.NET 开发环境搭建图文详解
1 概述
在接下来的时间里,将会入手ASP.NET MVC这一专题,尽量用最快的时间,最有效的方法,分别从深度和广度上剖析这一专题,力求讲明白、讲透。以此来与大家分享,力求达到共同学习,共同交流,共同进步的目的。
我想,任何一个项目,无论是java,php,还是c++,开发前的必要环节,即开发环境的搭建 是不可或缺的。当然,你可以借助于阿里云,腾讯云,联通等已为你配置好的第三方服务器平台。不幸的是,这些所谓的第三方服务器平台,配置可能没有想象中的那么完美,或者根本达不到你的要求,这时,你至少会想到三种方法,第一,给第三方平台额外的费用,请求第三方技术人员协助(费时费力费钱);第二,自己配置(需要自己懂);第三,寻求朋友同事帮助。(这肯定是一件丢人的事,原因很简单,程序员居然不会搭建和配置开发环境);除此之外,规模稍微大点的公司,一般情况下,工作在3年以下的程序员,是不太可能接触服务器的,更别说配置了。当然,还有其他种种情况,这里不谈及了,直接进入主题。
基于以上原因,选择了该专题。当然,选择该专题还有另外一个原因:为接下来要写的ASP.NET 专题做引子。
2 本章内容概要
现将本篇博文内容主要列于下表。

3 服务器操作系统
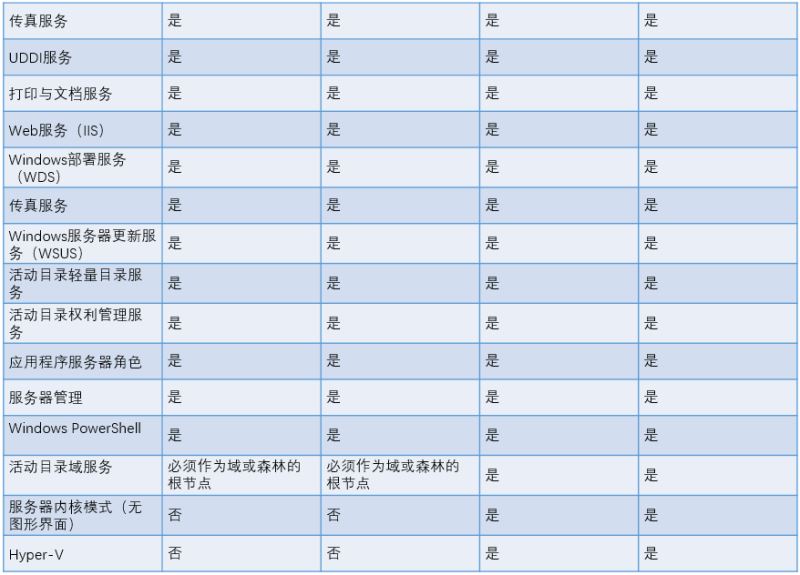
3.1 四种不同不同服务器操作系统的比较
Windows Server 2012有4种版本:Foundation, Essentials, Standard and Datacenter.
原本Windows Server 2008 R2包含企业版, 但至Windows Server 2012 企业版已消失,表示原先的企业版功能已由Datacenter版替换及加强。


3.2 安装步骤
虽然Windows Server 2012R2 有四个版本,但安装的过程基本相同,本次演示以Windeows Server2012 Standard版本为例。
用电脑店或老毛挑启动电脑=>启动Windows Server 2012R Standard

=》下一步

=》点击“安装”

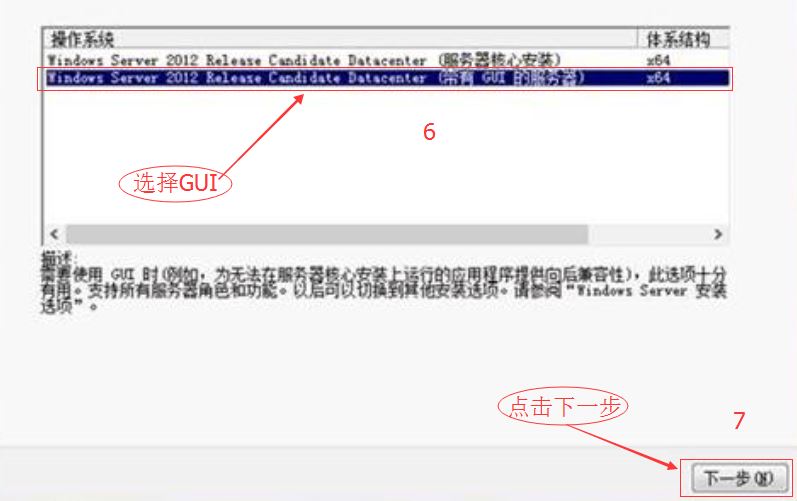
=》由于是RC版本,可以看到,只有俩个可选的,一个是服务器核心的,另外一个是带图形界面的安装,选择GUI安装。

=》同意=》下一步

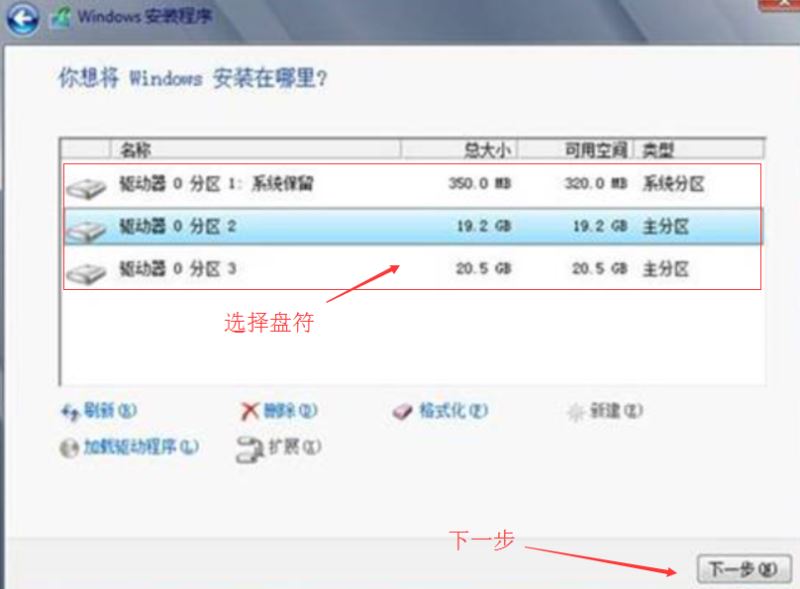
=》自定义安装

=》选择安装盘符=》下一步

=》安装准备

=》设置密码。密码要满足一定复杂度

=》安装完毕,未登陆状态

=》登陆,按CTR+ALT+DELETE进入登陆界面,输入登录密码,即可登陆系统

=》进入系统

=》开始

=》运用

=》任务管理器

=》查看服务运行状态

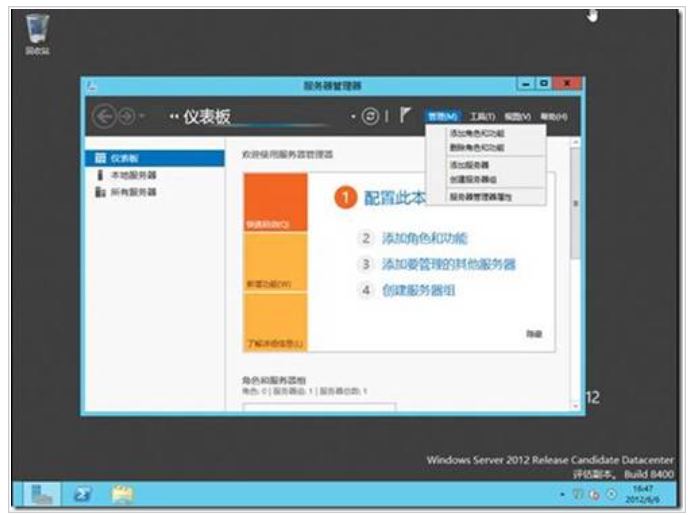
=》角色和功能部署
角色和功能的部署,改动比较大,windows server 2012是基于云的操作系统,果不出其然,服务部署可以到本地服务器,也可以到远程服务器,
并且可以管理虚拟机。并且还增加了服务器群组管理,这样大大方便了。


4Microsoft Sqlserver 2008安装
目前大多数企业普遍用的SqlServer 数据库版本分别为2008,2012或2014,这三个版本的安装过程基本一致,本演示以SqlServer 2012R2版本为例。
=》启动

=》加载

=》安装=》全新安装

=》安装=》全新安装

=》输入产品密钥=》下一步

=》下一步

=》不启动更新,直接下一步

=>为安装下载必要文件


=》下一步

=》选择要安装的功能,若不会,全选=》下一步

=》下一步

=》默认实例=》下一步

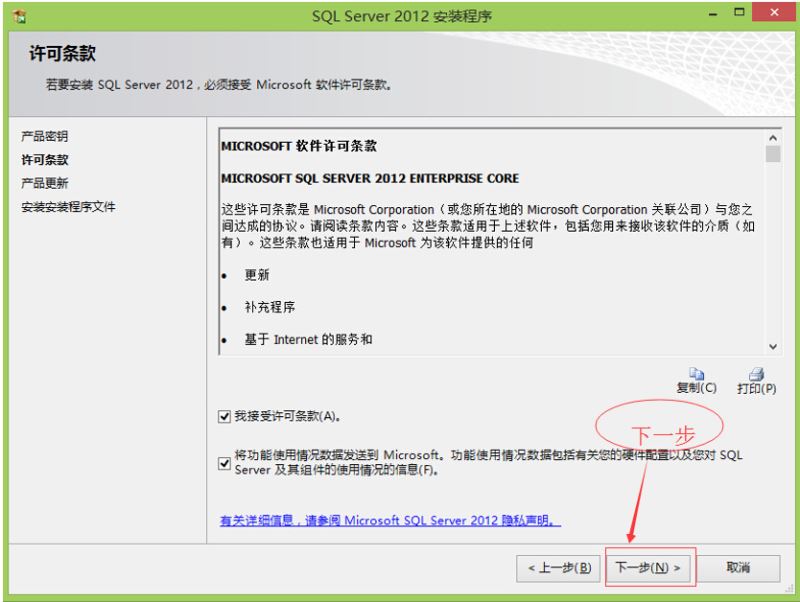
=》下一步

=》下一步

=设置密码=》添加用户=>下一步

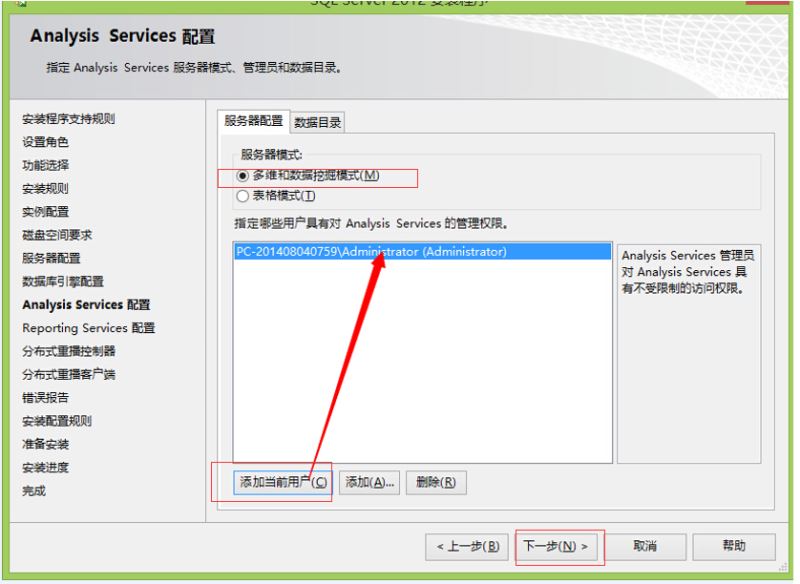
=》多维和数据挖掘模式=》添加用户=》下一步

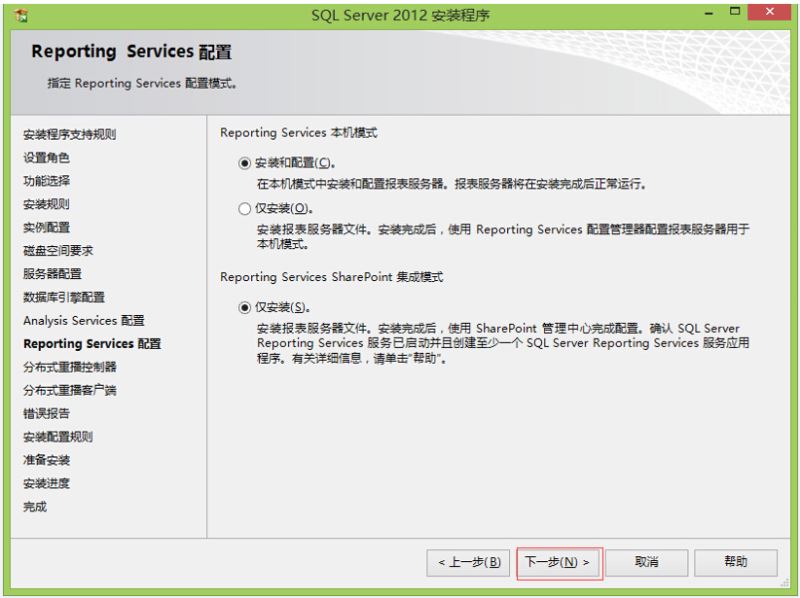
=》下一步

=》添加用户=》下一步

=》下一步

=》安装

=》安装正在进行

=》安装完毕

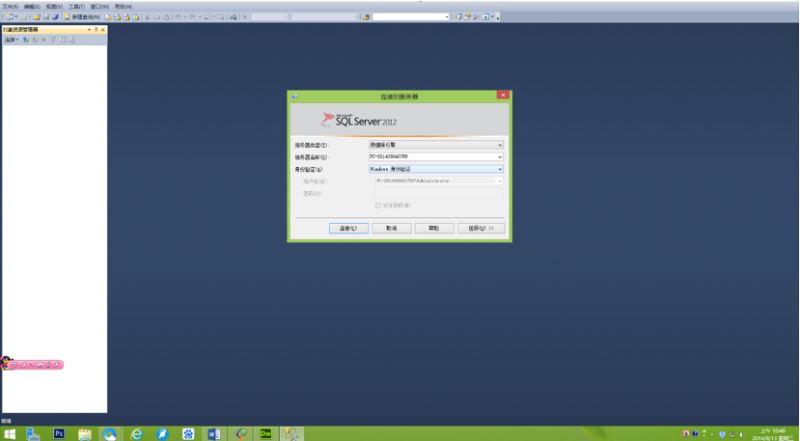
=》登陆界面

5 代码管理工具
当前,大多数企业普遍用的代码管理工具为SVN和Git,本教程以svn为例,关于Git,在以后的博文中再写。
5.1 下载SVN安装包
SVN安装包包括客户端(TortoseSVN 32位和TortoseSVN 64位)和服务器端(VisualSVN 32位和VisualSVN64位),两者不同。

4.2 TortoseSVN 64 位安装
=》点击进行安装

=》Next

=》Next

=》浏览,选择安装位置=》下一步

=》Install

=》安装中

=》安装完毕

=》查看,如下图,表示安装成功

5.2VisualSVN 64 位安装
=》解压安装包

=》安装

=》下一步

=》选择接受=》下一步

=》下一步

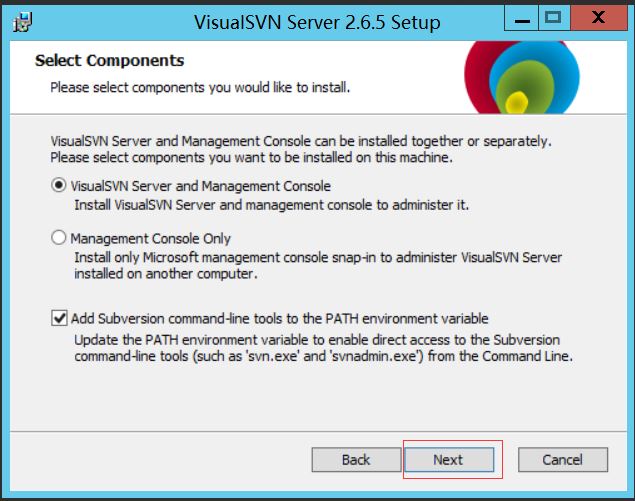
=》选择 Standard Edition

=》下一步

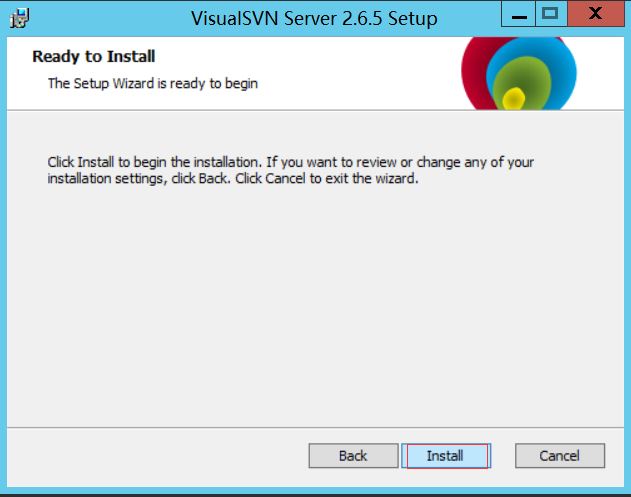
=》Install

=》安装进行中

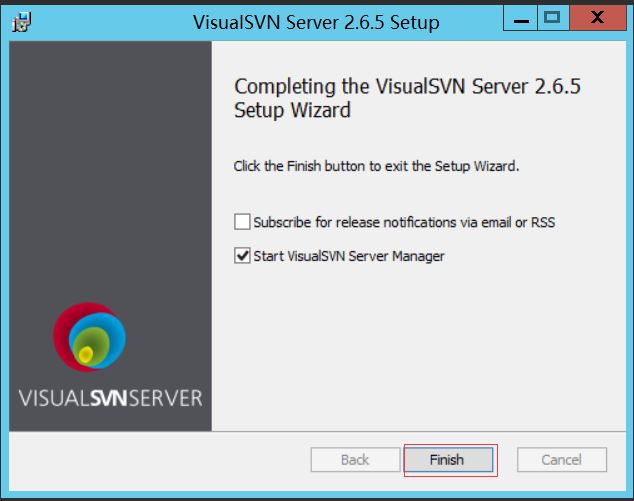
=》安装完成

=》配置 Repositories

=》Repositories=》新建=》Repositories

=>输入“Repositories Name”=》下一步

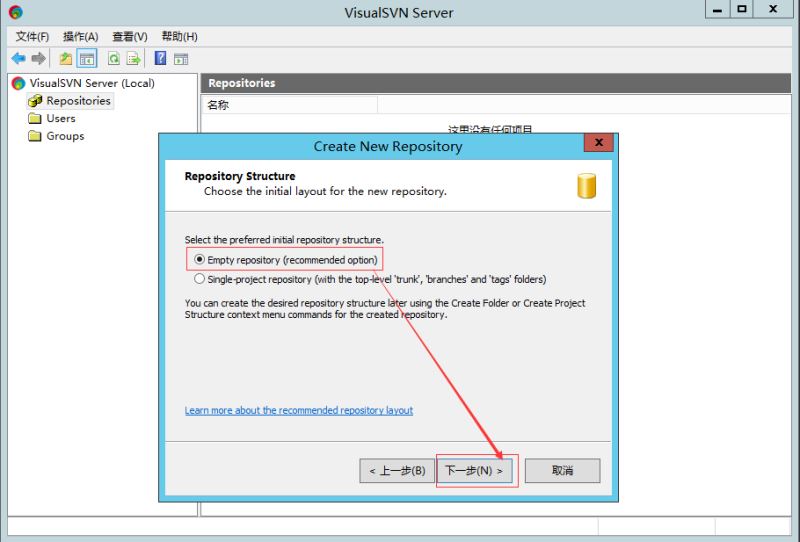
=》选择Empty Reposity=>下一步

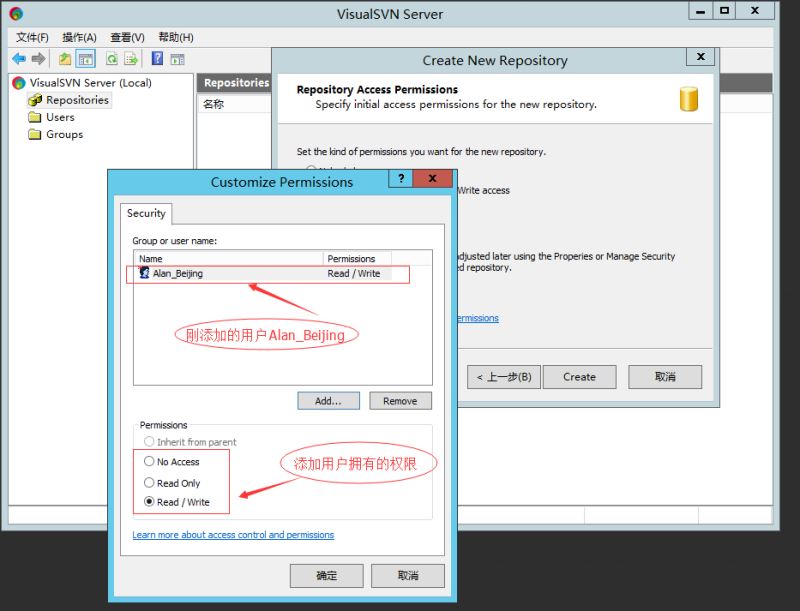
=》添加用户

=》查看添加的用户

=》Create

=》生成URL,供有权限的用户访问

5.3 客户端访问服务端Repositories
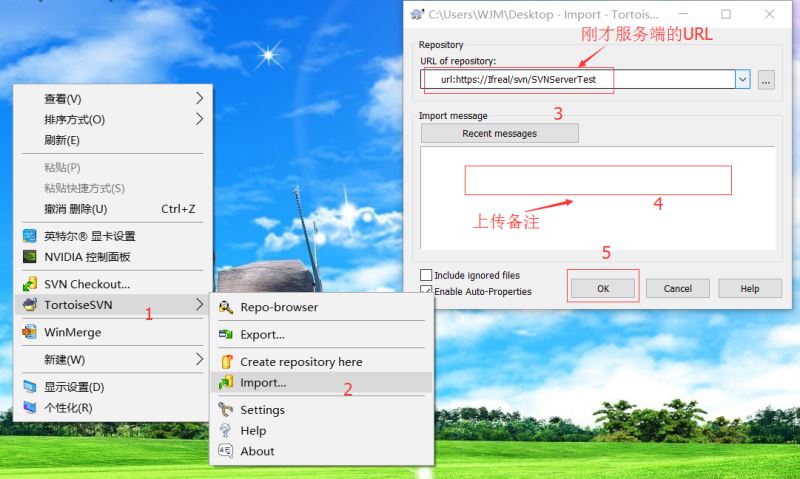
以5.2服务器svn生成URL(url:https://Ifreal/svn/SVNServerTest)为例,
=》客户端SVN导入数据到服务端

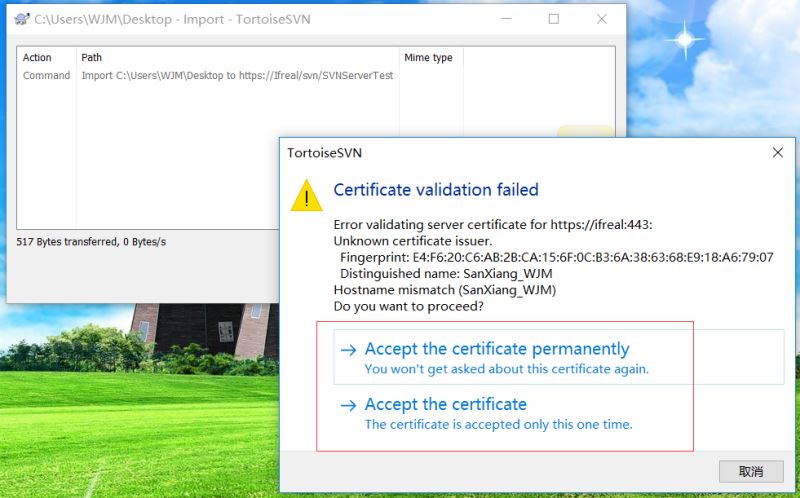
=》弹出身份认证,用刚才在服务端设置的用户名和密码


6 总结
由于篇幅有限,在本篇博文中,很难将“.NET开发环境搭建”相关的内容写完,于剩下的部分内容:IIS安装及配置,VPN配置等,不久将在博文中写出。
除此之外,本篇博文主要从广度上讲解.NET开发环境搭建,而非深度,对深度有要求的广大朋友,欢迎提出,我将会在剩下的部分内容中,添加深度部分。
7 版权
感谢您的阅读,若有不足之处,欢迎指教,共同学习、共同进步。博主网址:http://www.cnblogs.com/wangjiming/。极少部分文章利用读书、参考、引用、抄袭、复制和粘贴等多种方式整合而成的,大部分为原创。如您喜欢,麻烦推荐一下;如您有新想法,欢迎提出,邮箱:2016177728@qq.com。可以转载该博客,但必须著名博客来源。
好了,以上就是小编的分享!

