怎样按照个人爱好设置默认浏览器
最近Blog的来源关键字总是出现类似默认浏览器的字眼,
为了让以后因为这个关键字而来的Guest不会白来,整理一下把几个主流的浏览器设置发上来吧.
按照下面的设置,重新打开浏览器时就可以了.
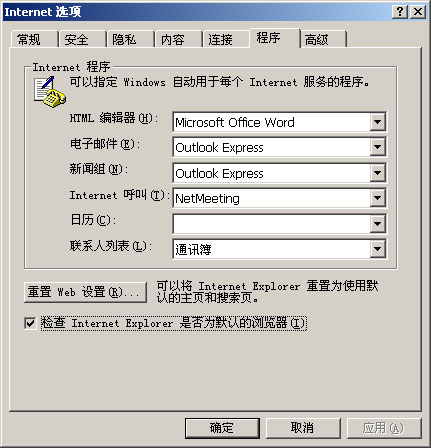
InternetExplorer

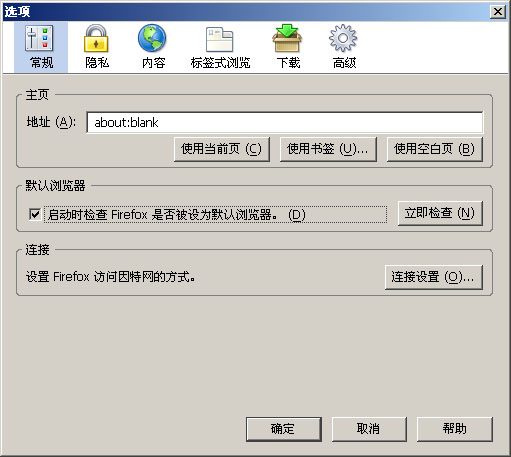
FireFox

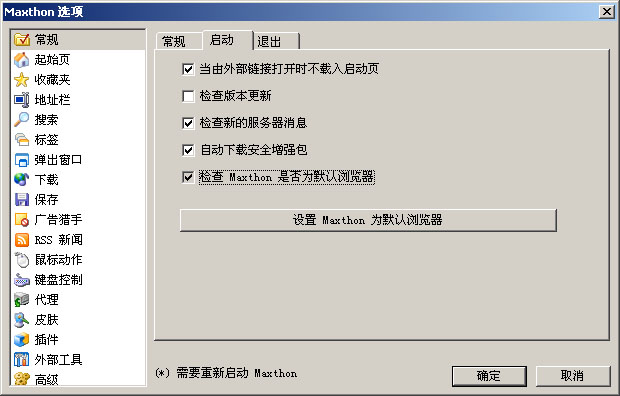
Maxthon

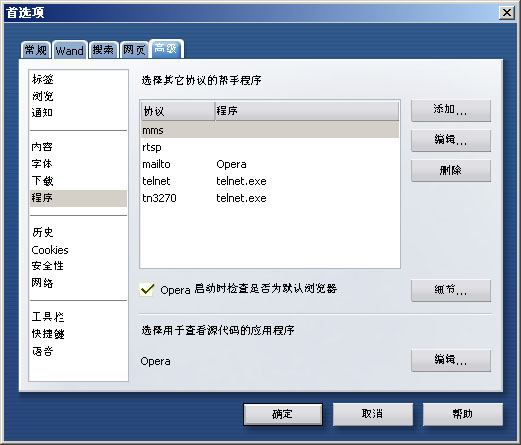
Opera

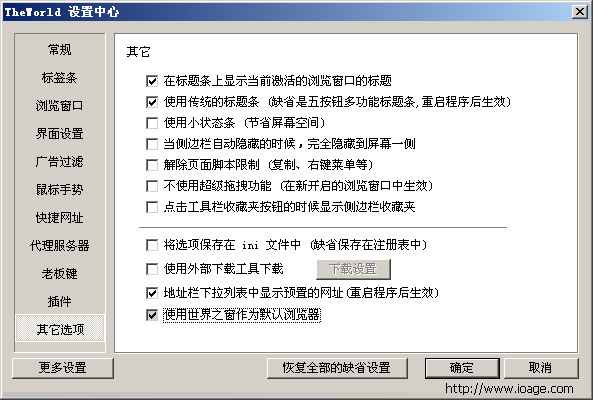
TheWorld

转自http://jorkin.reallydo.com/article.asp?id=205 KinJAVA日志
相关推荐
-
怎样按照个人爱好设置默认浏览器
最近Blog的来源关键字总是出现类似默认浏览器的字眼, 为了让以后因为这个关键字而来的Guest不会白来,整理一下把几个主流的浏览器设置发上来吧. 按照下面的设置,重新打开浏览器时就可以了. InternetExplorer FireFox Maxthon Opera TheWorld 转自http://jorkin.reallydo.com/article.asp?id=205 KinJAVA日志
-
jupyter lab的目录调整及设置默认浏览器为chrome的方法
1. Jupyter 默认目录调整 首先要找到jupyter生成的配置文件 jupyter_notebook_config.py .如果没有,在 anaconda prompt 中用如下命令生成一个: jupyter notebook --generate-config 打开文件jupyter_notebook_config.py,在文件中找到 ## The directory to use for notebooks and kernels. #c.NotebookApp.notebook_d
-
vscode修改默认浏览器的方法
vscode怎么浏览器打开html预览?这里大家可以通过安装open in browser插件解决. 1.vscode怎么浏览器预览 1.点击拓展 2.输入open in browser,选择第一个 3.点击安装(笔者已安装,所以显示的禁用) 2.vscode怎么修改默认浏览器 在安装完open in browser插件后,在html代码中鼠标右键可以看到多了两个打开选择,点击选项即可打开浏览器进行预览. Open in Default Browsers:使用默认浏览器打开 快捷键:alt+b
-
VSCode设置默认打开的浏览器的方法
vscode怎么浏览器打开html文件?可以通过安装open in browser插件解决. 1.安装open in browser插件 安装完点击重新加载 2.vscode怎么修改默认浏览器 在安装完open in browser插件后,在打开的html文件代码中点击鼠标右键可以看到多了两个打开选择,点击选项即可打开浏览器进行预览. Open in Default Browsers:使用默认浏览器打开 快捷键:alt+b Open in Other Browsers:使用其他浏览器打开 快捷键
-
vscode如何设置默认打开的浏览器为Chrome
在使用vscode编辑器的时候,如果我们不设置默认浏览器,那么直接打开的是IE浏览器,在进行页面调试的时候无疑是有点麻烦的,下面我们就说一下如何设置打开的浏览器为chrome open in Browser 首先需要安装open in browser插件,如果安装过了可以跳过此步骤 然后修改默认浏览器为Chrome:选择文件-首选项-设置,在搜索栏输入open-in-browser.default,输入框里面直接输入 Chrome 这也就完成了默认打开chrome的设置 Open in Defa
-
解决Jupyter-notebook不弹出默认浏览器的问题
写给自己 1. 首先,确定你的问题是:Jupyter-notebook可以正常运行,但是不弹出默认浏览器,例如下图(只有下图,浏览器死活没动静!): 解决方案: 1.电脑存在多个浏览器,且没有设置默认浏览器,请选择一个设置为默认浏览器.(方法由https://zhuanlan.zhihu.com/p/33266087该作者提供,但是对我没效果) 2.修改Jupyter-notebook的配置文件 首先文件的位置在:C:\Users\用户名.jupyter (注意,用户名是你自己设置的,比如 Zh
-
Flex帮助文档(chm格式)制作及FAR的使用
我在<Flex帮助文档制作(ASDoc--html篇)>中讲解了如何将自己的flex项目提取里面的注释生成网页形式的帮助文档,现在也比较流行这种方式,不过很多公司产品化的时候还需要提供chm格式的帮助文档,好像flex里面不能直接生成chm的文档,如果有读者会的话请联系我,我也学习一下,我这里主要讲解将生成的网页的文档转化为chm的格式.花了一天时间找了很多个软件,尝试了好久,很多软件并没有那么好用,我这里推荐FAR以及RoboHelp,不过RoboHelp破解版不好找,并且英文版的,我也不是
-
基于JavaScript实现焦点图轮播效果
不管是高校的网站还是电商的页面,焦点图的切换和轮播应该是一项不可或缺的应用.今天把焦点图轮播制作的技术要点做下笔记,以供日后查看. 一.结构层(HTML) 焦点图的HTML结构很简单,就是一个父容器(id=box),包含三个子容器,分别存放图片(id=pics).底部按钮(id=dots).作用切换箭头(class=turn).加上样式后就是下图二的布局. 二.表示层(CSS) 页面的表现和风格总是离不开CSS.为叙述方便,后面采用id选择符名或类选择符名代表各div模块. 1.box
-
win2008下搭建属于自己的web服务器(wamp)
这次需要记录一下我搭建web服务器的过程. 我们小编注:因为图片格式问题,如果图片不能显示请使用chrome浏览器浏览. 第一步,确定自己要使用的平台:这次我用的是windows2008 server版本 第二步,计划是想要纯手工的安装apache.php等.但是我们可以下载一个wamp集成版(即windows系统下apache.mysql .php). 安装wamp过程如下:(类似于默认安装,但是要注意自己的安装) 等待安装完成之后,分别在桌面和状态栏生成快捷方式. 注意:我第一次运行的时候,
-
Android调用系统自带浏览器打开网页的实现方法
在Android中可以调用自带的浏览器,或者指定一个浏览器来打开一个链接.只需要传入一个uri,可以是链接地址. 启动android默认浏览器 在Android程序中我们可以通过发送隐式Intent来启动系统默认的浏览器.如果手机本身安装了多个浏览器而又没有设置默认浏览器的话,系统将让用户选择使用哪个浏览器来打开连接. Uri uri = Uri.parse("https://www.baidu.com"); Intent intent = new Intent(Intent.ACTI
随机推荐
- 使用Bootrap和Vue实现仿百度搜索功能
- BootStrap的JS插件之轮播效果案例详解
- JS判断是否为JSON对象及是否存在某字段的方法(推荐)
- JavaScript使用RegExp进行正则匹配的方法
- C# 中的var关键字详细介绍
- PHP对表单提交特殊字符的过滤和处理方法汇总
- PHP针对多用户实现更换头像功能
- 无聊-中国各省省名之由来
- 在 HTA 中暂停脚本的方法
- MySQL ORDER BY 的实现分析
- JQuery 浮动导航栏实现代码
- JS获取表格内指定单元格html内容的方法
- 利用万象来控制整个网吧
- Nginx worker_connections配置太低导致500错误案例
- DataTable类Clone方法与Copy方法的区别分析
- Python实现的选择排序算法原理与用法实例分析
- R语言利用loess如何去除某个变量对数据的影响详解
- Javascript实现时间倒计时功能
- PHP使用HTML5 FileApi实现Ajax上传文件功能示例
- jQuery高级编程之js对象、json与ajax用法实例分析

