PyQt5基本控件使用详解:单选按钮、复选框、下拉框
本文主要介绍PyQt5界面最基本使用的单选按钮、复选框、下拉框三种控件的使用方法进行介绍。
1、RadioButton单选按钮/CheckBox复选框。需要知道如何判断单选按钮是否被选中。
2、ComboBox下拉框。需要知道如何对下拉框中的取值进行设置以及代码实现中如何获取用户选中的值。
带着这些问题下面开始介绍这 RadioButton单选按钮、CheckBox复选框、 ComboBox下拉框 三种基本控件的使用方法
QRadioButton单选按钮
单选按钮为用户提供 多选一 的选择,是一种开关按钮。QRadioButton单选按钮是否选择状态通过isChecked()方法判断。isChecked()方法返回值True表示选中,False表示未选中。
RadioButton示例完整代码如下:
# -*- coding: utf-8 -*-
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox, QRadioButton
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(309, 126)
self.radioButton = QtWidgets.QRadioButton(Form)
self.radioButton.setGeometry(QtCore.QRect(70, 40, 89, 16))
self.radioButton.setObjectName("radioButton")
self.okButton = QtWidgets.QPushButton(Form)
self.okButton.setGeometry(QtCore.QRect(70, 70, 75, 23))
self.okButton.setObjectName("okButton")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "RadioButton单选按钮例子"))
self.radioButton.setText(_translate("Form", "单选按钮"))
self.okButton.setText(_translate("Form", "确定"))
class MyMainForm(QMainWindow, Ui_Form):
def __init__(self, parent=None):
super(MyMainForm, self).__init__(parent)
self.setupUi(self)
self.okButton.clicked.connect(self.checkRadioButton)
def checkRadioButton(self):
if self.radioButton.isChecked():
QMessageBox.information(self,"消息框标题","我RadioButton按钮被选中啦!",QMessageBox.Yes | QMessageBox.No)
if __name__ == "__main__":
app = QApplication(sys.argv)
myWin = MyMainForm()
myWin.show()
sys.exit(app.exec_())
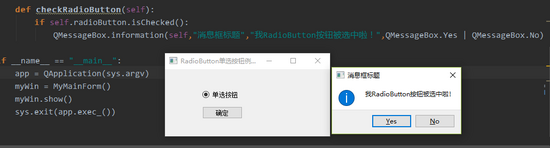
运行结果如下:

关键代码介绍:
self.radioButton.isChecked() --> 用于判断RadioButton控件是否被选中。返回值Trule表示按钮被选中,False表示按钮未选中。
QCheckBox复选框
复选框和单选按钮一样都是选项按钮,区别是复选框为用户提供 多选多 的选择。复选框按钮同样是使用isChecked()方法判断是否被选中。
CheckBox例子完整代码如下:
# -*- coding: utf-8 -*-
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox, QCheckBox
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(380, 154)
self.freshcheckBox = QtWidgets.QCheckBox(Form)
self.freshcheckBox.setGeometry(QtCore.QRect(50, 40, 71, 31))
font = QtGui.QFont()
font.setPointSize(14)
self.freshcheckBox.setFont(font)
self.freshcheckBox.setObjectName("freshcheckBox")
self.bearcheckBox = QtWidgets.QCheckBox(Form)
self.bearcheckBox.setGeometry(QtCore.QRect(140, 40, 71, 31))
font = QtGui.QFont()
font.setPointSize(14)
self.bearcheckBox.setFont(font)
self.bearcheckBox.setObjectName("bearcheckBox")
self.okButton = QtWidgets.QPushButton(Form)
self.okButton.setGeometry(QtCore.QRect(230, 40, 71, 31))
font = QtGui.QFont()
font.setPointSize(14)
self.okButton.setFont(font)
self.okButton.setObjectName("okButton")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "CheckBox例子"))
self.freshcheckBox.setText(_translate("Form", "鱼"))
self.bearcheckBox.setText(_translate("Form", "熊掌"))
self.okButton.setText(_translate("Form", "确定"))
class MyMainForm(QMainWindow, Ui_Form):
def __init__(self, parent=None):
super(MyMainForm, self).__init__(parent)
self.setupUi(self)
self.okButton.clicked.connect(self.checkCheckBox)
def checkCheckBox(self):
if self.freshcheckBox.isChecked() and self.bearcheckBox.isChecked():
QMessageBox.information(self,"消息框标题","鱼和熊掌我要兼得!",QMessageBox.Yes | QMessageBox.No)
if __name__ == "__main__":
app = QApplication(sys.argv)
myWin = MyMainForm()
myWin.show()
sys.exit(app.exec_())
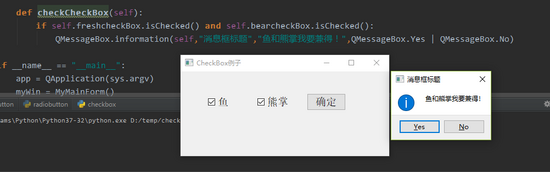
运行结果如下:

关键代码介绍:
self.freshcheckBox.isChecked() and self.bearcheckBox.isChecked() --> 同样适用isChecked()函数判断。
QComboBox下拉列表框
下拉列表框是一个集按钮和下拉选项于一体的控件。通常用于固定的枚举值供用户选择时使用。对于下拉列表框的使用最基本的是要知道如何添加下拉列表框中的值以及如何获取下拉框中选择的值。
(1) 如何添加下拉列表框中的值。
1、使用addItem() 添加一个下拉选项或者additems() 从列表中添加下拉选项 方法进行添加。
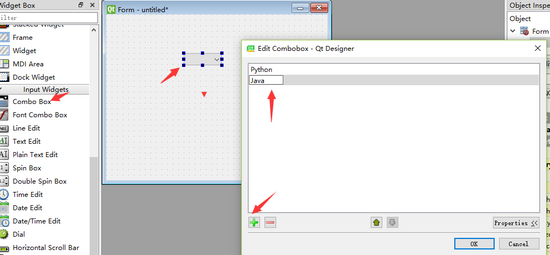
2、如果使用Qt Designer画图实现,可以将ComboBox控件添加到主界面后双击下拉列表框进行打开添加。如下:

(2)如何获取下拉框中的取值
使用函数currentText() 返回选项中的文本进行获取
ComboBox示例完整代码如下:
# -*- coding: utf-8 -*-
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox, QComboBox
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 130)
self.comboBox = QtWidgets.QComboBox(Form)
self.comboBox.setGeometry(QtCore.QRect(80, 50, 69, 22))
self.comboBox.setObjectName("comboBox")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.okButton = QtWidgets.QPushButton(Form)
self.okButton.setGeometry(QtCore.QRect(190, 50, 75, 23))
self.okButton.setObjectName("okButton")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "ComboBox下拉框例子"))
self.comboBox.setItemText(0, _translate("Form", "Python"))
self.comboBox.setItemText(1, _translate("Form", "C++"))
self.comboBox.setItemText(2, _translate("Form", "Go"))
self.comboBox.setItemText(3, _translate("Form", "Java"))
self.okButton.setText(_translate("Form", "确定"))
class MyMainForm(QMainWindow, Ui_Form):
def __init__(self, parent=None):
super(MyMainForm, self).__init__(parent)
self.setupUi(self)
self.okButton.clicked.connect(self.getComboxBoxValue)
def getComboxBoxValue(self):
select_value = self.comboBox.currentText()
QMessageBox.information(self,"消息框标题","你要学%s,为师给你说道说道!" % (select_value,),QMessageBox.Yes | QMessageBox.No)
if __name__ == "__main__":
app = QApplication(sys.argv)
myWin = MyMainForm()
myWin.show()
sys.exit(app.exec_())
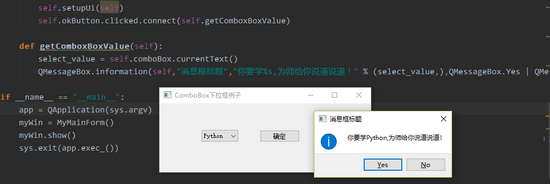
运行结果如下:

关键代码介绍:
select_value = self.comboBox.currentText() --> 使用currentText()函数获取下拉框中选择的值
小结
RadioButton单选按钮、CheckBox复选框、 ComboBox下拉框三种基本控件 的使用方法介绍完了。本文中的内容和实例也基本回答了开篇提到的问题。这三种基本控件的使用简单但也很频繁。可以多动手实践一下。上文中的程序都可以直接运行。可以运行看看效果。
总结
以上所述是小编给大家介绍的PyQt5基本控件使用详解:单选按钮、复选框、下拉框,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

