详解关于webpack多入口热加载很慢的原因
之前为公司搭建了套webpack多页面应用脚手架,起初用得挺爽,资源整合打包,组件化开发,各种组件复用,需要什么就拿什么,后来入口有50个页面了,慢慢的发现了每次按保存后的热加载等待时间越来越长,需要等待10几秒,实在太影响开发效率,于是我查找原因。
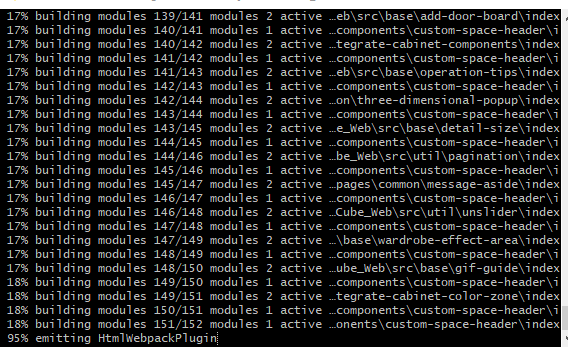
观察发现,每次到热加载时会在emitting HtmlWebpackPlugin这停留很久。

于是我想知道它到底停留了多长时间呢?
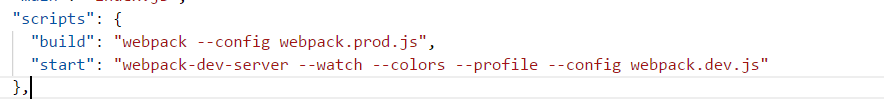
在package.json内加入--profile,它会告诉你编译过程中哪些步骤耗时最长。

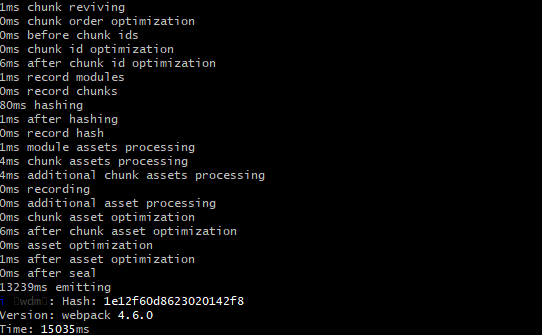
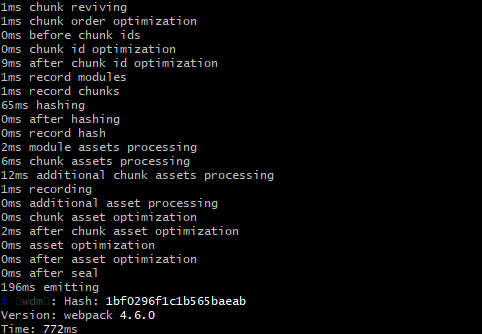
停止npm,重新运行webpack-dev-server,修改下文件按保存,观察控制台,发现总花费时长为15035毫秒,在emitting就花费了13239毫秒,这emitting应该就是指上面的图片的emitting HtmlWebpackPlugin了,看来我们解决HtmlWebpackPlugin,热加载速度就能恢复正常了。

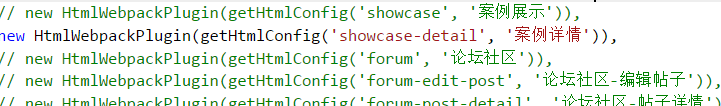
HtmlWebpackPlugin就是我们入口对应的的html页面,new的页面越多,热加载速度就会越慢。

我尝试注释掉所有html页面,只留下一个案例详情html页面,重新启动webpack-dev-server,修改文件按下保存,发现速度惊人,只用了772毫米,看来问题出在html-webpack-plugin这个插件上。


难道是我的html-webpack-plugin配置有问题吗,于是我在网上寻找解决办法,做了各种尝试,直到我找到html-webpack-plugin的github上放弃寻找了,原来插件作者有发布几十条lssues(链接https://github.com/jantimon/html-webpack-plugin/issues),其中就包括该插件的多页面性能问题。

我尝试点进问题谈论里面看了看,里面的谈论已经不能算是怎样配置html-webpack-plugin插件了,涉及webpack底层的东西,觉得没必要去深究了,也让人不得不思考webpack现在是否适合多页面开发啊。。
总结:
1、HtmlWebpackPlugin除了正在开发的页面,其它注释掉。
2、等待插件作者修复此问题。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
详解webpack 多入口配置
同事套搭建vue项目,个人推荐了VUE官网的vue-cil的方式,http://cn.vuejs.org/guide/application.html 顺着官网的操作,我们可以本地测试起我们的项目 npm run dev,首先我们要理解webpack打包主要是针对js,查看下面生成的配置,首页是index.html,模版用的index.html,入口文件用的mian.js //file build/webpack.base.conf.js //entry 配置 module.exports =
-
详解webpack4多入口、多页面项目构建案例
趁工作之余从零构建了一个webpack4.x多页面应用程序.过程中也遇到一些坑,就记录下来了. webpack核心概念 Entry:入口,Webpack 执行构建的第一步将从 Entry 开始. Module:模块,在 Webpack 里一切皆模块,一个模块对应着一个文件.Webpack 会从配置的 Entry 开始递归找出所有依赖的模块. Chunk:代码块,一个 Chunk 由多个模块组合而成,用于代码合并与分割. Loader:模块转换器,用于把模块原内容按照需求转换成新内容. Plugi
-
详解如何快速配置webpack多入口脚手架
背景 当我们基于vue开发单个项目时,我们会init一个vue-cli,但当我们想在其他项目里共用这套模板时,就需要重新init一个,或者clone过来,这非常不方便,而且当多人开发时,我们希望所有的开发代码都在一个git目录下,这时就有了对webpack进行配置的需求,当有些页面需要多入口时,我们又产生了对多入口配置的需求,这里提供一种配置方案,希望能帮助到有需要的人,废话不多说,我们开始吧! 先初始化一个项目 我们通过vue init webpack demo 生成的文件目录是这样的 修改项
-
webpack多入口文件页面打包配置详解
大多数情况下,我们使用 webpack来打包单页应用程序,这个时候只需要配置一个入口,一个模板文件,但也不尽是如此,有时候也会碰到多页面的项目,而且以我的经验来看,这种情况出现的频率还不低,例如项目比较大,无法进行全局的把握,或者项目需要多次的更新迭代等,都适合做成多页面程序,这就涉及到了 webpack的多页面文件的打包配置问题. 手动配置 单页应用程序和多页应用程序的 webpack配置文件其实绝大部分都还是相同的,只不过多页的配置需要在单页配置的基础上顾及到多个页面罢了,loader.ou
-
基于 webpack2 实现的多入口项目脚手架详解
简介 基于 webpack2 实现的多入口项目脚手架,主要使用 extract-text-webpack-plugin 实现 js .css 公共代码提取,html-webpack-plugin 实现 html 多入口,less-loader 实现 less 编译,postcss-loader 配置 autoprefixer 实现自动添加浏览器兼容前缀,html-withimg-loader 实现 html 内引入图片版本号添加和模板功能,babel-loader 实现 ES6 转码功能, ha
-
webpack多入口多出口的实现方法
webpack是一个优秀的打包平台, 可以把sass, 图片, 字体等静态资源全部打包到js中 作者最近在改造一个传统的静态网站, 为了减少http请求, 其中一个策略就是,把单个静态网页对应的多个静态资源(如字体, css, 图片, js), 打包输出到一个js文件中, 然后让每个html与对应独立的js相关联就可以了 我在网上找了webpack配置的相关资料, html与js的对应关系都是, "一对一", "多对一", 但很少有"多对多"的实
-
详解关于webpack多入口热加载很慢的原因
之前为公司搭建了套webpack多页面应用脚手架,起初用得挺爽,资源整合打包,组件化开发,各种组件复用,需要什么就拿什么,后来入口有50个页面了,慢慢的发现了每次按保存后的热加载等待时间越来越长,需要等待10几秒,实在太影响开发效率,于是我查找原因. 观察发现,每次到热加载时会在emitting HtmlWebpackPlugin这停留很久. 于是我想知道它到底停留了多长时间呢? 在package.json内加入--profile,它会告诉你编译过程中哪些步骤耗时最长. 停止npm,重新运行we
-
详解springboot启动时是如何加载配置文件application.yml文件
今天启动springboot时,明明在resources目录下面配置了application.yml的文件,但是却读不出来,无奈看了下源码,总结一下springboot查找配置文件路径的过程,能力有限,欢迎各位大牛指导!!! spring加载配置文件是通过listener监视器实现的,在springboot启动时: 在容器启动完成后会广播一个SpringApplicationEvent事件,而SpringApplicationEvent事件是继承自ApplicationEvent时间的,代码如下
-
使用webpack配置react-hot-loader热加载局部更新
目录 webpack配置react-hot-loader热加载局部更新 步骤1 步骤2 步骤3 步骤4 步骤5 步骤6 react-hot-loader热加载不生效的可能问题 总结 webpack配置react-hot-loader热加载局部更新 有人会问 webpack-dev-server 已经是热加载了,能做到只要代码修改了页面也自动更新了,为什么在 react 项目还要安装 react-hot-loader 呢? 其实这两者的更新是有区别的,webpack-dev-server 的热加载
-
关于Webpack dev server热加载失败的解决方法
利用Webpack dev server作为热加载服务器时,出现以下错误: XMLHttpRequest cannot load http://localhost:8080/dist/06854fc8988da94501a9.hot-update.json. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost' is therefore not
-
详解react-router如何实现按需加载
注:本文使用的 react-router 版本为 2.8.1 React Router 是一个非常出色的路由解决方案,同时也非常容易上手.但是当网站规模越来越大的时候,首先出现的问题是 Javascript 文件变得巨大,这导致首页渲染的时间让人难以忍受.实际上程序应当只加载当前渲染页所需的 JavaScript,也就是大家说的"代码分拆" - 将所有的代码分拆成多个小包,在用户浏览过程中按需加载. 所得到的效果是: 以前是这样(23333,我真不是故意的..) 现在是这样: 实际上就
-
详解bootstrap的modal-remote两种加载方式【强化】
方法一: 使用链接 <a href="demo.jsp" data-toggle="modal" data-target="#mymodal">打开</a> 当点击该连接时,demo.jsp的内容就可以动态的加载到<div class="modal-content"></div>中.当然这里的连接也可以是controller 方法二: 使用脚本 $("#myModal&
-
详解vue 模拟后台数据(加载本地json文件)调试
本文介绍了vue 模拟后台数据(加载本地json文件)调试,分享给大家,也给自己留个笔记 首先创建一个本地json文件,放在项目中如下 { "runRedLight":{ "CurrentPage": 1, "TotalPages": 0, "TotalItems": 0, "ItemsPerPage": 100, "Items":[ {"DEVICEID":&quo
-
详解Jquery EasyUI tree 的异步加载(遍历指定文件夹,根据文件夹内的文件生成tree)
Jquery EasyUI tree 的异步加载(遍历指定文件夹,根据文件夹内的文件生成tree)具体代码如下: private void SMT(HttpContext context) { string SqlConnection82 = System.Configuration.ConfigurationManager.AppSettings["LocalConnectionString"]; string path = context.Server.MapPath(@"
-
详解Android_性能优化之ViewPager加载成百上千高清大图oom解决方案
一.背景 最近做项目需要用到选择图片上传,类似于微信.微博那样的图片选择器,ContentResolver读取本地图片资源并用RecyclerView+Glide加载图片显示就搞定列表的显示,这个没什么大问题,重点是,点击图片进入大图浏览,比如你相册有几百张图片,也就意味着在ViewPager中需要加载几百个view,况且手机拍出来的图片都是1-2千万左右像素的高清大图(笔者手机2千万像素 也就是拍照出来的照片3888*5152),大小也有5-7个兆,ViewPager滑动不了十几张就oom了,
-
详解Android中Glide与CircleImageView加载圆形图片的问题
最近在项目中遇到了一个奇怪的问题,Glide和CircleImageView一起使用加载圆形头像,发现第一次死活都加载出来,出来的是一张占位图,当你刷新的时候或者第二次进入的时候才能加载出来.究其原因,CircleImageView 把位置占了.这时候我们有如下4种解决方案,不管是哪一种都是可以解决的(亲测可行). 1. 不使用占位符 注释掉这两句代码即可. .placeholder(R.drawable.normal_photo) .error(R.drawable.normal_photo)
随机推荐
- 用JSP生成静态页面
- LUA中的闭包(closure)浅析
- 在登录触发器错误情况下连接SQL Server的方法
- AngularJS执行流程详解
- 批处理 实现定时关机、注销、重启、锁定等功能
- JS键盘版计算器的制作方法
- JavaScript 是什么意思
- javascript高级编程之函数表达式 递归和闭包函数
- asp实现本周的一周时间列表的代码
- PHP合并数组的2种方法小结
- JavaScript 学习笔记(四)
- linux下挂载VHD等虚拟磁盘文件的方法
- 数据库安装包和升级包脚本工具RedGate使用介绍
- javascript:void(0)是什么意思及href=#与href=javascriptvoid(0)的区别
- 微信页面弹出键盘后iframe内容变空白的解决方案
- Win 2003共享“还原”技术
- Android 自定义ProgressDialog进度条对话框用法详解
- 在ASP.NET 2.0中操作数据之五十七:在分层架构中缓存数据
- php操作csv文件代码实例汇总
- Android layoutAnimation详解及应用

