vue-devtools的安装和使用步骤详解
1、下载压缩包,github下载地址:https://github.com/vuejs/vue-devtools

2、解压此文件夹
3、用命令提示符或编译器进入此文件夹
4、在文件夹下依次运行(可以在命令提示符窗口也可在编译器中):
I、npm install安装所需要的依赖
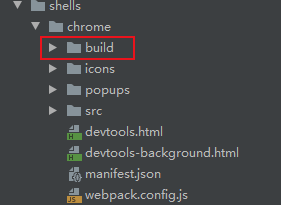
II、npm run build构建(如果未执行此步,shells->chrome文件夹下会缺少build文件夹)

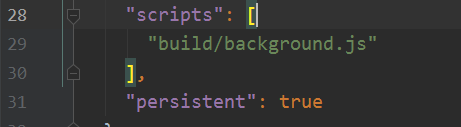
5、在shells->chrome->manifest.json文件中修改 background 下 persistent 的值为 true

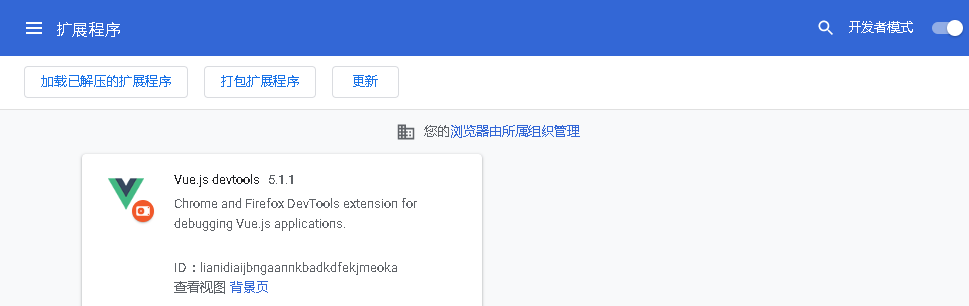
6、在chrome浏览器中找到设置->扩展程序,然后开启开发者模式,将插件中shells文件夹下的chrome文件夹直接拖到开启了开发模式的扩展程序页面,完成安装。

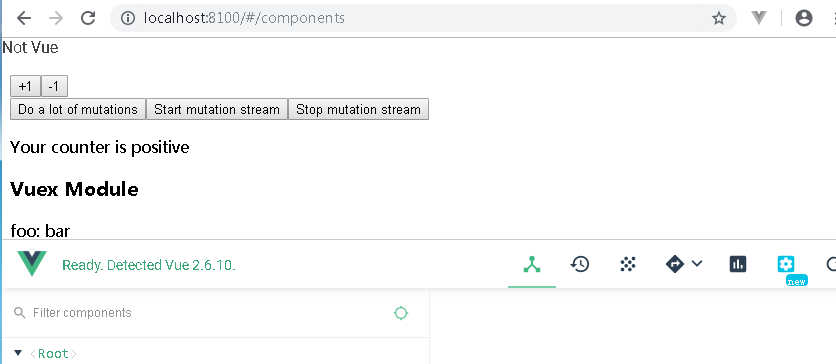
7、在插件文件目录下运行npm run dev,至此插件已成功安装,打开本地localhost:8080就可以看到插件成功安装并运行。

8、用chrome浏览器打开本地的其他项目,就可以看到浏览器已成功的安装了vue-devtools,可以用浏览器去调试vue项目啦。(此时不需要再在插件文件夹下运行npm run dev)

以上就是本次关于vue-devtools的安装和使用的全部知识点内容,感谢大家的学习和对我们的支持。
相关推荐
-
vue-devtools的安装步骤
vue-devtools 是一款基于chrome游览器的插件,用于调试vue应用,由于国内不能访问谷歌商店(要科学上网),所以安装比较麻烦,写个文章记录一下. 第一步 将vue-devtools clone到本地 git clone https://github.com/vuejs/vue-devtools.git 第二步 在vue-devtools目录下安装依赖包 cd vue-devtools npm install 第三步 编译代码 npm run build 第四步 修改 vue-dev
-
VUE 配置vue-devtools调试工具及安装方法
1. 通过 Git 克隆项目到本地 git clone https://github.com/vuejs/vue-devtools.git 2. Git 进入到 vue-devtools 所在目录,然后运行以下两个指令. 先运行 npm install 安装项目依赖 再运行 npm run build 进行编译生成 这两条指令的运行都需要一定的时间,请耐心等待,build 成功后如下图: 3.修改安装目录vue-devtools\shells\chrome 中 的manifest.json文件.
-
vue调试工具vue-devtools安装及使用方法
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用 工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧 安装: 1.到github下载: git clone https://github.com/vuejs/vue-devtools 2.在vue-devtools目录下安装依赖包 cd vue-devtools cnpm install 3.修改manifest.json文件 把"persistent":false改成true
-
Vue调试神器vue-devtools安装方法
什么是vue-devtools? vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率.接下来我们就介绍一下vue-devtools的安装. 安装方式 1.chrome商店直接安装: vue-devtools可以从chrome商店直接下载安装,非常简单,这里就不过多介绍了.不过要注意的一点就是,需要翻墙才能下载. 2.手动安装: 第一步:找到vue-devtools的github项目,并将其clone到本地. vue-devtools g
-
vue实现新闻展示页的步骤详解
需求 1. 做一个新闻展示页 2. 新闻分类可以自定义 3. 每类新闻的内容,样式不一样 4. 上拉加载新的数据 5. 点击进入详情页,再返回时,定位到原来的位置 图片展示 采用的技术 轮播图使用:swiper zepto.js vue.js vue.resource.js vue-router.js 滑动插件:iscroll.js 界面样式采用的 weui 设计的思路 因为使用了vue.js 每个分类的样式不一样,而且分类是可以配置的.所以呢,想
-
在CentOS 6.5环境中安装VPN 的步骤详解
想通过VPN上网,因为各种免费或收费的VPN工具不是不稳定就是怕不靠谱,所以打算自己搭一个玩玩.以下是搭建的大致过程: 因为只是做个实验环境,所以申请了一个腾讯云的15天免费服务器,以下是相关信息: 系统:CentOS 6.5 64位 公网IP:139.155.96.23 内网IP:172.27.0.12 系统资源:1 核 1 GB 1 Mbps 在网上找了很多教程,但搭完后上不了网,有点奇怪,后来找到一个简单版的教程才晓得是防火墙配置有问题.以下是按照这个简单版本的方式搭建的. 原文参考地址:
-
Python3.8安装Pygame教程步骤详解
注:因为最近想用一下Python做一些简单小游戏的开发作为项目练手之用,而Pygame模块里面提供了大量的有用的方法和属性.今天我们就在之前安装过PyCharm的基础上,安装Pygame,下面是安装的步骤,希望能够帮到大家. 第一步 安装Python和pip 如果已安装,使用python --version 查看安装的Python版本 使用pip --version查看安装的pip版本 注:如果是没有安装pip,其下载链接是Download the file for your platform:
-
VMware15/16解锁VMware安装MacOS的步骤详解
VMware版本:VMware-workstation-full-16 VMware版本:VMware-workstation-full-15 操作系统版本:Windows 10 VMware下载地址:https://www.vmware.com/cn/products/workstation-pro/workstation-pro-evaluation.html VMware-workstation 16 许可证密钥 ZF3R0-FHED2-M80TY-8QYGC-NPKYF YF390-0H
-
VUE脚手架的下载和配置步骤详解
VUE脚手架下载 1.第一步全局安装脚手架 cnpm i @vue/cli -g 2.第二步创建项目 创建文件夹,打开文件命令窗口 vue create 自己创建的项目名 3. 有两个选项,选择第二个,也就是自己选择配置 4. 选择自己需要的配置 5. 进行下一步,选择 Y 6. 选择自己的类型 7.选择.json类型 8.此处, 选择 N 下载完成 文件夹完成下载 最后把 文件跑起来 以上所述是小编给大家介绍的VUE脚手架的下载和配置详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,
-
vue导入处理Excel表格功能步骤详解
目录 1. 前言 2.vue导入Excel表格 2.1 使用ElementUI中的upload组件 2.2 使用input文件上传 3. 总体代码与效果 4. 总结 1. 前言 最近遇到前端导入并处理excel表格的情况,趁此机会刚好研究一下vue导入并处理excel数据:当然自己手撸一个工具没有那么多时间,本文只是借助现有的工具来做一下工具使用总结. 2.vue导入Excel表格 vue导入Excel表格主要有两种常用的方法,一个是借助ElementUI文件上传进行表格导入,另一个是自带的in
-
安装Ruby和安装Rails详细步骤详解
rbenv安装Ruby rbenv可以管理多个版本的ruby.可以分为3种范围(或者说不同生效作用域)的版本: local版:本地,针对各项目范围(只在某个目录下有效) global版:全局,没有shell和local版时使用global版 shell版:当前终端,只针对当前所在终端 查找优先级为shell>local>global. 安装rbenv和Ruby 1.安装rbenv git clone https://github.com/rbenv/rbenv.git ~/.rbenv ech
-
vue.js从安装到搭建过程详解
最初的时候用vue是直接下载相关文件 按照以前的方法来操作的 后来发现安装好以后似乎用起来更便利,然后就开始琢磨着怎么搭起框架来,下面是过程: 安装 1. 安装nodejs 直接网上找下载就好 2.安装淘宝镜像 打开命令行 输入 npm install -g cnpm --registry= https://registry.npm.taobao.org 3.安装webpack cnpm install webpack -g 4.在你想要新建项目的路径下新建文件夹 用于存放项目文件 cd 进入你
-
mysql免安装版配置步骤详解分享
1.准备工作 下载mysql的最新免安装版本mysql-noinstall-5.1.53-win32.zip,解压缩到相关目录,如:d:\\ mysql-noinstall-5.1.53-win32.这个就是mysql的根目录了. 2.配置 在根目录下有几个文件如下: my-small.ini (这是针对一个小内存(〈= 64MB)的系统,MySQL 只会被时不时地用一下,很重要的是 mysqld 守护进程不会使用很多资源.)my-medium.ini (这是针对一个小内存(32M- 64M)系
-
安装易语言步骤详解
易语言是中文编程,英文不好的比较喜欢,怎么安装呢?其实不复杂,只要跟着我的步骤一步步来就能正确安装好 点开易语言安装包 点下一步 仔细阅读协议,我接受协议,点下一步 阅读信息,点下一步 设置安装目录,最好不要C盘 勾选你喜欢的,点下一步 后面步骤雷同,直到出现这个界面就ok了等一会儿就安装好了 以上就是详细步骤内容,感谢大家对我们的支持.
随机推荐
- 什么是json和jsonp,jQuery json实例详详细说明
- Ajax获取响应内容长度的方法
- 详解基于angular路由的requireJs按需加载js
- 用vbs实现本地添加用户的脚本
- Android基于ViewPager Fragment实现选项卡
- 线程按指定顺序输出字符到数组的实例代码
- c语言中return与exit的区别浅析
- PHP经典面试题之设计模式(经常遇到)
- Ajax Session失效跳转登录页面的方法
- Jquery中使用setInterval和setTimeout的方法
- 实例讲解Ruby中的五种变量
- SQL Server Table中XML列的操作代码
- sql server 入门语句总结
- Mysql大小写敏感的问题
- Apache伪静态Rewrite详解
- jQuery实现的类flash菜单效果代码
- Zanox 德国联盟申请教程
- Android adb.exe程序启动不起来 具体解决方法
- 多WAN口宽带路由器技术与应用
- Vuex实现计数器以及列表展示效果

