基于vue实现移动端圆形旋钮插件效果
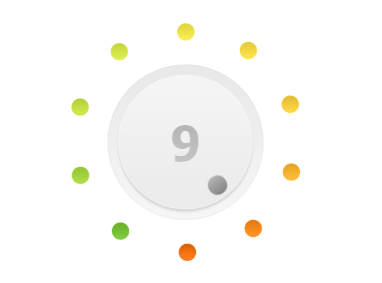
最近公司有一个项目的需要做出旋钮的效果,旋钮有十个档,根据手指旋转切换,旋转时接近最近的档会有吸附效果,具体效果如下:

html部分代码:
<div class="_touch">
<div class="round_box" ref="box" @touchstart="touchStart" @touchmove="touchMove">
<div v-if="able" style="position:absolute;width:100%;height:100%;top:0;left:0;">
<div class="round_right" ref="right" :style="{ transform: 'rotate(' + angle +'deg)' }">
<div class="round_info"></div>
</div>
<div class="round_num">{{level}}</div>
</div>
</div>
</div>
less样式部分代码:
._touch {
padding-top: 48px;
.round_box {
position: relative;
width: 54%;
padding-top: 54%;
margin: 0 auto;
background-image: url(../../assets/img/round_box.png);
background-size: auto 100%;
background-position: center top;
background-repeat: no-repeat;
.round_right {
width: 8%;
height: 27%;
position: absolute;
left: 46%;
top: 23%;
transform-origin: 50% 100%;
-webkit-transform-origin: 50% 100%;
z-index: 2;
.round_info {
background: linear-gradient(#858585, #b3b3b3);
background: -webkit-gradient(#858585, #b3b3b3);
background: -moz-linear-gradient(#858585, #b3b3b3);
width: 100%;
padding-top: 100%;
border-radius: 100%;
}
}
.round_num {
display: inline-block;
position: absolute;
z-index: 1;
text-align: center;
width: 30%;
top: 38%;
left: 35%;
font-size: 2.4em;
font-weight: 900;
background: linear-gradient(#b0b0b0, #c8c8c8);
background: -webkit-gradient(#b0b0b0, #c8c8c8);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
text-fill-color: transparent;
}
}
}
js部分代码:
methods: {
......,
touchStart(e) {
e.preventDefault();
e.stopPropagation();
let round_box = this.$refs.box;
var w = round_box.offsetWidth / 2;
var h = round_box.offsetHeight / 2;
this.px = round_box.getBoundingClientRect().left + w;
this.py = round_box.getBoundingClientRect().top + h;
},
touchMove(e) {
e.preventDefault();
e.stopPropagation();
this.getAngle(e.changedTouches[0].clientX, e.changedTouches[0].clientY);
},
touchEnd(e) {
e.preventDefault();
e.stopPropagation();
},
resetAngle(angle) {
let list = [
{ angle: 0, level: 5 },
{ angle: 36, level: 6 },
{ angle: 72, level: 7 },
{ angle: 108, level: 8 },
{ angle: 144, level: 9 },
{ angle: 180, level: 10 },
{ angle: 216, level: 1 },
{ angle: 252, level: 2 },
{ angle: 288, level: 3 },
{ angle: 324, level: 4 },
{ angle: 360, level: 5 }
];
let result = list.filter(function(currentVal, index, arr) {
return Math.abs(angle - currentVal.angle) <= 18;
});
this.angle = result[0].angle;
this.level = result[0].level;
},
getAngle(mx, my) {
var px = this.px;
var py = this.py;
var x = Math.abs(px - mx);
var y = Math.abs(py - my);
var z = Math.sqrt(Math.pow(x, 2) + Math.pow(y, 2));
var cos = y / z;
var radina = Math.acos(cos); //用反三角函数求弧度
var angle = Math.floor(180 / (Math.PI / radina)); //将弧度转换成角度
if (mx > px && my > py) {
//鼠标在第四象限
angle = 180 - angle;
}
if (mx == px && my > py) {
//鼠标在y轴负方向上
angle = 180;
}
if (mx > px && my == py) {
//鼠标在x轴正方向上
angle = 90;
}
if (mx < px && my > py) {
//鼠标在第三象限
angle = 180 + angle;
}
if (mx < px && my == py) {
//鼠标在x轴负方向
angle = 270;
}
if (mx < px && my < py) {
//鼠标在第二象限
angle = 360 - angle;
}
this.angle = angle;
this.$nextTick(function() {
this.resetAngle(this.angle);
});
},
......
主要的思路是根据监听 .round_box 元素的 touchmove 事件获取手指相对于圆心这条直线的旋转角度(transform : rotate),
并把旋转角度同步到水平居中于 .round_box 容器,底边框中心与 .round_box重合的元素 : .round_right 上,使它相对于
.round_box的圆心旋转即可。
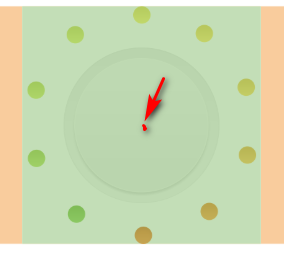
注:.round_box圆心如下:

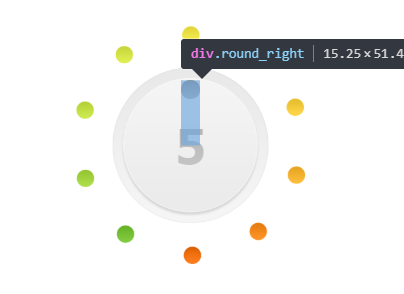
注:.round_right 元素如下:

总结
以上所述是小编给大家介绍的基于vue实现移动端圆形旋钮插件效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

