易语言源码下载器软件制作
易语言源码一键下载器
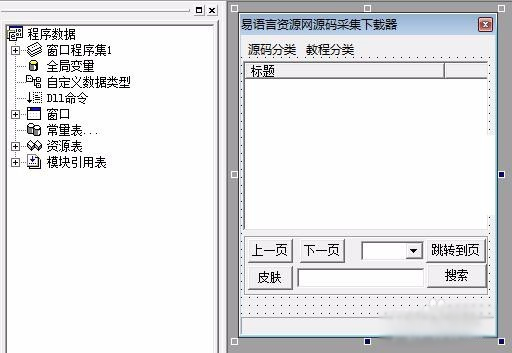
1、打开易语言 画控件,一个是菜单版,一个是超级按钮的


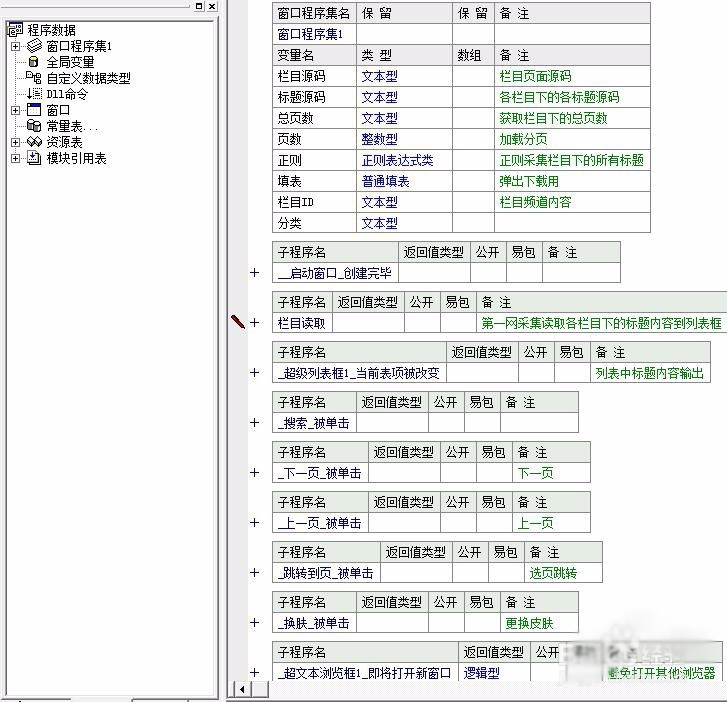
2、写代码


3、运行效果


总结:以上就是关于用易语言编写下载器的大概步骤,感谢大家的学习和对我们的支持。
相关推荐
-
易语言多线程多任务下载器的代码
多线程多任务下载模块源码 1.DLL命令表 .版本 2 .DLL命令 InternetGetConnectedStateHTTP, , "Wininet.dll", "InternetGetConnectedState", 公开 .参数 lpdwFlags, 整数型, 传址 .参数 dwReserved, 整数型 .DLL命令 InternetOpenAHTTP, 整数型, "Wininet.dll", "InternetOpenA&q
-
易语言源码下载器软件制作
易语言源码一键下载器 1.打开易语言 画控件,一个是菜单版,一个是超级按钮的 2.写代码 3.运行效果 总结:以上就是关于用易语言编写下载器的大概步骤,感谢大家的学习和对我们的支持.
-
将易语言源码编译成软件的实操步骤
对于很多易语言新手来说,不知道如何将自己的源码编译成可以直接运行的软件,我来给大家简单的来说介绍一下 不论你是自己写的源码还是,从网上下载的源码.都要选择正确的程序打开,所以打开方式一定要正确 打开之后再工具栏中找到编译栏打开 选择编译栏中的静态编译,鼠标左键单击 确定生成的软件要保存的位置,我这里选择保存到桌面方便查找 确定好文件位置后,设置一个文件名点击保存 然后我们返回桌面,查看EXE文件.双击打开运行查看软件的情况.可以正常运行的话,说明我们把源码编译成软件的过程成功了 以上就是本次介绍
-
如何编译下载的易语言源码
很多刚刚接触易语言的网友不知道怎么使用易语言源码,其实易语言的源码也不过是一个加密的文本,里面只有易语言代码,要想使用需要使用易语言打开并编译为exe文件才能使用 1.易语言的源码是以 .e 为后缀的文件,如果下载后的源码是这样的就说明你电脑上已经安装了易语言程序:如果是未知格式就说明电脑没有安装易语言,需要先安装易语言 1.登录易语言官网后,可以点击下载进入易语言下载页面 2.下载并安装易语言 1.安装完易语言后可以双击源码打开 2.也可以用右键点击选择打开方式,再选择使用易语言打开 1.如果
-
易语言的qq消息轰炸软件制作
本教程是用,易,语,言,简单的制作强大的软件刷屏,所谓刷屏和轰炸就是在聊天时短时间内发送大量无用信息,导致正常聊天不能进行! 小编分享此软件源码目的是,对于一些网络上的一些骗子,或者骚扰者进行反击,或者仅局限于娱乐(小编在此郑重声明:请勿用于其他非法用途!请遵守网络规则!否则,一切后果自负!) 1.打开易语言主界面,在主菜单找程序-新建点击后弹出如下窗口 务必选中第一个Windows窗口程序,然后确定! 之后会有一个默认的启动窗口! 2.在菜单栏找工具-支持库配置 全选-确定 如果没有配置支持库
-
易语言源码被腾讯TP破坏后修复的代码
DLL命令表 .版本 2 .DLL命令 CopyTo_系统信息段, , , "RtlMoveMemory" .参数 Dest, 系统信息段 .参数 Src, 字节集 .参数 Length .DLL命令 CopyTo_SectionInfo, , , "RtlMoveMemory" .参数 Dest, _SectionInfo .参数 Src, 字节集 .参数 Length .DLL命令 CopyFrom_SectionInfo, , , "RtlMoveM
-
易语言写GTA金币修改软件
本教程来使用"易语言"修改游戏中的金钱. 1.运行"ce". 2.运行"gta-sa". 3.在任意的目录中新建一个易语言源码. (我是在桌面新建的) 4.在"gta-sa"中玩新的游戏,初始有350美元. 5.在"CE"窗口中选择"选择进程",然后选择一个名为"gta_sa.exe"的进程. 6.在"ce"的窗口中"Hex"字
-
Jquery效果大全之制作电脑健康体检得分特效附源码下载
jquery制作电脑健康体检得分效果图如下所示,喜欢的朋友可以下载源码哦. 查看效果图 源码下载 文件引用: <script type="text/javascript" src="js/jquery-...min.js"></script> <script type="text/javascript"> var current = ; $(document).ready(function(){ $
-
基于jQuery和CSS3制作数字时钟附源码下载(jquery篇)
废话不多说了,先给大家展示下效果图,感兴趣的朋友继续往下看 哦 查看演示 源码下载 HTML 和上一篇文章:使用jQuery和CSS3制作数字时钟(CSS3篇)一样的HTML结构,只是多了个>date用来展示日期和星期的. <div id="clock" class="light"> <div class="display"> <div class="date"></
-
基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
先给大家展示效果图,感兴趣的朋友可以下载源码哦. 效果演示 源码下载 数字时钟可以应用在一些WEB倒计时效果.WEB闹钟效果以及基于HTML5的WEB APP中,本文将给大家介绍不借助任何图片,如何使用CSS3和HTML来制作一个非常漂亮的数字时钟效果. HTML 我们先在页面中准备一个时钟区域#clock,并且要展示的数字放在.digits中. <div id="clock" class="light"> <div class=&
随机推荐
- Ajax案例集下载:新增分页查询案例(包括《Ajax开发精要》中的两个综合案例) 下载
- ASP.NET MVC4 HtmlHelper扩展类,实现分页功能
- JavaScript中定义函数的三种方法
- JavaScript 代码压缩工具小结
- 微信开发之调起摄像头、本地展示图片、上传下载图片实例
- ASP.NET MVC+EF在服务端分页使用jqGrid以及jquery Datatables的注意事项
- 使用 Salt + Hash 将密码加密后再存储进数据库
- 用ASP实现写IIS日志的代码
- 用javascript调出windows色版的代码
- 使用PHP备份MYSQL数据的多种方法
- javascript 打开页面window.location和window.open的区别
- floyd算法实现思路及实例代码
- 无线局域网络简介
- 三明科技免费310M全能空间
- Tornado 多进程实现分析详解
- TensorFlow实现MLP多层感知机模型
- 深入了解Python中pop和remove的使用方法
- Vue父子组件之间的通信实例详解
- python3实现微型的web服务器
- C# 输出字符串到文本文件中的实现代码

