正则表达式中的正向预查和负向预查
日常工作当中,大多数IDE自带的查找工作都能满足大多数需要。
加上正则匹配简直如虎添翼。匹配个邮箱,电话号什么的不在话下。有时候我们可能会遇到稍微特殊的场景。
Windows 1.03 and Windows 2.0 fisrt Released in 1985 and 1987 respectively.
Windows 95 and Windows 98 are the successor.
Then Windows 2000 and Windows Xp Windows appeared.
Windows Vista is the Latest version of the family.
例如上面这一段话,有几个场景
1、我们想匹配 Windows 后面是数字版本号的Windows 和这些字符。如 Windows 1.03 等等。
等 用?: 即 Windwos (?:[\d.]+\b)如下图,这是直接匹配结果 , 匹配出了Windows 1.03,Windows 2.0, Windows 95,Windows 98,Windows 2000,但是没有匹配到Windows Xp, Windows Vista,等

2、我们只想匹配满足这些条件的'Window' ,但不包括后面的字符
用 (?= pattern) 即 Windows (?=[\d.]+\b) 他把Windows的空格也匹配了。这一过程就是正向匹配。

3、如果我想匹配这些Windows 字段,它后面跟的不是数字或者版本号,我改用
(?!pattern)即 Windows (?![\d.]+\b) 这一过程叫做正向匹配不满足(我觉得这样叫跟容易理解), 它匹配后面不跟着满足pattern( [\d.]+\b) 的Windows。

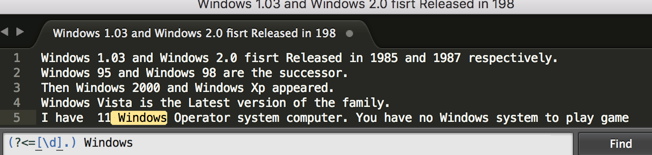
4、我想匹配Windows前面是数字的Windows.我们用 (?<=[\d].) Windows 这叫逆向匹配(<左箭头就说明了是从右往左,好记吧),他们匹配Windows前面是一个或者多个数字的'Windows'.
如图这里只匹配到了 和11挨着的 Windows。

5、我想匹配Windows前面不是数字的Windows。我想匹配 Windows 前面不是数字的Windows ,通常叫做逆向不匹配。我把它叫做逆向匹配不满足pattern。
用(?<! pattern)keyword.

它匹配到了 在11之后的 Windows之外的所有Windows(不包括行首的Windows)。
关于零宽断言,我认为这个说法让人觉得很学术,不易理解。我的理解是,把零宽理解为关键字前面或者后面的正则表达式匹配出来的字符不会被显示出来,也不被用来当做常规的子查询。 它只起到判断作用。
总结
以上所述是小编给大家介绍的正则表达式中的正向预查和负向预查,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

