layui清除radio的选中状态实例
出现一种情况


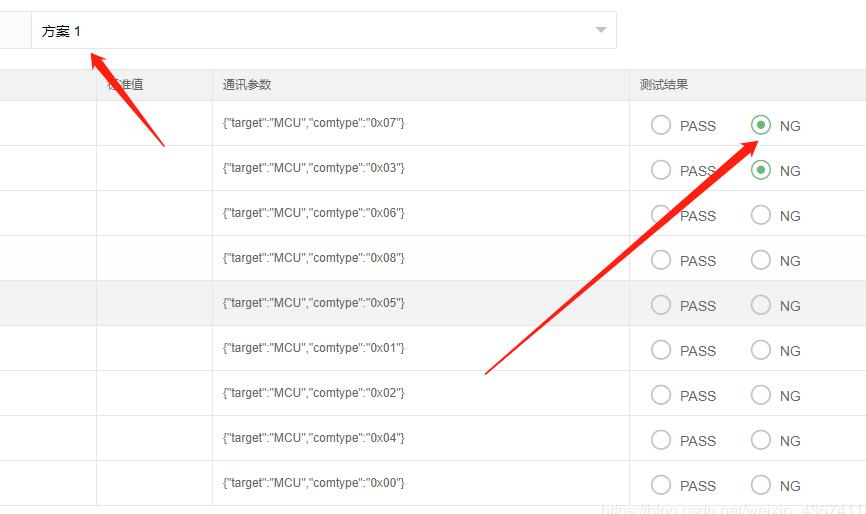
在方案二中产生了默认勾选,解决办法如下
$(".check").each(function(index, el) {
el.checked= false;})
form.render('radio');
以上这篇layui清除radio的选中状态实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
layui中使用jquery控制radio选中事件的示例代码
勾选 form.on('radio(yesHave)', function (data) { $("input[name='hasPrepaidVoucher'][title='有']").attr('checked',true); form.render(); }); 取消勾选 form.on('radio(noIssuer)', function (data) { debugger; $("input[name='voucherIssuer']").remove
-
layui 动态设置checbox 选中状态的例子
最近在使用layui前端框架,在使用单选按钮.下拉菜单select.checkbox等控件的时候 往往遇到一些初始化的东西. 有时候会发现,自己动态append进去的代码要不就是没有显示,要不就是初始化默认选中出问题. 以上这些情况进行了测试: 第一种情况:动态append()html代码后没有显示空间的解决方案: 添加 layui.form.render();//重新渲染 可以解决多种没有显示的情况 第二种情况:动态设置默认选中状态没有效果解决方案: 细分为两种情况: (1)在html页面代码
-
layui 实现自动选择radio单选框(checked)的方法
HTML表单: <div class="layui-form-item"> <label class="layui-form-label">消息通知</label> <div class="layui-input-block"> <input name="is_notice" value="1" type="radio" title=
-
解决layui 表单元素radio不显示渲染的问题
最近一直在使用layui,一个对程序员相对友好的前端框架,很多效果都进行了初步的封装. 在使用过程中遇到最多的问题就是引用的问题,各种模板无法使用,虽然都一一百度解决. 本次需要解决的问题是 layui-form表单无法渲染效果. 我希望的效果是 但是程序运行效果是 问题分析: 因为这个表单,我是使用laytpl动态插入的,因此表单中radio的效果并没有渲染上,打开调试模式可以看到 正常的radio渲染结果,应该是包括一个i标签和一个span标签 而我们的渲染结果,只有一个input标签 所以
-
layui清除radio的选中状态实例
出现一种情况 在方案二中产生了默认勾选,解决办法如下 $(".check").each(function(index, el) { el.checked= false;}) form.render('radio'); 以上这篇layui清除radio的选中状态实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Jquery 改变radio/checkbox选中状态,获取选中的值(示例代码)
//如果之前有选中的,则把选中radio取消掉$("#tj_cat .pro_category").each(function(){ if ($(this).attr('checked')){ $(this).attr('checked' ,false); }});//获取被选中的标签的值radio:(checkbox和这个一样) var val=$('input:radio[name="se
-
Layui之table中的radio在切换分页时无法记住选中状态的解决方法
情景描述 Layui数据表格中用到了表单元素radio,在当前页面选中radio状态,并同步更新到保存表格中所有的数据的数组中(获取表格中的所有数据并保存到数组中),再点击分页组件中的下一页.上一页.跳转按钮进行切换另外一个页面,然后在切换回之前的页面,会发现在以前页面上radio状态全部恢复默认了,我们当然是希望能保存住前一页radio的选中状态. 我写项目遇到的一个的情况:在第一页选中的radio的状态,点击下一页按钮切换到第二页,然后再点击上一页切换会第一页,第一页中的radio状态就恢复
-
jQuery 获取select选中值及清除选中状态
不会使用jQuery的后台真心伤不起,获取select下拉列表的值都让我搞了好一阵,然而并没有结束,恢复选中状态也是花了我半个小时. 这里先记一下省的以后会忘了. 获取jQuery中select下拉列表中的lang属性值: <span style="font-size:14px;"> var provinceSearch = $("#loc_province_search").find("option:selected").attr(
-
用js代码改变单选框选中状态的简单实例
今天突然有一个需求要用到,使用js代码改变单选框的选中状态.当时想也不想直接 复制代码 代码如下: function doGender(gender) { if (gender == "男") { gel("radionan").style.checked = "checked"; } else { gel("radionv").style.checked = "checked"; }} function
-
jQuery获取单选按钮radio选中值与去除所有radio选中状态的方法
如下所示: 喜欢<input type="radio" name="likea" id="" value="3" /> 一般<input type="radio" name="likea" id="" value="2" /> 不喜欢<input type="radio" name="li
-
vue .js绑定checkbox并获取、改变选中状态的实例
如下所示: 1.html <div class="weui-cells weui-cells_checkbox font14" v-for="item in items"> <label class="weui-cell weui-check__label"> <div class="weui-cell__ft width-inherit"> <input type="che
-
layui 根据后台数据动态创建下拉框并同时默认选中的实例
第一步 form表单里写好一个下拉框 <div class="layui-form-item"> <label class="layui-form-label">下拉选择框</label> <div class="layui-input-block"> <select id="selectId" name="interest" lay-filter=&q
-
Jquery获取radio选中值实例总结
Radio 1.获取选中值,三种方法都可以: $('input:radio:checked').val(): $("input[type='radio']:checked").val(); $("input[name='rd']:checked").val(); 2.设置第一个Radio为选中值: $('input:radio:first').attr('checked', 'checked'); 或者 $('input:radio:first').attr('ch
随机推荐
- golang如何利用原始套接字构造UDP包详解
- 数据库表的查询操作实践演练(实验三)
- ExtJS 简介 让你知道extjs是什么
- java清除u盘内存卡里的垃圾文件示例
- iOS 实现模糊搜索的功能
- js验证框架之RealyEasy验证详解
- Yii视图CGridView列表用法实例分析
- Android仿微信照片选择器实现预览查看图片
- ASP checkbox复选框是否被选中的代码(结合数据库)
- SSH框架网上商城项目第20战之在线支付平台
- JavaScript初级教程(第二课)第1/7页
- MySQL使用外键实现级联删除与更新的方法
- C#中XmlTextWriter读写xml文件详细介绍
- 从汇编看c++的默认析构函数的使用详解
- 利用jQuery实现CheckBox全选/全不选/反选的简单代码
- 保持Windows桌面整洁的一个好方法
- apache SHTML网页SSI使用详解
- Java之JFrame输出Helloworld实例
- 基于wordpress主题制作的具体实现步骤
- PHP+Ajax实现的无刷新分页功能详解【附demo源码下载】

