layui的面包屑或者表单不显示的解决方法
如下所示:

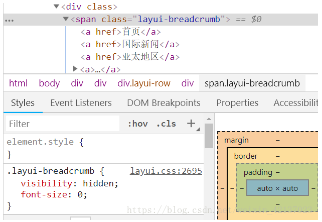
页面上显示空白 是因为加了hidden;让我们去查查官方文档
官方是这样描述的
当你使用表单时,Layui会对select、checkbox、radio等原始元素隐藏,从而进行美化修饰处理。但这需要依赖于form组件,所以你必须加载 form,并且执行一个实例。值得注意的是:导航的Hover效果、Tab选项卡等同理(它们需依赖 element 模块)
layui.use('element', function(){
var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块
//监听导航点击
element.on('nav(demo)', function(elem){
//console.log(elem)
layer.msg(elem.text());
});
});
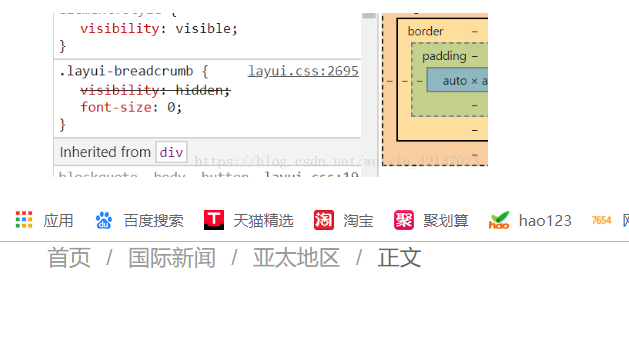
加上之后

元素出来了 问题解决!
以上这篇layui的面包屑或者表单不显示的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决layui前端框架 form表单,table表等内置控件不显示的问题
使用form表单前需要声明, table表格也是类似原理 以上这篇解决layui前端框架 form表单,table表等内置控件不显示的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决layui 表单元素radio不显示渲染的问题
最近一直在使用layui,一个对程序员相对友好的前端框架,很多效果都进行了初步的封装. 在使用过程中遇到最多的问题就是引用的问题,各种模板无法使用,虽然都一一百度解决. 本次需要解决的问题是 layui-form表单无法渲染效果. 我希望的效果是 但是程序运行效果是 问题分析: 因为这个表单,我是使用laytpl动态插入的,因此表单中radio的效果并没有渲染上,打开调试模式可以看到 正常的radio渲染结果,应该是包括一个i标签和一个span标签 而我们的渲染结果,只有一个input标签 所以
-
layui的面包屑或者表单不显示的解决方法
如下所示: 页面上显示空白 是因为加了hidden:让我们去查查官方文档 官方是这样描述的 当你使用表单时,Layui会对select.checkbox.radio等原始元素隐藏,从而进行美化修饰处理.但这需要依赖于form组件,所以你必须加载 form,并且执行一个实例.值得注意的是:导航的Hover效果.Tab选项卡等同理(它们需依赖 element 模块) layui.use('element', function(){ var element = layui.element; //导
-
ThinkPHP下表单令牌错误与解决方法分析
本文实例讲述了ThinkPHP下表单令牌错误与解决方法.分享给大家供大家参考,具体如下: 在项目的开发过程中,添加.编辑数据时偶尔会遇到系统提示的"表单令牌错误",一开始没怎么在意,直到今天下午QA把此问题提到bug系统了,正好时间也有空余,就追着TP3.13的源码看了下去,几分钟后,便知道原委了. 在项目中开启表单令牌,通常要在配置文件中做如下配置 // 是否开启令牌验证 'TOKEN_ON' => true, // 令牌验证的表单隐藏字段名称 'TOKEN_NAME' =&g
-
js光标定位文本框回车表单提交问题的解决方法
本文实例讲述了js光标定位文本框回车表单提交问题的解决方法.分享给大家供大家参考.具体分析如下: 当光标定位在辅助查找的文本框后回车,页面会出现方法的返回的json串. 原因:When there is only one single-line text input field in a form, the user agent should accept Enter in that field as a request to submit the form. 翻译一下:当form中只有一个in
-
PHP+Session防止表单重复提交的解决方法
index.php 当前表单页面is_submit设为0 SESSION_START(); $_SESSION['is_submit'] = 0; <form id="reg" action="post.php" method="post"> <p>用户名:<input type="text" class="input" name="username" i
-
SqlServer 表单查询问题及解决方法
Q1:表StudentScores如下,用一条SQL语句查询出每门课都大于80分的学生姓名 Q2:表DEMO_DELTE如下,删除除了自动编号不同,其他都相同的学生冗余信息 Q3:Team表如下,甲乙丙丁为四个球队,现在四个球对进行比赛,用一条sql语句显示所有可能的比赛组合 Q4:请考虑如下SQL语句在Microsoft SQL Server 引擎中的逻辑处理顺序 USE TSQLFundamentals2008 SELECT empid,YEAR(orderdate) AS orderyea
-
php表单提交问题的解决方法
在此记录一下,以后不能在同一个地方摔倒了! 数据库为bbs,表为test.三个字段,分别为id,name,sex.id为auto_increment. 连接数据库的php文件conn.php内容为 复制代码 代码如下: $conn = @ mysql_connect("localhost", "root", "") or die("数据库链接错误"); mysql_select_db("bbs", $con
-
使用mixins实现elementUI表单全局验证的解决方法
使用ElementUi搭建框架的时候,大家应该都有考虑过怎么做全局验证,毕竟复制粘贴什么的是最烦了,这里分享下个人的解决方法. 验证规则 分析规则 一般验证规则,主要是是否必填,不为空,以及参数类型的验证. 基于这个条件,我们开始找找思路, 单个字段的验证是这样的: name: { required: 是否必填, validator: 自定义规则, message: 失败提示消息(非自定义时触发), trigger: 触发方式 } 循环实现 固定的规则.当一个东西固定之后,那必然是可以重复使用的
-
学习LayUI时自研的表单参数校验框架案例分析
开发背景&痛点 : 每次写前端的表单的时候需要对表单里用户填写的内容进行校验,减少服务器压力,提前对已知错误对用户提示.每次会要写很多的if else等等对输入框中的内容进行判断,并对为空.格式不正确等情况作出对应提示. 需要写大量重复的if else语句,实在太麻烦,所以自己写了这个框架用于前端参数的校验. 本框架基于LayUI框架 对于三种开发者情况: 1.完全不会LayUI也没有任何关系 在html头部中添加如下代码就OK了 <script src="https://www.
-
防止Layui form表单重复提交的实现方法
在提交表单数据时,提交按钮为 submit 类型,以layui为js框架时,会重复提交表单数据,为防止这一情况,有效的做法是: 在<form>里面,加上 lay-filter="formConfig" , οnsubmit="return false" , 其中 "formConfig" 为自定义,然后在 提交的按钮事件内: form.on("submit(formConfig)",function(data){
-
浅谈layui 绑定form submit提交表单的注意事项
如下所示: <form method="post" class="layui-form"> <input type="text" name="name" placeholder="用户名" required lay-verify="required" class="layui-input layui-form-danger login-input"
随机推荐
- Python实现线程池代码分享
- 从Ajax到JQuery Ajax学习
- 在JS中操作时间之getUTCMilliseconds()方法的使用
- iOS中将个别页面强制横屏其他页面竖屏
- C#获取当前页面的URL示例代码
- iOS视频录制(或选择)压缩及上传功能(整理)
- javascript中substring()、substr()、slice()的区别
- 切记ajax中要带上AntiForgeryToken防止CSRF攻击
- div模拟滚动条效果示例代码
- 解析Android游戏中获取电话状态进行游戏暂停或继续的解决方法
- 200行自定义python异步非阻塞Web框架
- JS命令模式例子之菜单程序
- JSON为什么那样红为什么要用json(另有洞天)
- C++连接mysql的方法(直接调用C-API)
- 简单实现Android验证码
- C#中日期时间的简单操作
- php实现CSV文件导入和导出
- Android自定义WaveView实现波浪进度效果
- python 将字符串转换成字典dict的各种方式总结
- Android Studio连接手机设备教程
