解决Layui中layer报错的问题
问题描述:
Uncaught ReferenceError: layer is not defined
解决方法,查看网上说名,是非独立版导致直接使用layer导致,只需要在使用时加一说明,申明一下使用。
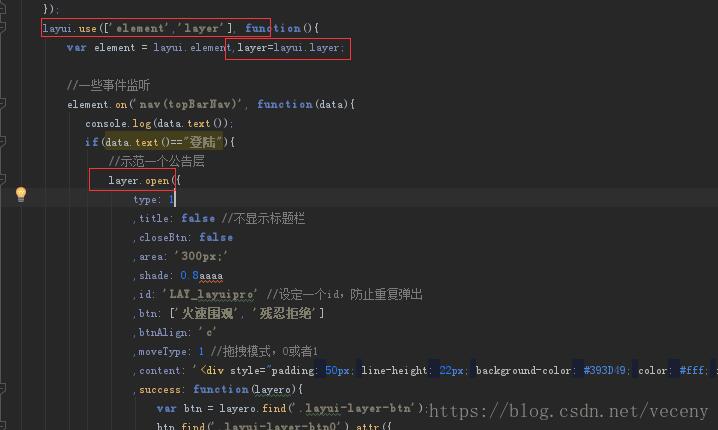
layui.use(['element','layer'], function(){
var element = layui.element,layer=layui.layer;
//一些事件监听
element.on('nav(topBarNav)', function(data){
console.log(data.text());
if(data.text()=="登陆"){
//示范一个公告层
layer.open({
type: 1
,title: false //不显示标题栏
,closeBtn: false
,area: '300px;'
,shade: 0.8
,id: 'LAY_layuipro' //设定一个id,防止重复弹出
,btn: ['火速围观', '残忍拒绝']
,btnAlign: 'c'
,moveType: 1 //拖拽模式,0或者1
,content: '<div style="padding: 50px; line-height: 22px; background-color: #393D49; color: #fff; font-weight: 300;">你知道吗?亲!<br>layer ≠ layui<br><br>layer只是作为Layui的一个弹层模块,由于其用户基数较大,所以常常会有人以为layui是layerui<br><br>layer虽然已被 Layui 收编为内置的弹层模块,但仍然会作为一个独立组件全力维护、升级。<br><br>我们此后的征途是星辰大海 ^_^</div>'
,success: function(layero){
var btn = layero.find('.layui-layer-btn');
btn.find('.layui-layer-btn0').attr({
href: 'http://www.layui.com/'
,target: '_blank'
});
}
});
}else if (data.text()=="注册"){
}
});

以上这篇解决Layui中layer报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

