Android仿QQ长按弹出删除复制框
本文实例为大家分享了Android仿QQ长按删除弹出框的具体代码,供大家参考,具体内容如下
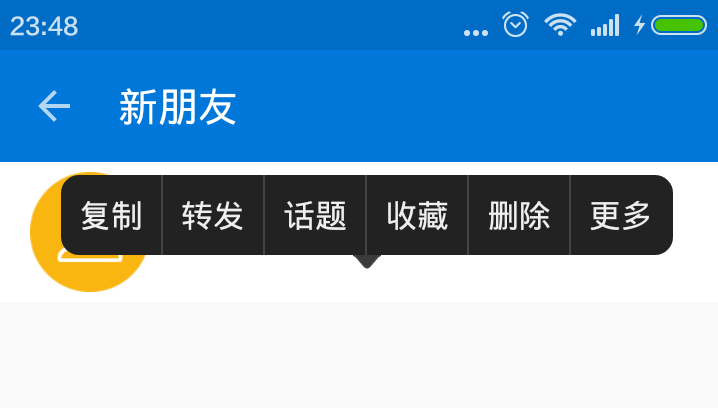
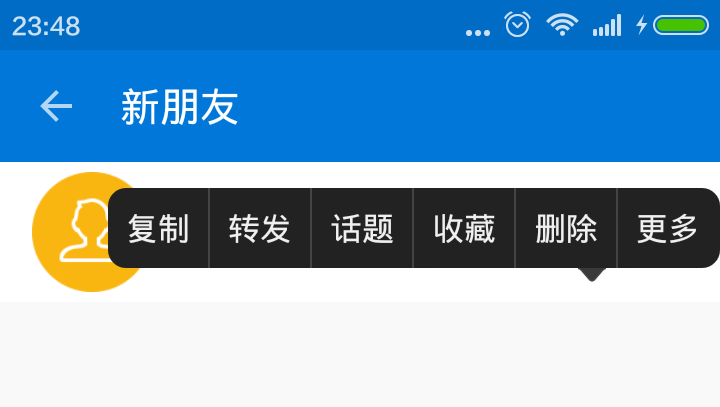
废话不说,先看一下效果图:




对于列表来说,如果想操作某个列表项,一般会采用长按弹出菜单的形式,默认的上下文菜单比较难看,而QQ的上下文菜单就人性化多了,整个菜单给用户一种气泡弹出的感觉,而且会显示在手指按下的位置,而技术实现我之前是使用popupWindow和RecyclerView实现的,上面一个RecyclerView,下面一个小箭头ImageView,但后来发现没有必要,而且可定制化也不高,还是使用多个TextView更好一点。
我封装了一下,只需要一个PopupList.java文件。源码放在了git上,git地址
使用方式,很简单:
只需要一个PopupList.java文件和几行代码,你就可以为ListView,GridView,甚至任意View绑定一个长按弹出的水平气泡式菜单。
你可以这样使用:
public class MainActivity extends AppCompatActivity {
private Button btn_long_click;
private ListView lv_main;
private List<String> mDataList = new ArrayList<>();
private ArrayAdapter<String> mDataAdapter;
private List<String> popupMenuItemList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_long_click = (Button) findViewById(R.id.btn_long_click);
lv_main = (ListView) findViewById(R.id.lv_main);
mDataAdapter = new ArrayAdapter<>(this, android.R.layout.simple_expandable_list_item_1, mDataList);
lv_main.setAdapter(mDataAdapter);
popupMenuItemList.add(getString(R.string.copy));
popupMenuItemList.add(getString(R.string.delete));
popupMenuItemList.add(getString(R.string.share));
popupMenuItemList.add(getString(R.string.more));
PopupList popupList = new PopupList(this);
popupList.bind(lv_main, popupMenuItemList, new PopupList.PopupListListener() {
@Override
public boolean showPopupList(View adapterView, View contextView, int contextPosition) {
return true;
}
@Override
public void onPopupListClick(View contextView, int contextPosition, int position) {
Toast.makeText(MainActivity.this, contextPosition + "," + position, Toast.LENGTH_SHORT).show();
}
});
PopupList normalViewPopupList = new PopupList(this);
normalViewPopupList.bind(btn_long_click, popupMenuItemList, new PopupList.PopupListListener() {
@Override
public boolean showPopupList(View adapterView, View contextView, int contextPosition) {
return true;
}
@Override
public void onPopupListClick(View contextView, int contextPosition, int position) {
Toast.makeText(MainActivity.this, contextPosition + "," + position, Toast.LENGTH_SHORT).show();
}
});
lv_main.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, "onItemClicked:" + position, Toast.LENGTH_SHORT).show();
}
});
btn_long_click.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(MainActivity.this, SecondaryActivity.class));
}
});
getData();
}
private void getData() {
for (int i = 0; i < 40; i++) {
mDataList.add("No." + i);
}
mDataAdapter.notifyDataSetChanged();
}
}
注意:`bind()`方法要求你的anchorView不能有touch和longClick/itemLongClick监听,因为`bind()`方法会主动给anchorView设置监听器:
mAnchorView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
mRawX = event.getRawX();
mRawY = event.getRawY();
return false;
}
});
if (mAnchorView instanceof AbsListView) {
((AbsListView) mAnchorView).setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
if (mPopupListListener != null
&& !mPopupListListener.showPopupList(parent, view, position)) {
return false;
}
mAdapterView = parent;
mContextView = view;
mContextPosition = position;
showPopupListWindow();
return true;
}
});
} else {
mAnchorView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
if (mPopupListListener != null
&& !mPopupListListener.showPopupList(v, v, 0)) {
return false;
}
mContextView = v;
mContextPosition = 0;
showPopupListWindow();
return true;
}
});
}
这就限制了anchorView不能再添加touch监听,不能添加longClick监听,如果你需要添加监听可以使用`showPopupListWindow`方法主动来显示弹出框,而不是使用`bind()`方法:
public class SecondaryActivity extends AppCompatActivity {
private ListView lv_main;
private List<String> mDataList = new ArrayList<>();
private ArrayAdapter<String> mDataAdapter;
private List<String> popupMenuItemList = new ArrayList<>();
private float mRawX;
private float mRawY;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_secondary);
lv_main = (ListView) findViewById(R.id.lv_main);
mDataAdapter = new ArrayAdapter<>(this, android.R.layout.simple_expandable_list_item_1, mDataList);
lv_main.setAdapter(mDataAdapter);
popupMenuItemList.add(getString(R.string.copy));
popupMenuItemList.add(getString(R.string.delete));
popupMenuItemList.add(getString(R.string.share));
popupMenuItemList.add(getString(R.string.more));
lv_main.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
mRawX = event.getRawX();
mRawY = event.getRawY();
return false;
}
});
lv_main.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(SecondaryActivity.this, "onItemClicked:" + position, Toast.LENGTH_SHORT).show();
}
});
lv_main.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
PopupList popupList = new PopupList(view.getContext());
popupList.showPopupListWindow(view, position, mRawX, mRawY, popupMenuItemList, new PopupList.PopupListListener() {
@Override
public boolean showPopupList(View adapterView, View contextView, int contextPosition) {
return true;
}
@Override
public void onPopupListClick(View contextView, int contextPosition, int position) {
Toast.makeText(contextView.getContext(), contextPosition + "," + position, Toast.LENGTH_SHORT).show();
}
});
return true;
}
});
getData();
}
private void getData() {
for (int i = 0; i < 40; i++) {
mDataList.add("No." + i);
}
mDataAdapter.notifyDataSetChanged();
}
}
更详细的配置:
- popupList.setIndicatorView(View)
- popupList.setIndicatorSize(int, int)
- popupList.setNormalBackgroundColor(int)
- popupList.setPressedBackgroundColor(int)
- popupList.setNormalTextColor(int)
- popupList.setPressedTextColor(int)
- popupList.setDividerColor(int)
- popupList.setTextSize(float)
- popupList.setTextPadding(int, int, int, int)
- popupList.setTextPaddingLeft(int)
- popupList.setTextPaddingTop(int)
- popupList.setTextPaddingRight(int)
- popupList.setTextPaddingBottom(int)
- popupList.setBackgroundCornerRadius(int)
- popupList.setDividerWidth(int)
- popupList.setDividerHeight(int)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

