jquery.uploadifive插件怎么解决上传限制图片或文件大小问题
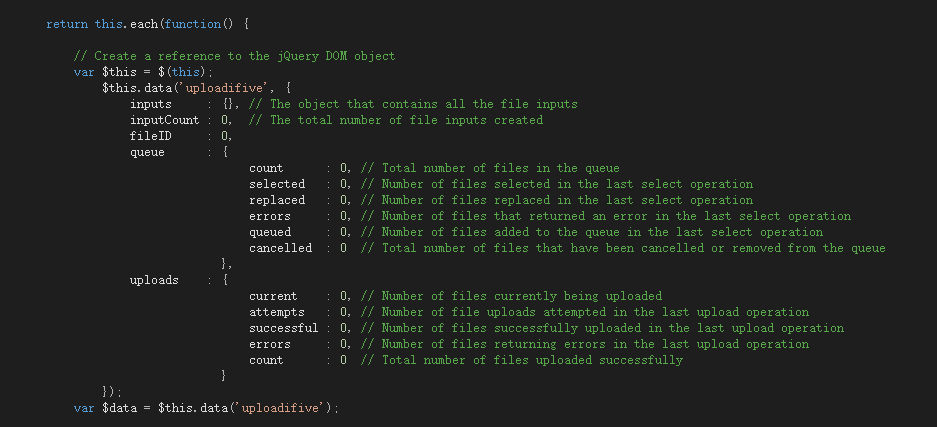
jQuery.uploadifive插件可以很好的解决上传限制图片或文件大小问题,具体方法如下所示:



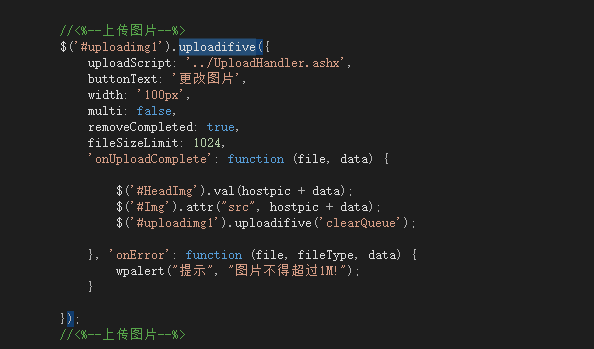
插件是可以用 但遇到问题如何提示是否超过限制呢
没办法研究插件js 发现网上给的提示这个插件里竟然没有没有没有....
好吧 我就把onError拿出来看返回值 呵呵了
对了 使用该插件要引用
<script src="js/jquery-1.11.0.min.js"></script> <script src="../bootstrap/js/jquery.uploadifive.js"></script>
以上所述是小编给大家介绍的 jquery.uploadifive插件怎么解决上传限制图片或文件大小问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
jquery.uploadifive插件怎么解决上传限制图片或文件大小问题
jQuery.uploadifive插件可以很好的解决上传限制图片或文件大小问题,具体方法如下所示: 插件是可以用 但遇到问题如何提示是否超过限制呢 没办法研究插件js 发现网上给的提示这个插件里竟然没有没有没有.... 好吧 我就把onError拿出来看返回值 呵呵了 对了 使用该插件要引用 <script src="js/jquery-1.11.0.min.js"></script> <script src="../bootstrap
-
JQuery fileupload插件实现文件上传功能
道理相通,我简单分享下在.net MVC下的实装. 1.制作Model类 using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace RCRS.WebApp.LG.EM.Models { //---------------------------------------------------------------- /// <summary> /// Impor
-
jQuery插件ajaxFileUpload异步上传文件
ajaxFileUpload.js 很多同名的,因为做出来一个很容易. 我用的是这个:https://github.com/carlcarl/AjaxFileUpload 下载地址在这里:http://xiazai.jb51.net/201610/yuanma/ajaxfileupload(jb51.net).rar AjaxFileUpload.js并不是一个很出名的插件,只是别人写好的放出来供大家用,原理都是创建隐藏的表单和iframe然后用JS去提交,获得返回值. 当初做了个异步上传的功能
-
快速掌握jQuery插件WebUploader文件上传
文件上传是网站和 Web 应用程序的常用功能,一直没有一款完美的文件上传组件,因此让很多开发人员碰到头疼的浏览器兼容问题. WebUploader 是由 Baidu FEX 团队开发的一款以 HTML5 为主,FLASH 为辅的现代文件上传组件.在现代的浏览器里面能充分发挥 HTML5 的优势,同时又不摒弃主流IE浏览器,沿用原来的 FLASH 运行时,兼容 IE6+,iOS 6+, android 4+.采用大文件分片并发上传,极大的提高了文件上传效率. 参考百度官网进行学习借鉴,整理,具体内
-
基于jQuery通过jQuery.form.js插件实现异步上传
本文主要从前台和后台代码分析了jquery.form.js实现异步上传的方法,分享给大家,具体代码如下 前台代码: @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <script src="~/Scripts/jquery-1.7.2.min.j
-
jQuery Mobile + PHP实现文件上传
很简单的一个小例子 jQuery Mobile + PHP 通过超全局 $_FILES 上传,然后用move_uploaded_file()方法把上传的图片移动到到本地服务器下的文件夹, 下面是html和php的代码 复制代码 代码如下: <!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <link rel=&
-
jQuery+ajax简单实现文件上传的方法
本文实例讲述了jQuery+ajax简单实现文件上传的方法.分享给大家供大家参考,具体如下: 可以通过ajax来提交表单,而不会刷新页面.主要使用的方法是 $("#formID").ajaxSubmit()方法. 1.要引入js插件 需要下载的附件:jquery.form.js 2.页面代码: <script src="project/js/jquery.form.js" type="text/javascript"></scr
-
Jquery+AJAX实现无刷新上传并重命名文件操作示例【PHP后台接收】
本文实例讲述了Jquery+AJAX实现无刷新上传并重命名文件操作.分享给大家供大家参考,具体如下: index.html <!DOCTYPE html> <html> <head> <title>Ajax上传图片</title> <meta charset="utf-8"> <script src="https://www.jq22.com/jquery/jquery-3.3.1.js"
-
jQuery Ajax使用FormData对象上传文件的方法
FormData对象,是可以使用一系列的键值对来模拟一个完整的表单,然后使用XMLHttpRequest发送这个"表单". 在 Mozilla Developer 网站 使用FormData对象 有详尽的FormData对象使用说明. 但上传文件部分只有底层的XMLHttpRequest对象发送上传请求,那么怎么通过jQuery的Ajax上传呢? 本文将介绍通过jQuery使用FormData对象上传文件. 使用<form>表单初始化FormData对象方式上传文件 HTM
-
jquery中的ajax异步上传
找了好久终于在网上找到了ajax异步上传文件的方法,不过网上大多数是php的 ,我改为struts2写的 大同小异,希望对学习java的人有一定的帮助.我上传的是音乐文件. ajaxfileupload.js这个js文件是主要文件,一定要导入. jsp页面 ,其中我还做了div的隐藏***************************** <%@ page language="java" import="java.util.*" pageEncoding=&
随机推荐
- JavaScript的正则也有单行模式了
- server.mappath方法详解
- linux并发连接50万的配置方法
- Python日期的加减等操作的示例
- Asp.net管理信息系统中数据统计功能的实现方法
- JS复制内容到剪切板的实例代码(兼容IE与火狐)
- PHP 中常量的知识整理
- 用Python编写脚本使IE实现代理上网的教程
- JavaScript Event学习第二章 Event浏览器兼容性
- python使用sorted函数对列表进行排序的方法
- Iphone手机、安卓手机浏览器控制默认缩放大小的方法总结(附代码)
- centos6.5下Nginx简单安装教程
- 悬念音乐程序安装程序写马(图)
- C# 调用Delphi dll 实例代码
- Java基础篇_有关接口和抽象类的几道练习题(分享)
- location.href语句与火狐不兼容的问题
- linux下access函数的用法介绍
- vue的一个分页组件的示例代码
- Android实现简单C/S聊天室应用
- 易语言取标记组件方法的使用讲解

