Angularjs实现数组随机排序的方法
如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>实现数组随机排序</title>
//需要导入angular.js库文件
<script type="text/javascript" src="../angular-1.5.5/angular-1.5.5/angular.js"></script>
<script type="text/javascript">
var app = angular.module("myApp", []);
var arr1 = [1, 2, 3, 7, 4, 9, 5, 6];
app.service("sortService", function() {
this.arr = [1, 2, 3, 7, 4, 9, 5, 6];
this.t;
this.mySort = function() {
//alert("haha");
for(var i = 0; i < this.arr.length; i++) {
var rand = parseInt(Math.random() * this.arr.length);
this.t = this.arr[rand];
this.arr[rand] = this.arr[i];
this.arr[i] = this.t;
}
}
})
app.controller("myCtrl", function($scope, sortService) {
$scope.arr = arr1;
$scope.newArr = sortService.arr;
$scope.mySort2 = sortService.mySort;
/*$scope.mySort2 = function(){
sortService.mySort();
}*/
})
</script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
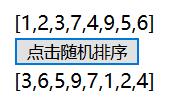
{{newArr}}<br><button ng-click="mySort2()">点击随机排序</button> <br>{{arr}}
<!--{{arr}}<button ng-click="mySort2()">点击随机排序</button> {{newArr}}-->
</body>
</html>

以上这篇Angularjs实现数组随机排序的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
angular过滤器实现排序功能
本文实例为大家分享了angular过滤器排序的具体代码,供大家参考,具体内容如下 首先定义一个json文件: 然后写HTML文件: <div id="box"> <!--第一个下拉框--> <select ng-model="a"> <option value="age">按照年龄排序</option> <option value="code">按照编码排
-
angular ng-repeat数组中的数组实例
//先定义一个数组 anular代码: var app = angular.module('serApp', []); app.controller('indexCtrl', function($scope, $http) { $scope.arrs = [{ <BR> n:'a': arr:['1','2','1'] },{<BR><BR> n:'b': arr:['4','5','6'] }]; }) html 代码: <BR> <div ng-c
-
AngularJS 过滤与排序详解及实例代码
前面了解了AngularJS的使用方法,这里就简单的写个小程序,实现查询过滤以及排序的功能. 本程序中可以了解到: 1 angularjs的过滤器 2 ng-repeat的使用方法 3 控制器的使用 4 数据的绑定 程序设计分析 首先,如果要是先查询过滤,就要使用到AngularJS中的 过滤器filter 了. 直接在表达式的后面使用管道命令符 | ,按照下面的写法就可以达到一个过滤的效果: {{ persons | filter:query }} 通过使用filter实现过滤操作,query
-
详解angularjs的数组传参方式的简单实现
初学 angularjs时,对 数组传参方式感到很好奇(['a', 'b', function(a,b){}]),它到底怎么实现的呢?后来由于工作很忙,对这个问题也就慢慢忘记了. 今天闲来无事,有想到了这个问题.最简单的方法就是查看他的源代码.无奈本人E文不好,不说看他的设计逻辑,仅看英文注释就够我头疼了.尝试闭门造车,最终竟然把车造出来了. 既然自己造的车,就要带上自己的名(取姓名拼音第一个字母),就叫他mqyJs把,下面是演示的调用方法: var app2 = mqyJs.applicat
-
Angular.js中数组操作的方法教程
前言 前端技术的发展是如此之快,各种优秀技术.优秀框架的出现简直让人目不暇接,紧跟时代潮流,学习掌握新知识自然是不敢怠慢.最近在学习Angular.js,将自己学习的一些经验技巧分享给大家,下面本文将给大家介绍关于Angular.js中数组操作的相关资料,话不多说了,来一起看看详细的介绍. 1:ng-click,ng-model,ng-bind,ng-class,ng-hide,ng-app 2:placeholder, 3:{}中加入代码":true|false",使用逗号隔开,可以
-
Angularjs实现数组随机排序的方法
如下所示: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>实现数组随机排序</title> //需要导入angular.js库文件 <script type="text/javascript" src="../angular-1.5.5/angular-1.5.5/angular.js">&
-
php数组随机排序实现方法
本文实例讲述了php数组随机排序实现方法.分享给大家供大家参考.具体实现方法如下: <?php $array = array('A','2','3','4','5','6','7','8','9','10','J','Q','K'); shuffle($array); //随机排序数组 print_r($array); //输出数组 ?> 运行结果如下: Array ( [0] => Q [1] => 3 [2] => 5 [3] => 2 [4] => 10 [
-
JavaScript实现数组随机排序的方法
本文实例讲述了JavaScript实现数组随机排序的方法.分享给大家供大家参考.具体实现方法如下: function Shuffle(o) { for(var j, x, i = o.length; i; j = parseInt(Math.random() * i), x = o[--i], o[i] = o[j], o[j] = x); return o; }; 使用方法: var testArray = [1,2,3,4,5]; Shuffle(testArray); // jQuery
-
JS实现数组随机排序的三种方法详解
目录 1.利用数组方法sort实现随机排序 2.洗牌算法实现随机排序 3.洗牌算法深入分析 全部代码 1.利用数组方法sort实现随机排序 实现随机排序方法还是很多的,用for循环是可以写的,用Lodash等三方js方法库也行.但个人以为使用sort比较方便,但是他又缺点,缺点就是不够那么的随机,我看过sort运行机制后,发现他竟然是利用一个比较器两两比较出来的. var arr = [1, 2, 3, 4, 5] arr.sort(function () { return Math.rando
-
javascript数组随机排序实例分析
本文实例讲述了javascript数组随机排序实现方法.分享给大家供大家参考.具体如下: 我们就测试0-9的随机排序,先生成数据 var arr=[9,3,1,2,5,8,4,7,6,0]; arr.sort(); document.write("正常排序后的数组元素:"+arr.join(",")+"<BR />"); 正常排序后的数组元素:0,1,2,3,4,5,6,7,8,9 定义一个随机函数,随机返回正数或者负数,sort函数
-
JS随机洗牌算法之数组随机排序
推荐阅读:JavaScript学习笔记之数组的增.删.改.查 JavaScript学习笔记之数组求和方法 JavaScript学习笔记之数组随机排序 洗牌算法是一个比较形象的术语,本质上让一个数组内的元素随机排列.举例来说,我们有一个如下图所示的数组,数组长度为 9,数组内元素的值顺次分别是 1~9: 从上面这个数组入手,我们要做的就是打乱数组内元素的顺序: 代码实现 维基百科上的 Fisher–Yates shuffle 词条对洗牌算法做了详细介绍,下面演示的算法也是基于其中的理论编写的: A
-
JavaScript学习笔记之数组随机排序
推荐阅读:JavaScript学习笔记之数组求和方法 JavaScript学习笔记之数组的增.删.改.查 JavaScript中提供了sort()和reverse()方法对数组项重新排序.但很多时候这两个方法无法满足我们实际业务的需求,比如说扑克牌游戏中的随机洗牌. 在这篇文章一起来学习如何完成上面这个示例的效果,以及一些有关于数组随机排序的相关知识. 在网上查了一下有关于数组随机排序的相关资料,都看到了Math.random()的身影.打开浏览器控制器,输入: Math.random() 从图
-
JavaScript中数组随机排序的实现详解
目录 一.原地算法 二.Array.property.sort() 1.方法一(不推荐) 2.方法一改良 三.洗牌算法实现随机排序 1.换牌 2.抽牌 一.原地算法 在谈sort之前,我们先了解一下原地算法,什么事原地算法呢?所谓原地算法就是说基于原有的数据结构进行一定的操作修改,而不借助额外的空间.使用原地算法时,其内存干净,空间复杂度是O(1),可以减少没必要的内存,避免造成内存浪费和冗余.当然,减小内存损耗会带来算法复杂度和时间消耗的增加,所以是一个Tradeoff.Tradeoff 是一
-
js使用Array.prototype.sort()对数组对象排序的方法
本文实例讲述了js使用Array.prototype.sort()对数组对象排序的方法.分享给大家供大家参考.具体分析如下: 在讲对数组对象进行排序时,我们先来简单的了解一下Array.prototype.sort().sort方法接受一个参数--Function,function会提供两个参数,分别是两个进行比较的元素,如果元素是String类型则通过Unicode code进行比较,如果是Number类型则比较值的大小.如果比较的函数中返回1则两个元素交换位置,0和-1不交换位置.先看一个例
-
PHP按指定键值对二维数组进行排序的方法
本文实例讲述了PHP按指定键值对二维数组进行排序的方法.分享给大家供大家参考,具体如下: 问题: 有数组: 复制代码 代码如下: array(0=>array('id'=>1,'price'=>50),1=>array('id'=>2,'price'=>60)); 要求根据数组的price这个字段进行排序. 实现代码如下: <?php $array[] = array('id'=>1,'price'=>50); $array[] = array('id
随机推荐
- Javascript实现从小到大的数组转换成二叉搜索树
- Shell脚本中实现更新PHP5
- AngularJS Toaster使用详解
- 修改注册表实现在桌面上显示Windows版本
- JS常用正则表达式及验证时间的正则表达式
- java ClassLoader机制详细讲解
- react-native-tab-navigator组件的基本使用示例代码
- 用php的ob_start来生成静态页面的方法分析
- 探讨:如何通过stats命令分析Memcached的内部状态
- EditPlus 正则表达式替换字符串详解
- 零基础写python爬虫之打包生成exe文件
- PHP中实现MySQL嵌套事务的两种解决方案
- Mysql Data目录和 Binlog 目录 搬迁的方法
- MySQL复制出错 Last_SQL_Errno:1146的解决方法
- Android获取和读取短信验证码的实现方法
- Node.js Sequelize如何实现数据库的读写分离
- PHP 输出URL的快捷方式示例代码
- Java利用数组随机抽取幸运观众如何实现
- 全屏js头像上传插件源码高清版
- 2013年立冬是什么时候 立冬是几号 立冬的含义介绍

