.NET Core系列之MemoryCache 缓存过期
在上一篇”拥抱.NET Core系列:MemoryCache 初识”中我们基本了解了缓存的添加、删除、获取,那么今天我们来看看缓存的过期机制。这里和上篇一样将把“Microsoft.Extensions.Caching.Memory”简称为MSCache。
MSCache项目
MSCache目前最新的正式版是 2.0.0,预览版是2.1.0,会与.NETCore 2.1一起发布。本篇用了2.0.0版本
开源在GitHub上,仓库地址是:https://github.com/aspnet/Caching
NuGet地址为:https://www.nuget.org/packages/Microsoft.Extensions.Caching.Memory/2.0.0
MSCache提供的过期方式
从源码来说,MSCache提供了以下三种缓存过期的方式
绝对到期(指定在一个固定的时间点到期)滑动到期(在一个时间长度内没有被命中则过期)到期Token(自定义过期)
下面我们来一一看看这些方式。
绝对时间到期

绝对到期非常的简单,MS提供了一个扩展方法 “SetAbsoluteExpiration” 用来设置绝对到期时间。

这边的第一个方法定义中的 relative 是指从当前时间度过这么久的时间之后过期,类似 DateTime.Now.Add(relative)。
为什么说类似呢?
因为每个国家地区的时间可能不一致,MSCache默认使用了UTC时间,这个时间可以在options进行修改,后面在做介绍。
滑动时间到期

除了前两次迭代满足2秒内命中缓存,剩余的3次迭代无法满足2秒内命中,所以从第三次迭代开始缓存项都会过期。
自定义过期策略
很多时候我们的缓存过期条件并不是只有时间,比如我们对一个文件内容进行了缓存,当文件变动的时候需要重新加载文件更新缓存。再比如我们缓存了用户信息,在一个bus上接收到了用户信息变动后清除用户缓存并重新缓存用户。
MS为我们提供了一个非常简单的自定义过期策略。
MS把这个过期策略使用一个接口 IChangeToken 来暴露。下面我们来看看 IChangeToken。
IChangeToken
IChangeToken不完全为MS而生,而是一个基础包里面的接口,所以在理解这个接口的时候尽量不要带入缓存来考虑。

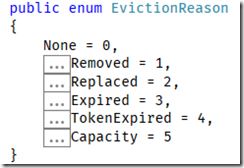
HasChanged 顾名思义,用来返回是否发生了变更,在MSCache中如果返回了true则缓存项将会失效。
ActiveChangeCallbacks 一个有点玄学的属性,该属性更多是一种描述,字面意思是该token是否会激活回调,取决于IChangeToken实现者的逻辑,如果这个值返回false则不要期望通过IChangeToken的RegisterChangeCallback来达到发生变更的时候有回调通知。
RegisterChangeCallback 注册一个回调,当变更发生时执行,一般配合ActiveChangeCallbacks来达成。
一个约束并不是强制
ActiveChangeCallbacks 为 true 时通过RegisterChangeCallback 注册的回调会在发生变更时被回调执行,反之相反。
MS其它组件实现的IChangeToken
CancellationChangeToken (一个对CancellationToken的包装)
CompositeChangeToken (组合ChangeToken,可以将多个ChangeToken包装成一个Token)
ConfigurationReloadToken (配置重新加载Token,来自MS.Configuration组件)
PollingFileChangeToken (通过轮训来监控文件变更)
PollingWildCardChangeToken (通过轮训来监控文件变更,这个是支持通配符的)
……
缓存一个文件,并在文件变化时候更新缓存内容

手动过期缓存

ChangeToken的一次性
恩,妥妥的输出 1 1 2 2?

实际输出结果 1 1 2 3
为什么?
因为我们之前讲到ChangeToken是通过HasChanged来判断缓存是否过期的。
在这边我们调用了cts的Cancel,那么无论如何HasChanged后续都会是true,因为cts的Cancel是不可逆的。
正确的做法

这边正确的做法只是强调,ChangeToken是一次性的,具体如何达到这个目的大家可以自由发挥。
自定义一个ChangeToken,当当前时间的分数为偶数时候过期


过期策略组合拳
上面介绍了MSCache中的过期策略,但都是单独使用的,其实这些过期策略可以混合使用。
比如指定 1个小时后到期或者10分钟内没有命中到期。

IChangeToken当然也是可以的。
这边的过期策略是只要启动一个条件达成那么这个缓存就是无效的。
缓存过期回调
很多时候我们希望缓存过期之后能做一些事情,比如重新写入缓存等等,MSCache提供了这样的机制。
使用回调相关的定义



示例

写在最后

大家思考一下这段代码为什么会没有回调输出?
本篇主要讲了MSCache中缓存过期的几种使用方式和扩展方式。下一篇会介绍下MSCache中的一些运行机制,比如上面的代码为何没有输出?如何清除一组缓存等等。希望对大家的学习有所帮助,也希望大家多多支持我们。

