element组件中自定义组件的样式不生效问题(vue scoped scss无效)
目录
- element组件中自定义组件的样式不生效
- 解决方法
- Element-UI修改样式不影响其他组件
- 需求描述
- 方法
element组件中自定义组件的样式不生效
当我们在项目中需要给element组件加上一些自定义样式的时候,往往是不生效的。
这是因为Vue项目中使用第三方框架的时候,Vue中有scoped,声明了样式是在组件范围内生效的,避免了不同组件的样式污染。
解决方法
1. 去掉scoped
这种方法确实可以实现效果,简单粗暴,却会造成不同组件样式污染,不建议。
2. 使用 /deep/ 深度修改标签样式
找到需要修改的 element标签的类名,然后在类名钱加上 /deep/ ,可以强制修改默认样式。这种方式可以直接用到有 scoped 属性的 style 标签中
适用于改变element-ui的某个深层元素(比如el-input__inner)
// 强制修改级联选择框的默认宽度
.my .el-input__inner{
border-radius: 30px; /* 这个不起作用 */
}
.my /deep/ .el-input__inner{
border-radius: 30px; /* 这个起作用 */
}
3. 使用深作用选择器 >>>
这种 >>> 方式只能用在原生CSS语法中,不能在 css预处理器如less scss中直接使用
<style scoped>
.my .el-input__inner{
border-radius: 30px;/* 这个不起作用 */
}
.my >>> .el-input__inner{
border-radius: 30px;/* 这些起作用 */
border: 1px solid #eceef2;
outline: 0;
}
</style>
4. 在css预处理器中使用 >>> 方法
<style scoped lang='less'>
@deep: ~'>>>';
.box {
@{deep} .title {
...
}
}
</style>
当然,我们也可以在全局样式表中为 >>> 取别名,那么就可以直接在页面任何 style 标签中使用其别名如 @{data} 来修改页面样式了
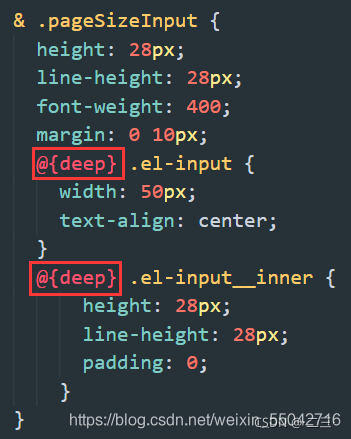
注意:我在实际中发现,多个 @{data} 可以同级使用,但不能相互嵌套,否则将不会生效。如下图,虽然 el-input__inner 在 el-input 标签内部,但却不可以直接嵌套使用。

5. 如果使用 /deep/ 报错或者样式没有改变,则可以使用 ::v-deep
.conBox ::v-deep .el-input__inner{
padding:0 10px;
}
::v-deep .el-dialog__footer{
background: #000;
padding: 0;
margin-top: 10px;
}
Element-UI修改样式不影响其他组件
需求描述
需要修改某一个页面(组件)的弹框,又不能影响其他组件的弹框样式
然而不能在<style scoped></style>中直接修改,因为不生效
也不能在<style></style>中修改,因为会影响其他组件
方法
在弹框样式外面再套一个div,使用vue深度选择器。
<div class="wrapper"> <el-dialog class="pop_dialog" title="" :visible.sync="wuhan" width="35%" center show-close="false" height="100%"> <!-- <el-image--> <!-- style="width: 240px; height: 380px"--> <!-- :src="url"--> <!-- :fit="fill">--> <!-- </el-image>--> <vue-typed-js :strings="['Welcome to my Vue.js blog','Enjoy yourself']" :typeSpeed="100" :loop="true" @onComplete="doSmth()"> <h1 class="typing"> </h1> </vue-typed-js> <!-- <span slot="footer" class="dialog-footer">--> <!-- <el-button @click="wuhan=f alse">取 消</el-button>--> <!-- <el-button type="primary" @click="wuhan=f alse">确 定</el-button>--> <!-- </span>--> </el-dialog> </div>
<style scoped>
.wrapper >>> .el-dialog__body {
background-color: black !important;
color: black;
height: 100%;
}
.wrapper >>> .el-dialog__header {
background: black;
}
</style>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

