android实现扫描网页二维码进行网页登录功能
先说一下实现了什么效果,app扫描php写的页面(也可以java网页,都一样的思路和步骤),扫描成功后跳转进入主页,光和你们这么说,肯定有人说了,没图说个jb,这就出来一个问题,很多人写博客,看这标题特别符合自己的问题,然后兴致勃勃的进来了,一看,我去...尼玛全是代码,也不知道是不是我的那种问题和想要的那种效果,心里没谱啊,好了,上图:





别纠结这页面咋这么丑,没写样式,说一下我实现的思路哈,首先在数据库中新建一个表用来存储扫码登录信息(id,username,randomnum),这三个分别是id自增长,用户名,随机数——>点击生成二维码,生成随机数,可以用http://qr.topscan.com/api.php?text=" + data,可以使用这个生成二维码,当然你也可以自己写,这个操作就相当于某宝的那个二维码登录框,生成二维码之后,这个时候做了一个ajax请求操作,在刚才新建的那个表中插入数据,把生成的随机数保存到表中,这个时候username为空——>打开app进行扫码操作,app扫描完成之后,进行网络请求,把你扫描到的二维码当成参数,做修改操作,修改username为当前你的用户名——>网页使用每个几秒钟请求另外一个接口,根据随机数判断当前username是否为空,如果不为空(刚才扫码修改了username所以不为空)jquery操作做跳转操作,这个就是完整的流程。
说的简单的就是,生成二维码的时候只存入随机数(或者你自定义的随便信息),使用app扫码之后根据随机数把用户名存进去,网页每隔5s请求另外一个接口时,如果username不为空好了跳转操作。大体就是这样的,有可能大神的实现也不是这样的,我就是把我理解的说出来,如果你们有另外的实现方法也可以在下边评论告诉我,共同学习,下面贴代码了。
部分php(新手可能不太规范,勿喷)login.php代码:
else if ($_REQUEST['act'] != '' && $_REQUEST['act'] == 'codeCreate') {
//if userName为空--->表示网页第一次点击新建生成
//网页生成二维码操作,同时添加数据到表中
if ($_REQUEST['userName'] != '') {//不为空的时候表示修改
$userName = $_REQUEST['userName'];
$randomNum = $_REQUEST['randomNum'];
echo "扫码成功";
$sql = "update UserCodeLogin set username='$userName' WHERE randomnum='$randomNum'";
// mysqli_query($conn, $sql);//插入成功
} else {//为空的时候表示是新建二维码
//生成随机数
$randomNum = "";
for ($i = 0; $i < 5; $i++) {
$randomNum .= rand(0, 9);
}
echo $randomNum;//显示生成的随机数
$sql = "insert into UserCodeLogin(username,randomnum) VALUES ('','$randomNum')";
// mysqli_query($conn, $sql);//插入成功
}
mysqli_query($conn, $sql);//插入成功
} else if ($_REQUEST['act'] != '' && $_REQUEST['act'] == 'codeSelect') {//根据随机数查询表中的username是否为空
$randomNum = $_REQUEST['randomNum'];
if ($randomNum == '' && empty($randomNum)) {
} else if ($randomNum != '') {
$sql = "select username from UserCodeLogin where randomnum='$randomNum'";
$result = mysqli_query($conn, $sql);
// print_r($result);
if (mysqli_num_rows($result) > 0) {
while ($row = mysqli_fetch_assoc($result)) {
$userName = $row['username'];
}
if ($userName == '' && $userName == null) {
//说明客户端还未扫码修改过
} else if ($userName != '') {
//客户端扫码完成
//跳转页面
echo "客户端扫码成功,跳转中...";
}
}
}
然后是login.html
<html>
<head>
<title>这是首页</title>
</head>
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<body>
<script type="text/javascript">
var type = 1;
var randomNum;
function clickBtn() {
$.post("../login.php?act=codeCreate&userName=",
function (data) {
alert("-------random:" + data);
randomNum = data;
$("#img").attr('src', "http://qr.topscan.com/api.php?text=" + data);
});
type = 2;
}
function time() {
$.post("../login.php?act=codeSelect&randomNum=" + randomNum,
function (data) {
if (data) {
alert(data);
$(location).attr('href', 'index.html');
} else {
}
})
}
setInterval("time()", 4000);
</script>
<button type="submit" id="btn" onclick="clickBtn()"> 点击生成二维码</button>
<!--src="https://www.baidu.com/img/baidu_jgylogo3.gif"-->
<img id="img" style="visibility: visible" width="250px"/>
</body>
</html>
上边就是服务端的部分代码,放心有源码,下边写完一起给
下面开始android了关于android的扫码第三方开源的有挺多的,这里使用的是Zing,他可以实现的挺多的二维码,条形码,生成二维码。。。
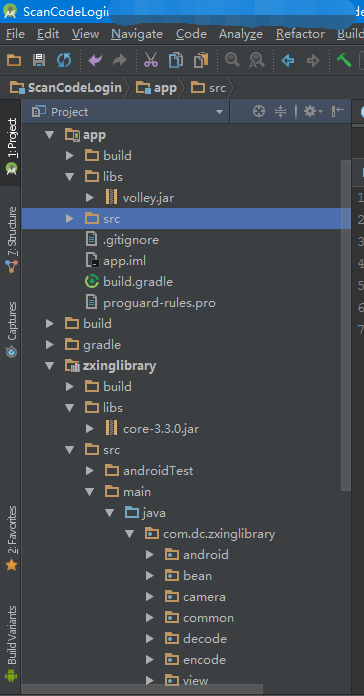
建类库,导jar包,掉用,你们可以直接拿过这个类库去,然后自己改需要的样式。
这个图是目录结构

主要的就是mainActivity.java里边的调用了
扫码成功之后的回掉:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// 扫描二维码/条码回传
if (requestCode == REQUEST_CODE_SCAN && resultCode == RESULT_OK) {
if (data != null) {
String content = data.getStringExtra(Constant.CODED_CONTENT);
result.setText("扫描结果为:" + content);
/*执行网络请求*/
String username = "dingchao";
volleyScanCodeLogin(content, username);
Log.e("aaa","volleyScanCodeLogin。。。3");
}
}
}
volleyScanCodeLogin()方法:
/**
* 网络请求
* 使用Volley进行网络请求
*
* @param content 携带的随机数和用户名
* @param username 用户名
*/
private void volleyScanCodeLogin(final String content, final String username) {
Log.e("aaa","volleyScanCodeLogin。。。1");
final RequestQueue mQueue = Volley.newRequestQueue(MainActivity.this);
StringRequest stringRequest = new StringRequest(Request.Method.POST, "http://你自己的目录地址/webcodelogin/login.php", new Response.Listener<String>() {
@Override
public void onResponse(String s) {
Log.e("aaa","volleyScanCodeLogin。。。2");
Toast.makeText(MainActivity.this, "" + s, Toast.LENGTH_SHORT).show();
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
}
}) {
@Override
protected Map<String, String> getParams() throws AuthFailureError {
Map<String, String> map = new HashMap<String, String>();
map.put("act", "codeCreate");
map.put("userName", username);
map.put("randomNum", content);
return map;
}
};
mQueue.add(stringRequest);/*请求数据*/
}
上边那些就是主要的工程代码,然后源码我打包放到百度云盘中,链接:https://pan.baidu.com/s/1slsQM2D 密码:gdyp
您可能感兴趣的文章:
- php生成Android客户端扫描可登录的二维码
- Android基于google Zxing实现二维码的生成
- Android开发框架之自定义ZXing二维码扫描界面并解决取景框拉伸问题
- Android平台生成二维码并实现扫描 & 识别功能
- Android实现二维码扫描和生成的简单方法
- iOS和Android用同一个二维码实现跳转下载链接的方法
- Android项目实战(二十八):使用Zxing实现二维码及优化实例

