Android波纹扩散效果之仿支付宝咻一咻功能实现波纹扩散特效
今年春节晚会没看尽兴,被支付宝集福给添了一段插曲,朋友们都在那数定时间段不停的咻一咻,哇,我咻到一个敬业福,不可能的,哈哈。那么咻一咻功能基于程序代码是怎么实现的呢?下面我们小编给大家分享本教程帮助大家学习Android波纹扩散效果之仿支付宝咻一咻功能实现波纹扩散特效,具体内容如下所示:
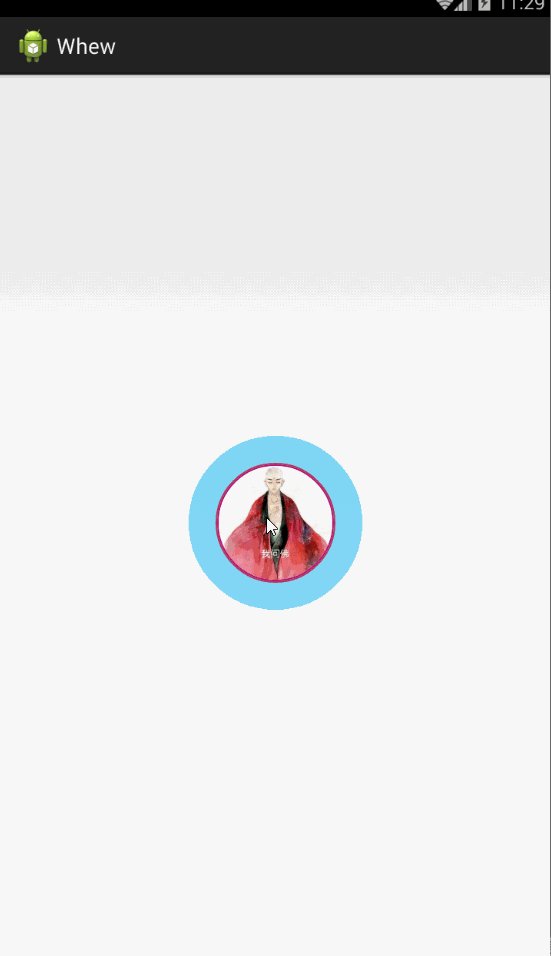
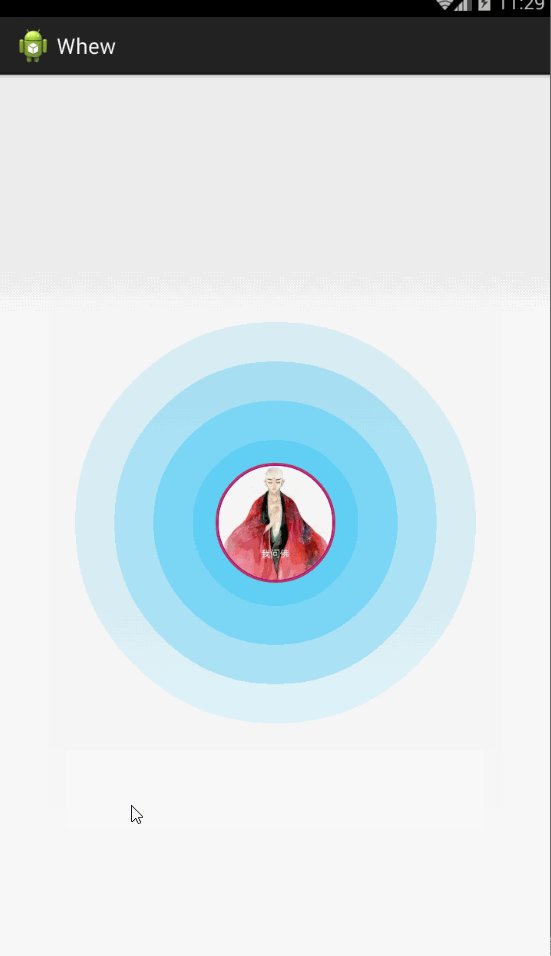
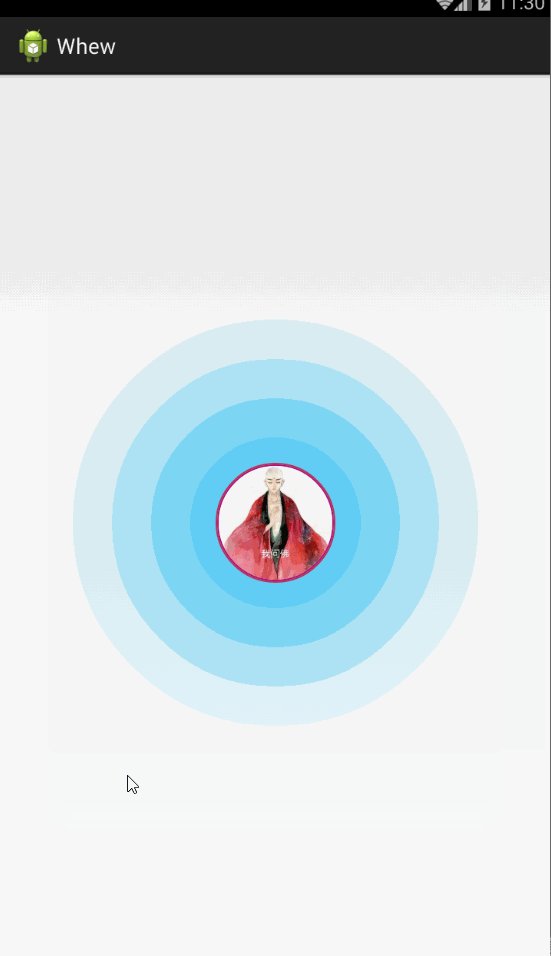
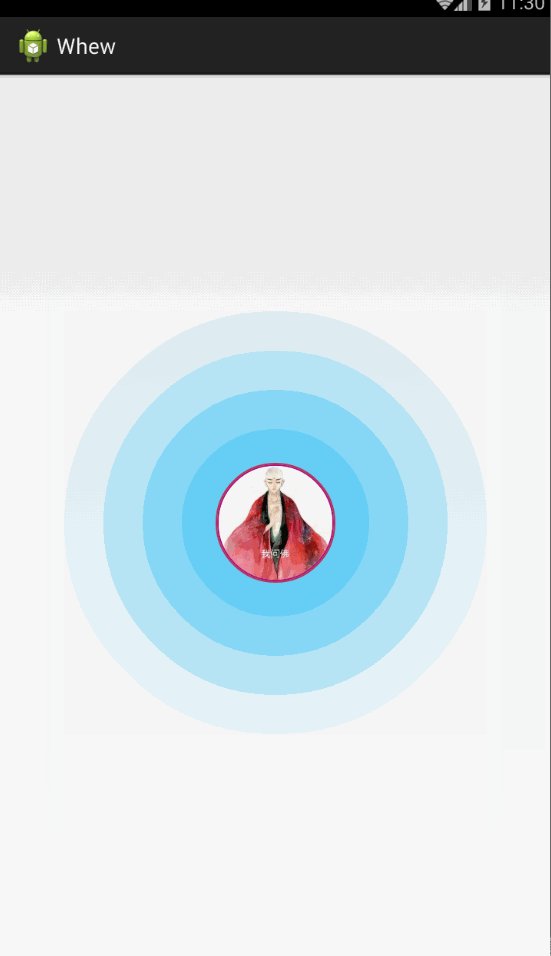
先来看看这个效果

这是我的在Only上添加的效果,说实话,Only现在都还只是半成品,台面都上不了,怪自己技术不行,也太懒了
PS:这个view也是我模仿了人家的效果,参考了人家的思路写的,不是纯手撸,罪过罪过,网上应该也能找到很多这样的效果,我只是加入了一些自己的需求在里面
我么新建一个工程——Whew
RoundImageView
这个之前讲过网上 的粒子,把头像变成圆形的,这里就不多说了,直接撸代码吧!
package com.lgl.whew;
/**
* 圆形头像
* Created by LGL on 2016/1/12.
*/
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.NinePatchDrawable;
import android.util.AttributeSet;
import android.widget.ImageView;
/**
* 圆形ImageView,可设置最多两个宽度不同且颜色不同的圆形边框。
*
* 设置颜色在xml布局文件中由自定义属性配置参数指定
*/
public class RoundImageView extends ImageView {
private int mBorderThickness = 0;
private Context mContext;
private int defaultColor = 0xFFFFFFFF;
// 如果只有其中一个有值,则只画一个圆形边框
private int mBorderOutsideColor = 0;
private int mBorderInsideColor = 0;
// 控件默认长、宽
private int defaultWidth = 0;
private int defaultHeight = 0;
public RoundImageView(Context context) {
super(context);
mContext = context;
}
public RoundImageView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
setCustomAttributes(attrs);
}
public RoundImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mContext = context;
setCustomAttributes(attrs);
}
private void setCustomAttributes(AttributeSet attrs) {
TypedArray a = mContext.obtainStyledAttributes(attrs,
R.styleable.roundedimageview);
mBorderThickness = a.getDimensionPixelSize(
R.styleable.roundedimageview_border_thickness, 0);
mBorderOutsideColor = a
.getColor(R.styleable.roundedimageview_border_outside_color,
defaultColor);
mBorderInsideColor = a.getColor(
R.styleable.roundedimageview_border_inside_color, defaultColor);
}
@Override
protected void onDraw(Canvas canvas) {
Drawable drawable = getDrawable();
if (drawable == null) {
return;
}
if (getWidth() == 0 || getHeight() == 0) {
return;
}
this.measure(0, 0);
if (drawable.getClass() == NinePatchDrawable.class)
return;
Bitmap b = ((BitmapDrawable) drawable).getBitmap();
Bitmap bitmap = b.copy(Bitmap.Config.ARGB_8888, true);
if (defaultWidth == 0) {
defaultWidth = getWidth();
}
if (defaultHeight == 0) {
defaultHeight = getHeight();
}
int radius = 0;
if (mBorderInsideColor != defaultColor
&& mBorderOutsideColor != defaultColor) {// 定义画两个边框,分别为外圆边框和内圆边框
radius = (defaultWidth < defaultHeight ? defaultWidth
: defaultHeight) / 2 - 2 * mBorderThickness;
// 画内圆
drawCircleBorder(canvas, radius + mBorderThickness / 2,
mBorderInsideColor);
// 画外圆
drawCircleBorder(canvas, radius + mBorderThickness
+ mBorderThickness / 2, mBorderOutsideColor);
} else if (mBorderInsideColor != defaultColor
&& mBorderOutsideColor == defaultColor) {// 定义画一个边框
radius = (defaultWidth < defaultHeight ? defaultWidth
: defaultHeight) / 2 - mBorderThickness;
drawCircleBorder(canvas, radius + mBorderThickness / 2,
mBorderInsideColor);
} else if (mBorderInsideColor == defaultColor
&& mBorderOutsideColor != defaultColor) {// 定义画一个边框
radius = (defaultWidth < defaultHeight ? defaultWidth
: defaultHeight) / 2 - mBorderThickness;
drawCircleBorder(canvas, radius + mBorderThickness / 2,
mBorderOutsideColor);
} else {// 没有边框
radius = (defaultWidth < defaultHeight ? defaultWidth
: defaultHeight) / 2;
}
Bitmap roundBitmap = getCroppedRoundBitmap(bitmap, radius);
canvas.drawBitmap(roundBitmap, defaultWidth / 2 - radius, defaultHeight
/ 2 - radius, null);
}
/**
* 获取裁剪后的圆形图片
*/
public Bitmap getCroppedRoundBitmap(Bitmap bmp, int radius) {
Bitmap scaledSrcBmp;
int diameter = radius * 2;
// 为了防止宽高不相等,造成圆形图片变形,因此截取长方形中处于中间位置最大的正方形图片
int bmpWidth = bmp.getWidth();
int bmpHeight = bmp.getHeight();
int squareWidth = 0, squareHeight = 0;
int x = 0, y = 0;
Bitmap squareBitmap;
if (bmpHeight > bmpWidth) {// 高大于宽
squareWidth = squareHeight = bmpWidth;
x = 0;
y = (bmpHeight - bmpWidth) / 2;
// 截取正方形图片
squareBitmap = Bitmap.createBitmap(bmp, x, y, squareWidth,
squareHeight);
} else if (bmpHeight < bmpWidth) {// 宽大于高
squareWidth = squareHeight = bmpHeight;
x = (bmpWidth - bmpHeight) / 2;
y = 0;
squareBitmap = Bitmap.createBitmap(bmp, x, y, squareWidth,
squareHeight);
} else {
squareBitmap = bmp;
}
if (squareBitmap.getWidth() != diameter
|| squareBitmap.getHeight() != diameter) {
scaledSrcBmp = Bitmap.createScaledBitmap(squareBitmap, diameter,
diameter, true);
} else {
scaledSrcBmp = squareBitmap;
}
Bitmap output = Bitmap.createBitmap(scaledSrcBmp.getWidth(),
scaledSrcBmp.getHeight(),
Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(output);
Paint paint = new Paint();
Rect rect = new Rect(0, 0, scaledSrcBmp.getWidth(),
scaledSrcBmp.getHeight());
paint.setAntiAlias(true);
paint.setFilterBitmap(true);
paint.setDither(true);
canvas.drawARGB(0, 0, 0, 0);
canvas.drawCircle(scaledSrcBmp.getWidth() / 2,
scaledSrcBmp.getHeight() / 2,
scaledSrcBmp.getWidth() / 2,
paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(scaledSrcBmp, rect, rect, paint);
bmp = null;
squareBitmap = null;
scaledSrcBmp = null;
return output;
}
/**
* 边缘画圆
*/
private void drawCircleBorder(Canvas canvas, int radius, int color) {
Paint paint = new Paint();
/* 去锯齿 */
paint.setAntiAlias(true);
paint.setFilterBitmap(true);
paint.setDither(true);
paint.setColor(color);
/* 设置paint的 style 为STROKE:空心 */
paint.setStyle(Paint.Style.STROKE);
/* 设置paint的外框宽度 */
paint.setStrokeWidth(mBorderThickness);
canvas.drawCircle(defaultWidth / 2, defaultHeight / 2, radius, paint);
}
}
这里值得注意的是,要使用这个必须自定义一些属性,我们在values下新建一个attr.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="roundedimageview"> <attr name="border_thickness" format="dimension" /> <attr name="border_inside_color" format="color" /> <attr name="border_outside_color" format="color"></attr> </declare-styleable> </resources>
然后在xml文件中引入命名空间
xmlns:imagecontrol=http://schemas.android.com/apk/res-auto
我们直接看layout_mian.xml吧
layout_mian.xml
就一些布局咯
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:imagecontrol="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <com.lgl.whew.WhewView android:id="@+id/wv" android:layout_width="match_parent" android:layout_height="match_parent" /> <com.lgl.whew.RoundImageView android:id="@+id/my_photo" android:layout_width="100dp" android:layout_height="100dp" android:layout_centerInParent="true" android:src="@drawable/myphoto" imagecontrol:border_inside_color="#bc0978" imagecontrol:border_outside_color="#ba3456" imagecontrol:border_thickness="1dp" /> </RelativeLayout> </LinearLayout>
这样你就可以使用圆形图片了,我们接下来看波纹的绘制
WhewView
package com.lgl.whew;
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
/**
* 模仿咻一咻
*
* @author LGL
*
*/
public class WhewView extends View {
private Paint paint;
private int maxWidth = 255;
// 是否运行
private boolean isStarting = false;
private List<String> alphaList = new ArrayList<String>();
private List<String> startWidthList = new ArrayList<String>();
public WhewView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// TODO Auto-generated constructor stub
init();
}
public WhewView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
init();
}
public WhewView(Context context) {
super(context);
// TODO Auto-generated constructor stub
init();
}
private void init() {
paint = new Paint();
// 设置博文的颜色
paint.setColor(0x0059ccf5);
alphaList.add("255");// 圆心的不透明度
startWidthList.add("0");
}
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
setBackgroundColor(Color.TRANSPARENT);// 颜色:完全透明
// 依次绘制 同心圆
for (int i = 0; i < alphaList.size(); i++) {
int alpha = Integer.parseInt(alphaList.get(i));
// 圆半径
int startWidth = Integer.parseInt(startWidthList.get(i));
paint.setAlpha(alpha);
// 这个半径决定你想要多大的扩散面积
canvas.drawCircle(getWidth() / 2, getHeight() / 2, startWidth + 50,
paint);
// 同心圆扩散
if (isStarting && alpha > 0 && startWidth < maxWidth) {
alphaList.set(i, (alpha - 1) + "");
startWidthList.set(i, (startWidth + 1) + "");
}
}
if (isStarting
&& Integer
.parseInt(startWidthList.get(startWidthList.size() - 1)) == maxWidth / 5) {
alphaList.add("255");
startWidthList.add("0");
}
// 同心圆数量达到10个,删除最外层圆
if (isStarting && startWidthList.size() == 10) {
startWidthList.remove(0);
alphaList.remove(0);
}
// 刷新界面
invalidate();
}
// 执行动画
public void start() {
isStarting = true;
}
// 停止动画
public void stop() {
isStarting = false;
}
// 判断是都在不在执行
public boolean isStarting() {
return isStarting;
}
}
这里我们看到,对外有几个方法,一个开始动画,一个停止动画,一个检测是否正在运行
MainActivity
这里就是我们的需求了,我反编译了一下支付宝的APK,并没有找到他的咻一咻的音效,就在他的raw目录下随便找了一个,我们现在是需要这样一个需求
点击图片执行动画,并且每隔五分钟响一次
再次点击图片,停止动画,停止音效
我们先新建一个raw文件夹把音效拷贝进去吧
package com.lgl.whew;
import android.app.Activity;
import android.media.AudioManager;
import android.media.SoundPool;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.view.View.OnClickListener;
public class MainActivity extends Activity {
private WhewView wv;
private RoundImageView my_photo;
private static final int Nou = 1;
// 声明一个SoundPool
private SoundPool sp;
// 定义一个整型用load();来设置suondIDf
private int music;
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
if (msg.what == Nou) {
// 每隔10s响一次
handler.sendEmptyMessageDelayed(Nou, 5000);
sp.play(music, 1, 1, 0, 0, 1);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
// 第一个参数为同时播放数据流的最大个数,第二数据流类型,第三为声音质量
sp = new SoundPool(10, AudioManager.STREAM_SYSTEM, 5);
// 把你的声音素材放到res/raw里,第2个参数即为资源文件,第3个为音乐的优先级
music = sp.load(this, R.raw.hongbao_gq, 1);
wv = (WhewView) findViewById(R.id.wv);
my_photo = (RoundImageView) findViewById(R.id.my_photo);
my_photo.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(wv.isStarting()){
//如果动画正在运行就停止,否则就继续执行
wv.stop();
//结束进程
handler.removeMessages(Nou);
}else{
// 执行动画
wv.start();
handler.sendEmptyMessage(Nou);
}
}
});
}
}
相信这里的逻辑不是很难吧,对了,我们在结束activity的时候也是要销毁这个进程的,不然…你懂的
@Override
protected void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
handler.removeMessages(Nou);
}
我们运行一下,想听效果的可以下载Demo运行一下,我们这里做一个简单的演示

赞 (0)

