浅谈JS中json数据的处理
1、 json数据结构(对象和数组)
json对象:var obj = {"name":"xiao","age":12};
json数组:var objArray = [{"name":"xiao","age":12},{"name":"xiao","age":12}];
2、 处理json数据,依赖文件有:jQuery.js
3、Note:数据传输过程中,json数据是以文本,即字符串格式形式存在;
JS语言操作的是JS对象;
所以json字符串与JS对象之间的转换是关键;
4、数据格式
Json字符串:var json_str = ‘{"name":"xiao","age":12}';
Josn对象:var obj = {"name":"xiao","age":12};
JS对象:Object = {name: "xiao", age: 12}
5、类型转换
Json字符串——>JS对象,使用方法:
注明:
json_str、obj代表的是在本文子标题4中的数据类型;
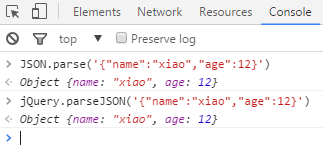
obj = JSON.parse(json_str);
obj = jQuery.parseJSON(json_str);
Note:传入畸形json字符串(例如:‘{name:"xiao",age:12}'),会抛出异常;
Json字符串格式,严格格式:‘{"name":"xiao","age":12}'
JS对象——>Json字符串:
json_str = JSON. stringify(obj);
NOTE:
1、eval()是JS原生函数,使用该形式:eval(‘('+‘{name:"xiao",age:12}'+')'),并不安全,无法保证类型转换为JS对象;
2、上面3中方法,都经过chrome浏览器测试,下面是测试结果截图;
Json字符串——>JS对象;

JS对象——>Json字符串:

To园友:
对文中任何错误的地方,欢迎您指出。
以上这篇浅谈JS中json数据的处理就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
浅谈json取值(对象和数组)
按对象取值: jQuery代码如下 (function ($) { $.getJSON('ajax/test.json', function (data) { var items = []; $.each(data.comments, function (key, val) { items.push('<li class="' + 'tag' + val.class + '">' + '<a href="#">' + val.content
-
Android中关于JSON相关应用分析
本文分析了Android中关于JSON相关应用.分享给大家供大家参考,具体如下: JSON的定义: 一种轻量级的数据交换格式,具有良好的可读和便于快速编写的特性.业内主流技术为其提供了完整的解决方案(有点类似于正则表达式,获得了当今大部分语言的支持),从而可以在不同平台间进行数据交换.JSON采用兼容性很高的文本格式,同时也具备类似于C语言体系的行为. – Json.org JSON的结构: Name/Value Pairs,类似所熟知的Keyed list. Hash table.Discti
-
JS中Json数据的处理和解析JSON数据的方法详解
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于ECMAScript的一个子集. JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C.C++.C#.Java.JavaScript.Perl.Python等).这些特性使JSON成为理想的数据交换语言. 易于人阅读和编写,同时也易于机器解析和生成(一般用于提升网络传输速率). JSON的规则很简单: 对象是一个无序的"'名称/值'对"集合.一个对象以&quo
-
json对象转为字符串,当做参数传递时加密解密的实现方法
[son对象 字符串 互相转行] 比如我有两个变量,我要将a转换成字符串,将b转换成JSON对象: var a={"name":"tom","sex":"男","age":"24"}; var b='{"name":"Mike","sex":"女","age":"29"
-
浅谈JS中json数据的处理
1. json数据结构(对象和数组) json对象:var obj = {"name":"xiao","age":12}; json数组:var objArray = [{"name":"xiao","age":12},{"name":"xiao","age":12}]; 2. 处理json数据,依赖文件有:jQuery.js
-
浅谈PHP中JSON数据操作
JSON,全称是JavaScript Object Notation.它是基于JavaScript编程语言ECMA-262 3rd Edition-December 1999标准的一种轻量级的数据交换格式,主要用于跟服务器进行交换数据.跟XML相类似,它独立语言,在跨平台数据传输上有很大的优势 新建文件json.php,先做encode操作: //encode //生成JSON格式数据 $arr = array(1,2,3,4,5,6,7,8,9,'Hello','PHP'); echo jso
-
浅谈js中对象的使用
简单记录javascript中对象的使用 一.创建对象 //创建一个空对象 var o={}; //创建一个含有两个属性的对象,x.y var o2={x:12,y:'12',name:'JS'}; //此对象中的author属性的值还是一个对象 var o3={x:12,author:{name:'JS',age:23,address:'china'}}; //创建一个空对象和{}一样 var o4=new Object(); //给对象增加name属性 o4.name='JS' 上面使用了两
-
浅谈JS中String()与 .toString()的区别
我们知道String()与 .toString()都是可以转换为字符串类型,但是String()与 .toString()的还是有区别的 1..toString()可以将所有的的数据都转换为字符串,但是要排除null 和 undefined 例如将false转为字符串类型 <script> var str = false.toString(); console.log(str, typeof str); </script> 返回的结果为 false,string 看看null 和
-
浅谈js中的in-for循环
浅谈js中的in-for循环 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="jquery.js"></script> </hea
-
浅谈js中的三种继承方式及其优缺点
第一种,prototype的方式: //父类 function person(){ this.hair = 'black'; this.eye = 'black'; this.skin = 'yellow'; this.view = function(){ return this.hair + ',' + this.eye + ',' + this.skin; } } //子类 function man(){ this.feature = ['beard','strong']; } man.pr
-
浅谈js中的this问题
this this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,实际上 this的最终指向的是那个调用它的对象(这里其实并不完全对,this的指向有时候会很微妙,得靠自己去慢慢体会) 只有方法在对象上,对象调用当前方法,指向当前对象 function fnThis(){ let user='js'; console.log(this.user)//undefined console.log(this)//global(window) } fnThis(); 这
-
浅谈js中字符和数组一些基本算法题
最近在刷 fcc的题,跟升级打怪一样,一关一关的过,还挺吸引我的.今天抽时间把 Basic Algorithm Scritping 这部分题做了,根据一些提示,还是比较简单的.有些题的处理方式 方法,我想值得借鉴.比如在项目中有时候要处理一个字符,如果想不到一些相关的方法,还挺费事的,所以,在此记录下来,如果以后遇到一些字符或者数组处理,可以来翻翻这篇文章,希望以此得到一些提示而不是去翻文档. 看到此博文的博友,有更好更简单的代码或者好的想法,请留言交流(我一直觉得只有学习别人的优秀代码才能进
-
浅谈JS中的三种字符串连接方式及其性能比较
工作中经常会碰到要把2个或多个字符串连接成一个字符串的问题,在JS中处理这类问题一般有三种方法,这里将它们一一列出顺便也对它们的性能做个具体的比较. 第一种方法 用连接符"+"把要连接的字符串连起来: str="a"; str+="b"; 毫无疑问,这种方法是最便捷快速的,如果只连接100个以下的字符串建议用这种方法最方便. 第二种方法 以数组作为中介用 join 连接字符串: var arr=new Array(); arr.push(a);
-
浅谈js中function的参数默认值
func(string1,url,flag,icon),然后在另一个asp中调用它func(a,b),那flag和icon的值是什么,怎么定义默认值?谢谢! --默认值应该是 undefined 在函数内预设数可以用 arguments[i] i就是你参数的位置 第一个为0 所以要设定 flag 的默认值 则可以这么写 function func(string1,url,flag,icon){ if(!arguments[2]) flag = "123"; if(!arguments[
随机推荐
- 如何一行行地读取文件?
- MongoDB 游标详解及实例代码
- 字符串截取功能批处理
- 详解Java设计模式编程中命令模式的项目结构实现
- yii2中dropDownList实现二级和三级联动写法
- 列出指定目录下的所有文件和目录
- js替代copy(示例代码)
- jquery获取radio值实例
- 服务器(VPS)安装WebSite Panel面板教程(图文)
- 阿里云ecs服务器 修改php上传最大限制的方法
- DIV外区域Click后关闭DIV的实现代码
- 浅谈javascript的Array.prototype.slice.call
- Python实现JSON反序列化类对象的示例
- 使用PDO防sql注入的原理分析
- 微信小程序视图控件与bindtap之间的问题的解决
- 用PHP做了一个领取优惠券活动的示例代码
- 易语言盗号源码编写及使用方法
- Pytorch中的自动求梯度机制和Variable类实例
- set rs=conn.execute,set rs=server.createobject(“ADODB.recordset”)的性能对比
- 三分钟带你了解SpringBoot真正的启动引导类

