win2003 vps IIS6中添加站点并绑定域名的配置方法
本设置过程操作系统为中文版本的Windows 2003 Enterprise Server。
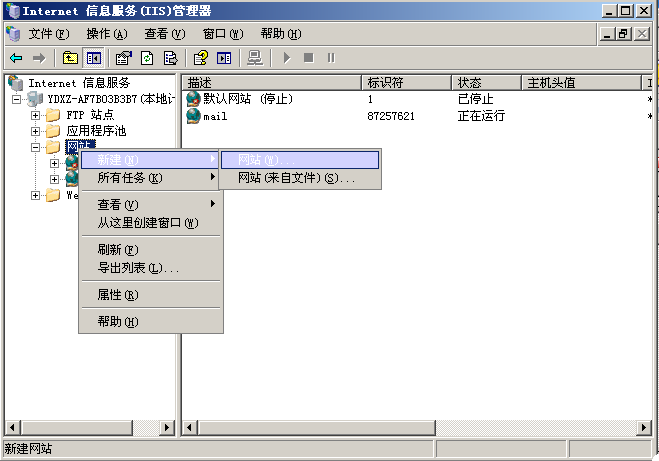
1. 在IIS网站中右击新
建-网站

2. 点击-下一步
3. 为网站命名,此处是网站的描述方便区分不同站点,如:

4.
选择网站IP(通常不用改变),端口为80,如果有需要可以更改为其他端口但访问时网页地址将变成http://mail.XXX.com:端口(修改的端口)
网站主机头请填写你的网站访问时要用的网址:比如你要用mail.XXX.com访问则此处就是mail.XXX.com

5. 选择网站目录地址,为winmail安装目录下的server/webmail/www/目录:

5. 选择网站目录的权限如下图

6. 创建完成:

绑定域名设置
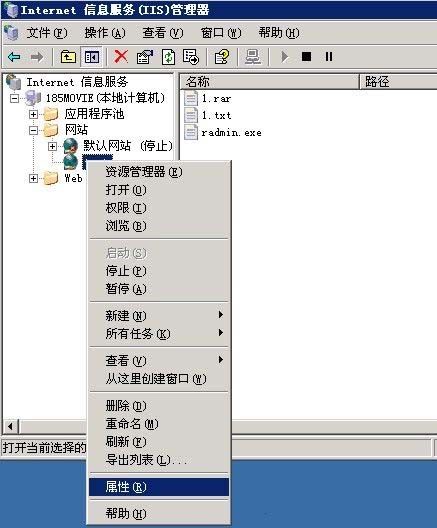
选择你要设置域名的网站
右键点击“默认网站”,选择属性 如图:

点击高级,出现域名绑定窗口

点击添加 绑定后点击确定即可完成绑定

设好后,点确定返回.
相关推荐
-
win2003 vps IIS6中添加站点并绑定域名的配置方法
本设置过程操作系统为中文版本的Windows 2003 Enterprise Server. 1. 在IIS网站中右击新 建-网站 2. 点击-下一步 3. 为网站命名,此处是网站的描述方便区分不同站点,如: 4. 选择网站IP(通常不用改变),端口为80,如果有需要可以更改为其他端口但访问时网页地址将变成http://mail.XXX.com:端口(修改的端口) 网站主机头请填写你的网站访问时要用的网址:比如你要用mail.XXX.com访问则此处就是mail.XXX.com 5.
-
在原生不支持的旧环境中添加兼容的Object.keys实现方法
如下所示: if (!Object.keys) { Object.keys = (function () { var hasOwnProperty = Object.prototype.hasOwnProperty, //原型上的方法,只取自身有的属性: hasDontEnumBug = !({toString: null}).propertyIsEnumerable('toString'), //ie6一下,!之后的内容为false; dontEnums = [ 'toString', 'to
-
Python字符串中添加、插入特定字符的方法
分析 我们将添加.插入.删除定义为: 添加 : 在字符串的后面或者前面添加字符或者字符串 插入 : 在字符串之间插入特定字符 在Python中,字符串是不可变的.所以无法直接删除.插入字符串之间的特定字符. 所以想对字符串中字符进行操作的时候,需要将字符串转变为列表,列表是可变的,这样就可以实现对字符串中特定字符的操作. 1.添加字符实现 添加字符或字符串 如果想在字符串 土堆 后面或者前面添加 碎念 字符串. 可以使用 + 号实现字符串的连接,或者使用方法 .join() 来连接字符串. .j
-
element-ui 的el-button组件中添加自定义颜色和图标的实现方法
我使用的element-ui的版本是V1.4.13. 如上图所示,如果使用el-button,加颜色是可以通过设置type属性的值,加图标就设置icon属性的值. 现在产品给了一个需求,就是自定义的很多种类别,不同的类别的按钮显示不同的颜色和图标.如下图所示: 为了方便开发,目前的解决方案是:添加一个自定义全局指令,同时在element-ui源码中,加入对应的组件.开发人员在开发时只要在type中添加不同的类的值,就能添加上颜色和图标. 1.在element-ui的button源码中加了自定义指
-
vue2 中二级路由高亮问题及配置方法
实现效果图 1.项目中的图标使用的是element-ui框架中的图标,如果需要引入可以看我写的上一篇文章. 2.首先配置路由 我初始化项目的时候初始化了路由,所以打开router/index.js文件进行修改配置 router/index.js import Vue from 'vue' import Router from 'vue-router' import Home from '@/components/Home' import Game from '@/components/Game'
-
VMware虚拟机中Centos8的桥接静态IP配置方法
一.要保证网络连接方式是桥接 要选中复制物理网络连接状态 二.编辑网卡文件 vim /etc/sysconfig/network-scripts/ifcfg-ens160 最后的ifcfg-ens160 是我的网卡文件,具体咋找网卡文件网上一大堆就不说了 网卡文件内容 TYPE=Ethernet PROXY_METHOD=none BROWSER_ONLY=no BOOTPROTO=static # 这里原来是dhcp 改成现在的static DEFROUTE=yes IPV4_FAILURE_
-
vue项目中进行svg组件封装及配置方法步骤
最近刚入新的公司,拿到项目之后,发现一个有趣的事情就是标题的icon是用svg来弄的,这篇文章彻底弄清楚怎么使用 1.创建vue项目(通过cli来搭建脚手架,该测试项目是用vue cli4进行配置的) 2.创建一个自定义组件 具体代码如下: <template> <svg :class="svgClass" aria-hidden="true" v-on="$listeners"> <use :xlink:href=
-
在Win2003服务器系统中添加Web虚拟主机(图)
在同一台物理服务器中配置多个Web网站,很多用户会选择在服务器中添加多个IP地址,然后将每个Web站点分别指向不同IP地址的方式.这种方式固然可行,不过随着IP地址(主要是指Internet中的IP地址)资源越来越紧缺,该方式的弊端也越来明显.其实在IIS 5.0和IIS6.0中,用户完全可以为每个Web站点添加HTTP主机头,从而使用一个IP地址和端口号创建多个Web站点.这种方式通常被称为搭建"虚拟主机".在IIS 6.0中搭建虚拟主机的步骤如下所述: 第1步,在"Int
-
Ubuntu中添加应用程序快速启动器的方法
一些应用程序(例如很多.sh程序)如果想在Ubuntu中添加到Dash home中进行快速的启动,则需要找到/usr/share/applications这个目录,其中存放的全部是dash中的启动器,将你需要的程序xxx添加其中即可.具体操作步骤为: 命令行操作内容: cd /usr/share/applications sudo gedit xxx.desktop 打开需要编辑的文本内容为: [Desktop Entry] Version=1.0 Name=xxx Exec=/home/use
-
vue 组件中添加样式不生效的解决方法
如何产生 在开发项目中遇到在组件中添加样式不生效的情况.具体场景如下 //// vue 组件 <template> <div class="box" data-v-33f8ed40></div> <template> //我用js在上面div标签中插入一个<p class='text'>text goes here</p> <script> export default { ... mounted(){
随机推荐
- AngularJS基础 ng-model 指令详解及示例代码
- html5手机触屏touch事件介绍
- PowerShell小技巧之True和False的类型转换
- JS实现简洁(隔行换色、高亮显示)表格特效
- 类似CSDN图片切换效果脚本
- JavaScript的removeChild()函数用法详解
- php实现首页链接查询 友情链接检查的代码
- python连接oracle数据库实例
- python中星号变量的几种特殊用法
- C#中获取、生成随机数的三种方法
- mysql 精简过程(删除一些文件)
- node.js中的path.extname方法使用说明
- 深入解析Python编程中JSON模块的使用
- python连接字符串的方法小结
- 验证本机的excel版本的C#代码
- jQuery Validate初步体验(二)
- fastjson生成json时Null属性不显示的解决方法
- C++判断矩形相交的方法
- Java实现的AES256加密解密功能示例
- eclipse 联想功能设置技巧

