MyEclipse安装JS代码提示的教程(Spket插件)
近期需要大量使用JS来开发,但是MyEclipse2014自带的JS编辑器没有代码提示的功能,开发效率有点低,所以安装了一个Spket的插件,过程非常简单,SVN插件的安装比这个更简单。
Spket插件
Spket是强大的开发工具,为了JavaScript和XML的开发而生,这个强大的编辑器对JavaScript, XUL/XBLand Yahoo! Widget的开发都有全面的支持 ,例如代码完成,语法高亮和内容概要,帮助开发有成效,创造高效率的javascript代码。
Spket插件的安装:
首先下载插件:http://www.jb51.net/softs/456448.html
解压文件,然后将解压后的文件全部复制到MyEclipse安装目录下的dropins包中,重启MyEclipse。(SVN的安装只需要将文件解压,然后放在dropins目录下即可,无需配置)
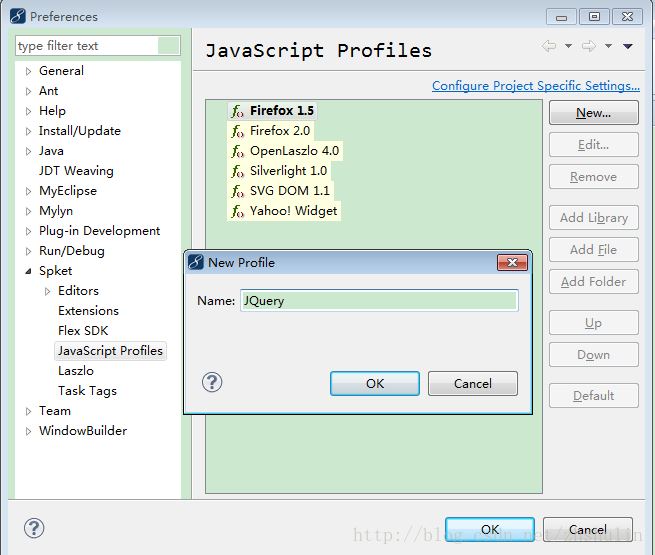
接下来需要在MyEclipse中进行一些配置,点击Windows-->Preferences-->Speket-->New,新建一个名为JQuery的文件;

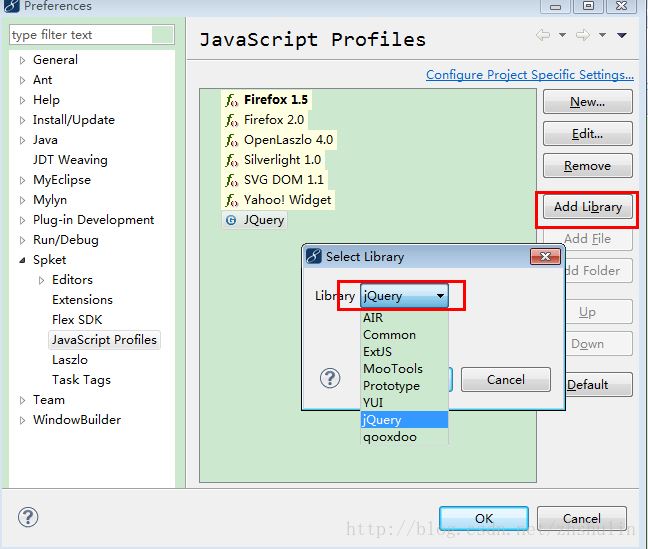
然后点击 Add Library --> 选择类型为jQuery

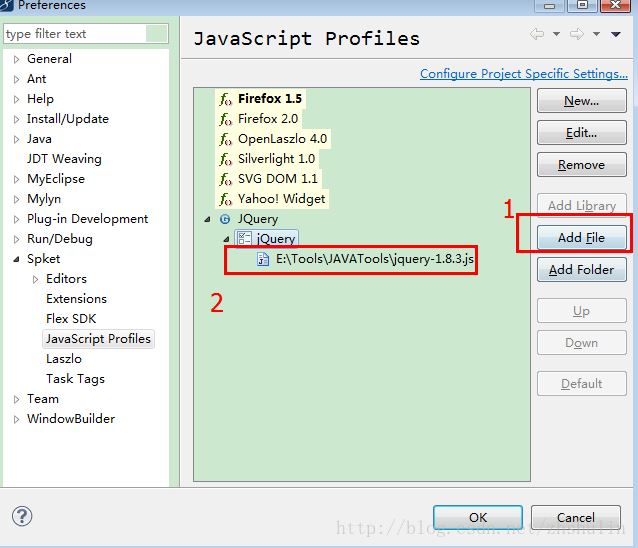
再然后点击Add File添加本地中的jquery文件,测试最高可用版本为jquery-1.8.3。完成后点击Default设为默认。

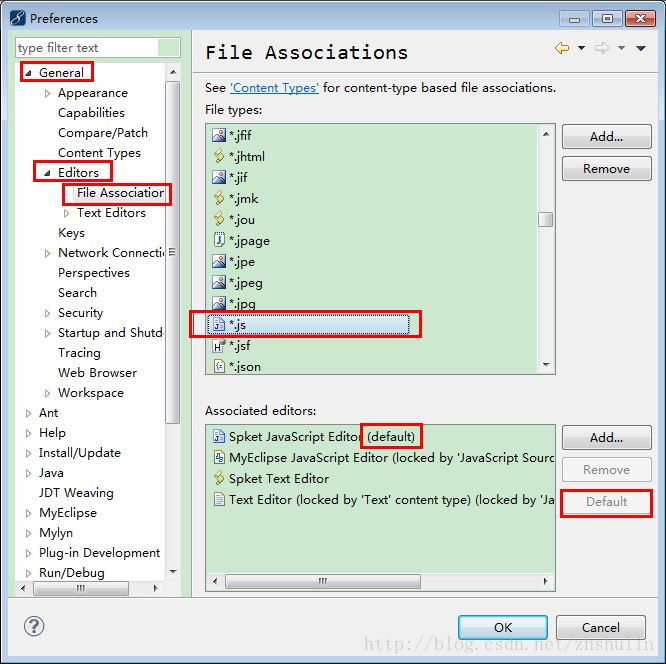
最后在Window-->General-->Editors-->File Associatior 中找到 *.js 选择Spket JavaScript Editor为默认编辑器即可。右键项目名称,点击Reload JavaScript Profile然后再打开JS文件可用看到代码提示了。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
有关于eclipse配置spket需要注意的一些地方
最后发现了问题所在,原来是eclipse选择javascript编辑器的问题 .我们在双击一个js文件时,eclipse使用的自带的默认javascript Editor 这时就需要我们在js文件上右键->Open With->Spket JavaScript Editor,这么选择了. 看看是不是出现感知代码了?
-
MyEclipse安装JS代码提示的教程(Spket插件)
近期需要大量使用JS来开发,但是MyEclipse2014自带的JS编辑器没有代码提示的功能,开发效率有点低,所以安装了一个Spket的插件,过程非常简单,SVN插件的安装比这个更简单. Spket插件 Spket是强大的开发工具,为了JavaScript和XML的开发而生,这个强大的编辑器对JavaScript, XUL/XBLand Yahoo! Widget的开发都有全面的支持 ,例如代码完成,语法高亮和内容概要,帮助开发有成效,创造高效率的javascript代码. Spket插件的安装
-
Eclipse中实现JS代码提示功能(图文教程)
用Eclipse写JS代码时没有提示,很烦,心累: 找个各种方法以及插件,试了一下,个人感觉AngularJS Eclipse 插件很强,好用,不多说,先装上: 然后重启Eclipse ,右键你的项目 convert to Tern Project 也行 根据自己的需要变动,直接OK,接下来就是见证奇迹的时刻: 如果要变动就右键项目 总结 以上所述是小编给大家介绍的Eclipse中实现JS代码提示功能(图文教程),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常
-
解决eclipse中没有js代码提示的问题
自学js,发现eclipse中不管js文件.html文件.jsp文件没有都没js代码的提示,对于js代码也不报错,有时候就因为单词敲错却查了很久没查出来,很烦很难受. 在网上找了很多方法,都没有解决,特别是有个在javascript中editor中content assit里改一个地方为zjs的方法,试了几次也没成功,不知道各位老铁有没有成功? 再后来,我下了个插件,问题就解决了. 打开eclipse点击window旁边的Help选项---> Eclipse Marketplace---> 在
-
利用types增强vscode中js代码提示功能详解
使用 types 增强vscode中javascript代码提示功能 微软的vscode编辑器是开发typescript项目的不二首选,其本身也是采用typescript开发的. 使用过ts的同学都知道 *.d.ts 类型声明文件,其管理工具,从最初的 tsd,到后来的 typings,一直到现在的@types,类型声明文件为ts的智能提示,类型检查提供了有力支持. 我们也可以使用类型声明文件,增强vscode编辑javascript时的智能提示. 关于vscode这方面更深的说明,请访问以下链
-
在myeclipse中如何加入jquery代码提示功能
一. 在myeclipse中加入jquery代码提示功能(spket是一个写JS的插件) 1. 打开myeclips-windows-preference找到"spket"单击"javaScript Profiles" 2. 单击"New"输入"jquery",然后单击"Add library"选择"jquery" 3. 单击"Add files",将jquery.j
-
Sublime Text 3插件Minify的安装与使用(js代码压缩)
目录 需要用到的软件 进入正题Minify的安装 Minify文档翻译 需要用到的软件 SublimeText3+Node.js 进入正题Minify的安装 打开SublimeText,快捷键ctrl+shift+p调出package control输入install package找到minify回车安装即可,安装结成功后该文档在编辑器中弹出. # 注意(uglify-js默认只支持es5,如果要支持es6需要当前安装) uglify-js@3已支持es6压缩 # 未安装过minify所需组件
-
js滑动提示效果代码分享
本文实例为大家分享了js滑动提示效果,供大家参考,具体内容如下 js代码漂亮的动画效果:在靠右上角:背景颜色为红,字体颜色为白色 滑动 变大 上移 缓慢渐变消失 function tishi() { $("#tishi").attr("style", "border: 1px solid #000;position: absolute; z-index: 10; width:200px; height: 30px;color:white;backgro
-
简单JS自动提示文本框代码
本例以颜色为例,为用户提供自动提示,展示效果和运行结果如图: 1.建立框架结构: 复制代码 代码如下: <body> <form method="post" name="myForm1"> Color: <input type="text" name="colors" id="colors" onkeyup="findColors();" /> <
-
IntelliJ IDEA自定义代码提示模板Live Templates的图文教程
打开 File --> Settings --> Editor --> Live Templates 此处添加Java的Live Templates 在Abbreviation处写模板名称 在Template text处写输入模板名称后的提示的模板 这里以syso为例,提示System.out.println(); 然后选择模板使用范围,这里选择"Java",勾选 最后点击Apply应用 在Idea界面中使用syso 到此这篇关于IntelliJ IDEA自定义代码提
-
安装python及pycharm的教程图解
一.安装python 进入python官网,点击依次点击红色选中部分,开始下载... 下载完成后,打开安装包,如下有两个选项,一个是立即安装,另一个自定义安装,如果C盘空间足够的话,直接立即安装.注意,在下面红框勾选,添加到环境变量中. 出现如下界面,代表安装成功.另外,可以在这里访问官方文档进行学习. 如果英文不太好,这里有简体中文供选择,选择对应的python版本. 在开始菜单中,可以看到新增加了一些东西,我们可以点击IDLE(Python 3.7 32-bit),这是Python自带的ID
随机推荐
- 在Ajax中使用Flash实现跨域数据读取的实现方法
- firefox下jquery iframe刷新页面提示会导致重复之前动作
- JS实现探测网站链接的方法【测试可用】
- 浅析XMLHttpRequest的缓存问题
- canvas时钟效果
- php HtmlReplace输入过滤安全函数
- wxpython中Textctrl回车事件无效的解决方法
- MySQL添加外键时报错:1215 Cannot add the foreign key constraint的解决方法
- php readfile下载大文件失败的解决方法
- JavaScript中通过提示框跳转页面的方法
- ASP 关于动态数据显示页面得锚点
- JavaMail访问Hotmail邮箱
- Mysql错误Cannot find or open table x/x from the internal问题解决方法
- Redis 基础教程之事务的使用方法
- C# 泛型数组学习小结
- Jquery带搜索框的下拉菜单
- jQuery 全选/反选以及单击行改变背景色实例
- 如何搭建自己CDN服务器(LuManager)
- C#中无边框窗体移动的简单实例
- C#修改IIS站点framework版本号的方法

