移动端页面在ios中不显示图片的解决方法
在移动端开发中,有的时候可能遇到这样的问题,我从别人网站上下载下来的图片,然后做出H5页面,但是在浏览器中和android中都显示正常,可是一到ios中图片就不显示了,这个时候就需要注意了,可能是图片的格式问题导致ios中不认识,比如我从网上下载的图片保存到电脑中不能预览的图片就是这种。

在计算机中打开预览图片显示如下:

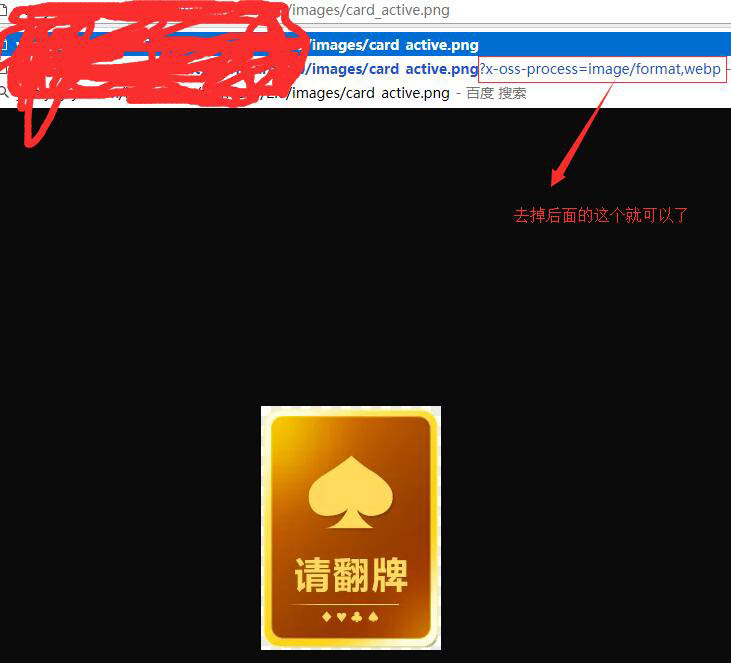
这样的图片在ios中就不显示,解决办法很简单,就是在下载的时候去掉后面的类型就可以了,

以上这篇移动端页面在ios中不显示图片的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
移动端页面在ios中不显示图片的解决方法
在移动端开发中,有的时候可能遇到这样的问题,我从别人网站上下载下来的图片,然后做出H5页面,但是在浏览器中和android中都显示正常,可是一到ios中图片就不显示了,这个时候就需要注意了,可能是图片的格式问题导致ios中不认识,比如我从网上下载的图片保存到电脑中不能预览的图片就是这种. 在计算机中打开预览图片显示如下: 这样的图片在ios中就不显示,解决办法很简单,就是在下载的时候去掉后面的类型就可以了, 以上这篇移动端页面在ios中不显示图片的解决方法就是小编分享给大家的全部内容了,希望能给
-
IOS中手风琴表不能移动的解决方法
我有一个手风琴的表上的所有设备和浏览器正常工作,但根本不工作在 ios 移动.我找到了解决的办法也仅为 div 的和使用 href,但对我而言,我真的需要用几个列的表.在这里,你有我使用的自举 代码http://jsfiddle.net/k3yrnsux/ . <div class="table-content"> <table id="table-collapse" class="table table-responsive table
-
通过网页查看JS源码中汉字显示乱码的解决方法
前言 在网页中读取js文件,中文显示正常(比如alert出js文件的中文信息).但当浏览器查看js文件源代码时,则会看到代码里的中文全是乱码.虽然不影响程序运行,但是在读js文件代码时,会受影响. 前几天在浏览器查看自己写的web代码的时候,发现外联js文件的汉字注释显示为乱码,如下图所示: 这种瑕疵对于有轻微强迫症+代码洁癖的人来说是不可容忍的 本来还以为是js文件没保存UTF-8格式,又把js文件重新保存了一遍 可惜,然并卵... 不过,最后还是被我找到原因了. 其实这个只是浏览器设置问题,
-
iOS中常见的几种加密方法总结
前言 在我们日常开发中,加密是必不可少的一部分,而普通加密方法是讲密码进行加密后保存到用户偏好设置中,钥匙串是以明文形式保存,但是不知道存放的具体位置,下面本文将详细给大家介绍iOS中常见的几种加密方法,下面话不多说了,来一起看看详细的介绍吧. 一. base64加密 base64 编码是现代密码学的基础 基本原理: 原本是 8个bit 一组表示数据,改为 6个bit一组表示数据,不足的部分补零,每 两个0 用 一个 = 表示 用base64 编码之后,数据长度会变大,增加了大约 1/3 左右.
-
IOS 中CALayer绘制图片的实例详解
IOS 中CALayer绘制图片的实例详解 CALayer渲染内容图层.与UIImageView相比,不具有事件响应功能,且UIImageView是管理内容. 注意事项:如何使用delegate对象执行代理方法进行绘制,切记需要将delegate设置为nil,否则会导致异常crash. CALayer绘制图片与线条效果图: 代码示例: CGPoint position = CGPointMake(160.0, 200.0); CGRect bounds = CGRectMake(0.0, 0.0
-
LayUi中接口传数据成功,表格不显示数据的解决方法
今天接触这个框架发现的问题,感觉有必要注意下. LayUi 对穿过来的 Json 有严格的要求,一般情况下,要求要有4个参数,分别为: code:0 //数据状态 msg:"" //状态信息 count:1000 //数据总数 data:[] //数据列表 若传过来的 Json 包含这四个参数,且参数名一样,则表格读数据不会出问题.若参数名和上述的不一样,则需要转换下,具体方法如下: response:{ statusName: '自定义的参数名称' ,// 对应 code msgNa
-
Vue中 v-if 和v-else-if页面加载出现闪现的问题及解决方法
vue中v-if 和v-else-if在页面加载的时候,不满足条件的标签会加载然后再消失掉,如果要解决这个问题,案例如下: vue html代码块: <div id="divApp"> <div v-if="type === 'A'" v-cloak> A </div> <div v-else-if="type === 'B'" v-cloak> B </div> <div v-e
-
ThinkPHP打开验证码页面显示乱码的解决方法
本文实例讲述了ThinkPHP打开验证码页面显示乱码的解决方法.分享给大家供大家参考.具体分析如下: 在用thinkphp开发的时候,有时会出现验证码乱码的问题,解决方法是把如下这个文件放在根目录,访问后就可以解决了,具体的PHP代码如下: 复制代码 代码如下: <?php if (isset($_GET['dir'])){ //设置文件目录 $basedir=$_GET['dir']; }else{ $basedir = '.'; } $auto = 1; checkd
-
基于Linux系统中python matplotlib画图的中文显示问题的解决方法
最近想学习一些python数据分析的内容,就弄了个爬虫爬取了一些数据,并打算用Anaconda一套的工具(pandas, numpy, scipy, matplotlib, jupyter)等进行一些初步的数据挖掘和分析. 在使用matplotlib画图时,横坐标为中文,但是画出的条形图横坐标总是显示"框框",就去查资料解决.感觉这应该是个比较常见的问题,网上的中文资料也确实很多,但是没有任何一个彻底解决了我遇到的问题.零零碎碎用了快3个小时的时间,才终于搞定.特此分享,希望能帮到有同
-
关于BootStrap modal 在IOS9中不能弹出的解决方法(IOS 9 bootstrap modal ios 9 noticework)
最近的项目用的bootstrap前端,手机刚刚更新IOS9发现其中的modal有个bug,首页点弹出框会出现问题,找了好多资料终于找到解决办法.在CSS中加入以下代码 CSS body { padding-right: 0px !important } .modal-open { overflow-y: auto; } PS:bootstrap datepicker 在bootstrap modal中不显示问题 可以通过在 input 输入框之外 嵌套 <span style="posit
随机推荐
- 超详细的sql2005图解安装全过程第1/2页
- JavaScript中创建对象的7种模式详解
- js 左右悬浮对联广告特效代码
- 提高10/100M网卡传输速率的设置方法
- ASP.NET实现图片以二进制的形式存入数据库
- Microsoft .Net Remoting系列教程之一:.Net Remoting基础篇
- javascript 函数限制调用代码
- Javascript脚本实现静态网页加密实例代码
- 全面解析Bootstrap中form、navbar的使用方法
- PHP删除数组中空值的方法介绍
- php通过array_shift()函数移除数组第一个元素的方法
- Yii2中Restful API原理实例分析
- 一个漂亮的php验证码类(分享)
- Android动画之逐帧动画(Frame Animation)实例详解
- jquery实现全屏滚动
- JavaScript传递变量: 值传递?引用传递?
- 利用xml+xsl给客户机添加超级管理帐户!
- nginx缓存不起作用问题解决方法
- 浅析PHP原理之变量分离/引用(Variables Separation)
- Django中的“惰性翻译”方法的相关使用

