1秒实现Springboot 图片添加水印功能
目录
- 前言
- 正文
前言
真的一秒就可以实现么?
是的,因为我们直接复制粘贴工具类拿来用就可以。
正文
工具类 WaterMarkUtil.java
package com.example.dotest.util;
import java.awt.AlphaComposite;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics2D;
import java.awt.Image;
import java.awt.RenderingHints;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.FileOutputStream;
import java.io.InputStream;
import java.io.OutputStream;
import javax.imageio.ImageIO;
/**
* 图片水印工具类
*
*/
public class WaterMarkUtil {
// 水印透明度
private static final float alpha = 0.8f;
// 水印横向位置
private static int positionWidth = 100;
// 水印纵向位置
private static int positionHeight = 300;
// 水印文字字体
private static final Font font = new Font("宋体", Font.BOLD, 30);
// 水印文字颜色
private static final Color color = Color.white;
/**
* 给图片添加水印文字
*
* @param text 水印文字
* @param srcImgPath 源图片路径
* @param targetPath 目标图片路径
*/
public static void markImage(String text, String srcImgPath, String targetPath) {
markImage(text, srcImgPath, targetPath, null);
}
/**
* 给图片添加水印文字、可设置水印文字的旋转角度
*
* @param text
* @param srcImgPath
* @param targetPath
* @param degree
*/
public static void markImage(String text, String srcImgPath, String targetPath, Integer degree) {
OutputStream os = null;
try {
// 0、图片类型
String type = srcImgPath.substring(srcImgPath.indexOf(".") + 1, srcImgPath.length());
// 1、源图片
Image srcImg = ImageIO.read(new File(srcImgPath));
int imgWidth = srcImg.getWidth(null);
int imgHeight = srcImg.getHeight(null);
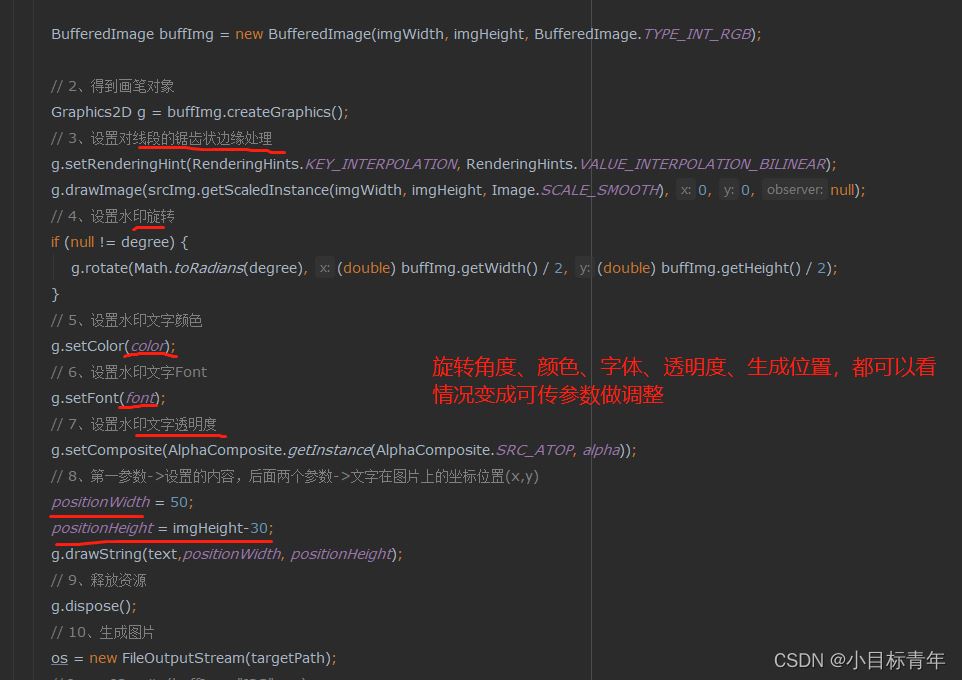
BufferedImage buffImg = new BufferedImage(imgWidth, imgHeight, BufferedImage.TYPE_INT_RGB);
// 2、得到画笔对象
Graphics2D g = buffImg.createGraphics();
// 3、设置对线段的锯齿状边缘处理
g.setRenderingHint(RenderingHints.KEY_INTERPOLATION, RenderingHints.VALUE_INTERPOLATION_BILINEAR);
g.drawImage(srcImg.getScaledInstance(imgWidth, imgHeight, Image.SCALE_SMOOTH), 0, 0, null);
// 4、设置水印旋转
if (null != degree) {
g.rotate(Math.toRadians(degree), (double) buffImg.getWidth() / 2, (double) buffImg.getHeight() / 2);
}
// 5、设置水印文字颜色
g.setColor(color);
// 6、设置水印文字Font
g.setFont(font);
// 7、设置水印文字透明度
g.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_ATOP, alpha));
// 8、第一参数->设置的内容,后面两个参数->文字在图片上的坐标位置(x,y)
positionWidth = 50;
positionHeight = imgHeight-30;
g.drawString(text,positionWidth, positionHeight);
// 9、释放资源
g.dispose();
// 10、生成图片
os = new FileOutputStream(targetPath);
// ImageIO.write(buffImg, "JPG", os);
ImageIO.write(buffImg, type.toUpperCase(), os);
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (null != os){
os.close();
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
/**
* 给图片添加水印文字、可设置水印文字的旋转角度
* @param text
* @param inputStream
* @param outputStream
* @param degree
* @param typeName
*/
public static void markImageByIO(String text, InputStream inputStream, OutputStream outputStream,
Integer degree, String typeName) {
try {
// 1、源图片
Image srcImg = ImageIO.read(inputStream);
int imgWidth = srcImg.getWidth(null);
int imgHeight = srcImg.getHeight(null);
BufferedImage buffImg = new BufferedImage(imgWidth, imgHeight, BufferedImage.TYPE_INT_RGB);
// 2、得到画笔对象
Graphics2D g = buffImg.createGraphics();
// 3、设置对线段的锯齿状边缘处理
g.setRenderingHint(RenderingHints.KEY_INTERPOLATION, RenderingHints.VALUE_INTERPOLATION_BILINEAR);
g.drawImage(srcImg.getScaledInstance(imgWidth, imgHeight, Image.SCALE_SMOOTH), 0, 0, null);
// 4、设置水印旋转
if (null != degree) {
g.rotate(Math.toRadians(degree), (double) buffImg.getWidth() / 2, (double) buffImg.getHeight() / 2);
}
// 5、设置水印文字颜色
g.setColor(color);
// 6、设置水印文字Font
g.setFont(font);
// 7、设置水印文字透明度
g.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_ATOP, alpha));
// 8、第一参数->设置的内容,后面两个参数->文字在图片上的坐标位置(x,y)
g.drawString(text, positionWidth, positionHeight);
// 9、释放资源
g.dispose();
// 10、生成图片
ImageIO.write(buffImg, typeName.toUpperCase(), outputStream);
} catch (Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
String srcImgPath = "D:\\testSmile.jpg";
String text = "JCccc";
// 给图片添加水印文字
markImage(text, srcImgPath, "D:\\testSmileWithMark.jpg");
// 给图片添加水印文字,水印文字旋转-45
markImage(text, srcImgPath, "D:\\testSmileWithMarkRotate.jpg", -45);
System.out.println("给图片添加水印文字完毕");
}
}
然后准备一张图:

未加水印前:

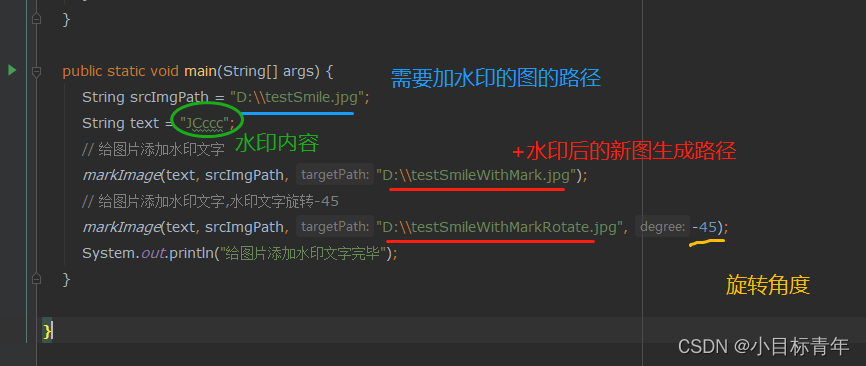
然后调用里面的函数即可:
public static void main(String[] args) {
String srcImgPath = "D:\\testSmile.jpg";
String text = "JCccc";
// 给图片添加水印文字
markImage(text, srcImgPath, "D:\\testSmileWithMark.jpg");
// 给图片添加水印文字,水印文字旋转-45
markImage(text, srcImgPath, "D:\\testSmileWithMarkRotate.jpg", -45);
System.out.println("给图片添加水印文字完毕");
}
简析:

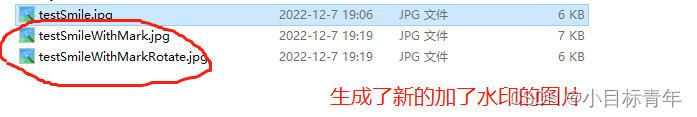
调用一下可以看到水印图片出来了:

看下效果:

其余:

到此这篇关于1秒实现Springboot 图片添加水印功能的文章就介绍到这了,更多相关springboot图片添加水印内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

