vue项目使用node连接数据库的方法(前后端分离)
目录
- 写在前面
- 编写顺序
- 开始
- 2.制作后端 node 服务器
- 3.编写 node 连接数据库
- 4.实现登录、修改密码和获取用户信息接口
- 5.完成前后端交互
- 结束
学习关键语句:
vue连接mysql数据库
vue项目连接后台数据库配置
vue通过node连接MySQL数据库
写在前面
为了快速学习nodejs制作后端并和数据库进行交互的方法,所以赶紧写一篇这样的文章出来,如果你对这篇文章中提到的内容有所疑惑,请飞快的将你的疑惑输入到下方评论区中!
另外一个真实原因是我在做这个练习时很难找到完整的教学性文章 , 所以决定分享一下经验
注意:本文在2022/8/16号已进行完善,此次完善的内容如下
- 变为更符合真实项目的目录结构
- axios请求二次封装
- 前端跨域处理完善
文章末尾附带本文项目文件链接
对于搜索自己问题找到这篇文章的网友,可以参考右边的菜单目录快速定位到你可能想找的内容
编写顺序
- 编写前端页面
- 编写后端node服务器
- 编写node连接数据库
- 编写数据库交互
- 编写前后端交互
开始
1.编写前端页面
这里使用vue2脚手架快速搭建项目
vue create node-app
选择 babel, router即可
建立好之后如下图

删除无需内容
APP.vue
只保留路由切换

Home.vue 和 About.vue 全部清空,重新建立vue文件模板(template + script + style)
制作登录页和首页
将 Home.vue 当做登录页面, About.vue当做首页,这样就不用麻烦配置路由了,当做演示就很方便
登录页
登录页的功能需求 : 输入账号密码完成登录操作,并根据登录情况给出响应提示
制作登录页面, 放置两个 input 输入框和一个 button 按钮,并给上最基本的样式
Home.vue
<template>
<div class="home">
用户名 <input type="text" v-model="form.username" /><br />
秘密码 <input type="password" v-model="form.password" /><br />
<button @click="login">登录</button>
</div>
</template>
<script>
export default {
name: 'Home',
data() {
return {
form: {
username: '',
password: ''
}
}
},
methods: {
login() {
}
}
}
</script>
<style>
* {
margin: 5px;
padding: 5px;
}
button {
width: 50px;
height: 30px;
}
</style>

首页
首页就用来修改密码好了, 修改保存在数据库中的密码
首页功能需求 : 修改用户密码 , 查看用户个人信息
About.vue
<template>
<div style="display:flex">
<div>
用户名:<input type='text' v-model='form.username' /><br />
新密码:<input type='text' v-model='form.newPassword' /><br />
新密码:<input type='text' v-model='form.rePassword' /><br />
<button @click='update'>确认</button>
<button @click='getUser'>查询</button>
</div>
<div class="div2" v-if="userInfo.nickname">
<h3>用户信息</h3>
<div>
昵称:{{userInfo.nickname}}
</div>
<div v-if="userInfo.gender != '无'">
性别:{{userInfo.gender}}
</div>
<div v-if="userInfo.age != ''">
年龄:{{userInfo.age}}
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
form: {
username: '',
newPassword: '',
rePassword: ''
},
userInfo: {}
}
},
methods: {
getUser() {
},
update() {
}
}
}
</script>
<style>
</style>

到这里,前端页面除了交互以外就已经完成了
接下来我们来编写后端 node服务器
2.制作后端 node 服务器
初始化项目
新建文件夹, 起名为 node-server , 新建文件 app.js , 在终端中初始化项目
npm init npm i
完成之后 node-server 文件夹中会出现以下目录

编写 app.js
我们想要制作服务器, 这里使用 express 来实现
npm i --save express
当然了, 我们还需要解决跨域问题, 这里使用 cors 来解决
npm i --save cors
现在我们来考虑前端传参问题
对于get请求,其参数是直接拼接在url后面的,解析也相对容易。在express框架中,get请求的参数全部都被放置在了request对象的query中。
post请求有多种形式可以发送数据,这取决于post请求的请求头Content-type的内容,常见的有三种:
- multipart/form-data
- application/x-www-form-urlencoded
- application/json
为此,我们引入中间件来解决读取参数的问题
这里使用 body-parser 和 connect-multiparty 来解决
npm i --save body-parser
npm i --save connect-multiparty
接下来编写 app.js 文件
app.js
// 导入 express
const express = require('express')
// 创建 app
const app = express()
// 设置跨域访问
const cors = require('cors')
app.use(cors())
// 处理POST参数
const bodyParser = require('body-parser')
const multiparty = require('connect-multiparty')
// 处理 x-www-form-urlencoded
app.use(bodyParser.urlencoded({
extended:true
}));
// 处理 application/json
app.use(bodyParser.json())
// 处理 mutipart/form-data
app.use(multiparty())
// 测试接口能否正常调用
app.get('/info', (req, res) => {
res.send("Hello shaoyahu !")
})
// 启动
app.listen(3000, () => {
console.log('express server running at http://127.0.0.1:' + 3000);
})
接下来我们在控制台使用 node 命令就可以启动服务器了
node app.js
最先看到控制台打印了消息

接下来我们在浏览器中打开看一看效果

太棒了 ! 我们已经完成了最简单的接口
3.编写 node 连接数据库
编写 mysql.js 文件
我们在 node-server 文件夹下新建文件 mysql.js
首先, 我们需要安装 mysql
本机安装
本机安装 mysql 服务请参考其他文章 , 这里不做详细介绍 , 大致行动为 : 下载安装包 , 点击安装 , 配置
安装 mysql 依赖
npm i --save mysql
编写 mysql.js 文件
mysql.js
let mysql = require('mysql')
const db_config = {
host: 'localhost',
user: '请输入你自己的账号, 一般为 root',
password: '请输入你自己的密码, 一般也为 root',
port: "3306",// 默认使用3306端口号
database: 'node_app'// 使用你自己创建的数据库名称,我这里使用 node_app
}
// 进行数据库交互
function conMysql(sql) {
let connect = mysql.createConnection(db_config)
// 开始链接数据库
connect.connect(function (err) {
if (err) {
console.log(`mysql连接失败: ${err}!`)
} else {
console.log('mysql连接成功!')
}
})
// 返回一个Promise承诺对象
return new Promise((resolve, reject) => {
connect.query(sql, (err, result) => {
if (err) {
reject(err)
} else {
// 此处需要将返回数据转为JSON再转回来,否则原数据不为任何数据类型
let res = JSON.parse(JSON.stringify(result))
closeMysql(connect)
resolve(res)
}
});
})
}
// 查询成功后关闭mysql
function closeMysql(connect) {
connect.end((err) => {
if (err) {
console.log(`mysql关闭失败:${err}!`)
} else {
console.log('mysql关闭成功!')
}
})
}
// 导出方法
exports.conMysql = conMysql
测试数据库连接
我们在数据库中新建一张表 userinfo , 里面提前插入两条数据

继续编写 app.js 文件获取这两条数据
app.js
在原有的基础上新增一个接口 , 位置放在 /info 下就可以
// 引入 mysql 方法
let { conMysql } = require('./mysql')
// 获取全部用户信息,测试数据库连接的上不上
app.get('/getUser', (req, res) => {
let sql = 'select * from userinfo'
conMysql(sql).then(result => {
res.send(result)
})
})
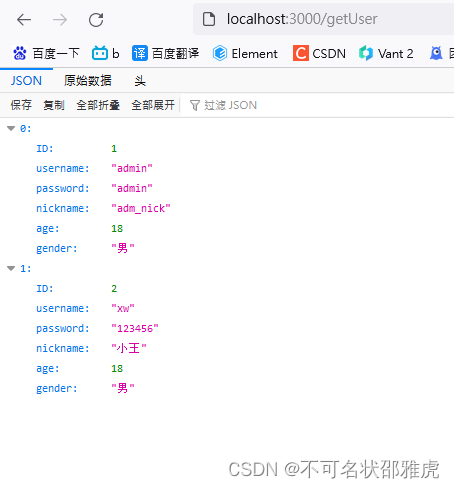
同样我们在浏览器中打开

测试成功 !
4.实现登录、修改密码和获取用户信息接口
接下来就是最重要的部分了 , 我们来实现登录、修改密码和获取用户信息的接口 , 同样的里面还包含了数据库的交互
但是 , 在此之前 , 我们先来统一返回的数据格式
app.js
我们创建一个类来返回数据
// 创建统一的返回报文对象
class Response {
constructor(isSucceed, msg, code, data) {
this.isSucceed = isSucceed;
this.msg = msg;
this.code = code;
this.data = data;
}
}
登录
app.js
登录方法我们使用 post 请求,想来没人希望自己的账号密码被人一眼看见吧
// 登录
app.post('/login', (req, res) => {
let sql = `select * from userinfo where username = '${req.body.username}'`
conMysql(sql).then(result => {
if (result[0].password === req.body.password) {
let response = new Response(true, '登录成功', 200, result)
res.send(response)
} else {
let response = new Response(false, '用户名或密码错误', 400)
res.status(400).send(response)
}
}).catch(err => {
res.status(500).send('数据库连接出错!')
})
})
其中 , res.send() 方法默认返回状态码为 200 , 可以通过增加调用 .status() 方法返回想要返回的状态码
修改密码
app.js
修改密码我们使用 post 请求
// 修改密码
app.post('/updatePassword', (req, res) => {
let sql = `update userinfo set password = '${req.body.newPassword}' where username = '${req.body.username}'`
conMysql(sql).then(result => {
if (result.affectedRows == 1) {
let response = new Response(true, '修改成功', 200, result)
res.send(response)
} else {
let response = new Response(false, '修改失败,请稍后重试', 400)
res.status(400).send(response)
}
}).catch(err => {
res.status(500).send('数据库连接出错!')
})
})
获取用户个人信息
app.js
获取用户个人信息我们使用 get 请求
// 获取当前用户信息
app.get('/getUserInfo', (req, res) => {
let sql = `select * from userinfo where username = '${req.query.username}'`
conMysql(sql).then(result => {
let response = new Response(true, '获取成功', 200, result)
res.send(response)
}).catch(err => {
res.status(500).send('数据库连接出错!')
})
})
这样一来 , 我们登录、修改密码和获取个人信息都已经完成了 , 接下来只需要完成前后端交互就可以了 , 很显然的是 , 接下来的事应该是由前端开发来完成了 , 所有如果有哪位有意向于前端开发的朋友阅读到这里 , 就可以尝试自己动手完成接下来的工作了
5.完成前后端交互
前后端交互我们使用 axios
安装依赖
$ npm i --save axios
二次封装axios和请求
在src同级目录下新建文件 axios.js

打开axios.js文件,我们进行简单封装
axios.js
进行简单的封装,不添加拦截器
为了简洁,同时相同请求地址的域名都是相同的,我们就可以将域名提出来统一放在最前面
const axios = require('axios')
const service = axios.create({
baseURL: 'http://localhost:3000'
})
export default service
接下来进行请求的封装
在src目录下新建 api 文件夹同时在该文件夹下新增文件 user.js 专门存放和用户有关的接口请求

我们在 user.js 中封装三个方法,分别是登录,修改密码和查看个人信息
user.js
import axios from '../../axios'
// 用户登录
export function userLogin(data) {
return axios.post(`/login`, data)
}
// 修改密码
export function updatePassword(data) {
return axios.post('/updatePassword', data)
}
// 获取用户信息
export function getUserInfo(username){
return axios.get('/getUserInfo?username=' + username)
}
当然了,前端也是会遇到跨域问题的,我们这里使用代理服务器来解决跨域问题
在src同级目录下新增 vue.config.js 文件
vue.config.js
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: { '^/api': '' }
},
},
}
}
由于我们将所有的 /api 都使用域名进行重写
所以我们再来修改 axios.js 文件
axios.js
const axios = require('axios')
const service = axios.create({
baseURL: '/api'
})
export default service
好了这样一来我们和发送请求相关的文件便写好了,现在要去写交互页面了
添加登录功能
Home.vue
首先需要引入请求方法
import { userLogin } from '../api/user'
再只需要对上面的 login 方法进行补充就可以了
login() {
userLogin(this.form)
.then((res) => {
alert(res.data.msg)
this.$router.push('about')
})
.catch((err) => {
alert(err.response.data.msg)
})
}
这样就可以完成登录功能了 , 接下来我们来处理修改密码
添加修改密码功能
About.vue
首先需要引入请求方法
import { updatePassword, getUserInfo } from '../api/user'
再只需要对上面的 update 和 getUser 方法进行补充就可以了
getUser() {
getUserInfo(this.form.username).then(res => {
this.userInfo = res.data.data[0]
}).catch((err) => {
console.log(err)
})
},
update() {
if (
this.form.username == '' ||
this.form.newPassword == '' ||
this.form.rePassword == ''
) {
alert('数据不能为空')
return
}
updatePassword(this.form)
.then((res) => {
alert(res.data.msg)
this.$router.push('/')
alert('修改密码后请重新登录')
})
.catch((err) => {
alert(err.response.data.msg)
})
}
结束
如此一来 , 一个简单的前后端分离的项目就是有了雏形 , 虽然实现的功能非常简陋 , 但能让我在 js 这条路上再进一步 , 就是说非常高兴了
如果你对文中的内容有所疑惑或者觉得不对劲 , 请赶快到评论区给我留言 , 千万别耽误了
文件链接
最后附上文件链接: https://dyyidc.jb51.net/202212/yuanma/vue_node_270703_jb51.rar
到此这篇关于vue项目使用node连接数据库(前后端分离)的文章就介绍到这了,更多相关vue使用node连接数据库内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

