微信小程序学习笔记之获取位置信息操作图文详解
本文实例讲述了微信小程序学习笔记之获取位置信息操作。分享给大家供大家参考,具体如下:
前面介绍了微信小程序文件上传、下载操作。这里分析一下获取位置信息操作。
【获取当前位置信息】wx.getLocation()
getlocation.wxml:
<view> <button bindtap="getlocation">获取位置</button> </view>
getlocation.js:
Page({
getlocation: function () {
wx.getLocation({
type: 'wgs84', //wgs84返回gps坐标,gcj02返回国测局坐标
success: function(res) {
console.log(res)
}
})
}
})
点击获取位置按钮,首次调用需要获得用户的scope.userLocation授权:

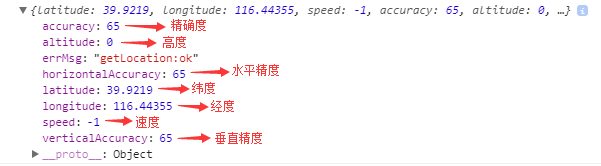
点击确定,获得位置信息:

【使用微信内置地图查看位置】 wx.openLocation()
openlocation.wxml:
<view> <button bindtap="openlocation">地图位置</button> </view>
openlocation.js:
Page({
openlocation: function () {
//首先调用wx.getLocation获得当前位置经纬度
wx.getLocation({
type: 'gcj02', //wx.openLocation可用坐标系
success(res) {
const latitude = res.latitude
const longitude = res.longitude
wx.openLocation({
latitude, //纬度
longitude, //经度
scale: 18, //缩放比例:5~18
name: '北京', //位置名
address: '挺好', //地址详细说明
success: function (res) {
console.log(res)
}
})
}
})
}
})
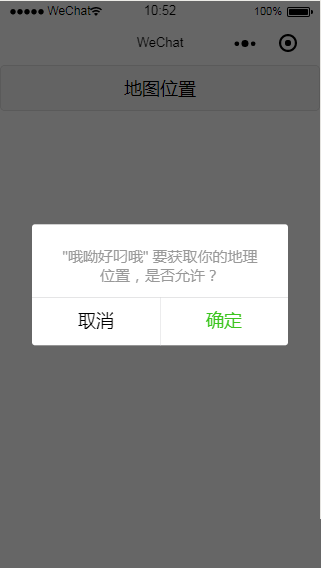
点击地图位置按钮,首次调用也需要获得用户的scope.userLocation授权:

打开地图获得位置如下:

返回成功信息:

【打开地图 选择位置】 wx.chooseLocation()
chooselocation.wxml:
<view> <button bindtap="chooselocation">选择位置</button> </view>
chooselocation.js:
Page({
chooselocation: function () {
wx.chooseLocation({
success: function (res) {
console.log(res)
}
})
}
})
点击选择位置按钮,首次调用还需要获得用户的scope.userLocation授权:

选择位置页面如下:

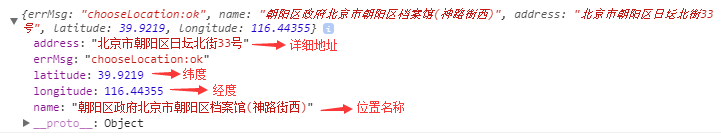
选择一个位置,点击右上角确定,返回信息如下:

(经、纬度使用 gcj02 国测局坐标系)
希望本文所述对大家微信小程序开发有所帮助。
相关推荐
-
微信小程序实现获取自己所处位置的经纬度坐标功能示例
本文实例讲述了微信小程序实现获取自己所处位置的经纬度坐标功能.分享给大家供大家参考,具体如下: 1.效果展示 2.关键代码 index.wxml布局文件代码 <view>纬度:{{latitude}}</view> <view>经度:{{longitude}}</view> index.js逻辑文件代码 Page({ data: { latitude:'', longitude:'' }, onLoad: function () { var that=thi
-
微信小程序 获取当前地理位置和经纬度实例代码
微信小程序实例-获取当前的地理位置.经纬度 微信小程序官方文档 https://mp.weixin.qq.com/debug/wxadoc/dev/api/location.html JS代码 //index.js //获取应用实例 var app = getApp() Page({ data: { motto: '示例小程序-获取当前地理位.速度', userInfo: {}, hasLocation:false, location:{} }, //事件处理函数 bindViewTap: fu
-
微信小程序使用map组件实现检索(定位位置)周边的POI功能示例
本文实例讲述了微信小程序使用map组件实现检索(定位位置)周边的POI功能.分享给大家供大家参考,具体如下: 声明 bug: 页面顶部分类[汽车服务.汽车销售等]列表和页脚的详细地址在真机测试是会出现不显示问题? 造成原因:在小程序map组件的同一区域,map组件的视图层比普通的文本视图层要高,所以在真机会遮挡! 解决办法:将该文本视图采用cover-view,放在map中. 感谢: 感谢Lrj_estranged指出问题! 效果图 实现方法 1. 地图采用微信小程序提供的map组件: 2. 周
-
微信小程序实现点击按钮移动view标签的位置功能示例【附demo源码下载】
本文实例讲述了微信小程序实现点击按钮移动view标签的位置功能.分享给大家供大家参考,具体如下: 1.效果展示 2.关键代码 index.wxml文件 <view class="view" style="left:{{viewLeft}}px;">我是view标签</view> <button class="btn" type="default" bindtap="changeLocat
-
微信小程序用户位置权限的获取方法(拒绝后提醒)
微信小程序获取用户当前位置有三个方式: 1. wx.getLocation(多与wx.openLocation一起用) 获取当前的精度.纬度.速度.不需要授权.当type设置为gcj02 返回可用于wx.openLocation的坐标 2. wx.chooseLocation 需要授权,打开地图选择位置 第一次调用方法时先出现 允许权限之后之后再出现 如果第一次就不允许,则一直调用wx.chooseLocation的fail方法 3. wx.openLocation 需要授权,使用微信内置地图查
-
微信小程序开发之好友列表字母列表跳转对应位置
微信小程序开发之好友列表字母列表跳转对应位置 前言: 在小程序里实现微信好友列表点击右侧字母列表跳转对应位置效果.写了个demo,核心部分很简单,所以没多少注释,如果遇到问题就加群问我吧. 核心技术点: 1.小程序scroll-view组件的scroll-into-view, scroll-with-animation. scroll-y属性. 2.小程序的touch事件的应用. 3.Js定时器的应用. view页面代码: index.wxml class="container" sc
-
微信小程序 滚动到某个位置添加class效果实现代码
微信小程序滚动到某个位置添加class效果 <scroll-view scroll-y="true" style="height:100vh;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-top="{{scrollY}}"> <view> 假设这里有
-
微信小程序--获取用户地理位置名称(无须用户授权)的方法
在本文 微信小程序--获取用户地理位置名称(无须用户授权) 之前需要先看看 微信小程序-获取用户session_key,openid,unionid - 后端为nodejs 代码封装是在上文添加的. 准备 1.在http://lbs.qq.com/网站申请key 2.在微信小程序后台把apis.map.qq.com添加进request合法域名 效果 添加封装 /** * 发起网络请求 * @param {string} url * @param {object} params * @return
-
微信小程序之获取当前位置经纬度以及地图显示详解
最近刚开始接触微信小程序,在弄懂其结构以及相关接口之后,准备着手实现一个小程序,功能包括--获取用户当前位置的经纬度,在地图上查看位置,通过地图获取不同位置的经纬度. 微信小程序的主体部分包括: 新增页面需要在app.json进行配置: "pages":[ "pages/index/index", "pages/location/location", "pages/logs/logs" ] 通过在视图层调用bindtap与逻辑
-
微信小程序学习笔记之获取位置信息操作图文详解
本文实例讲述了微信小程序学习笔记之获取位置信息操作.分享给大家供大家参考,具体如下: 前面介绍了微信小程序文件上传.下载操作.这里分析一下获取位置信息操作. [获取当前位置信息]wx.getLocation() getlocation.wxml: <view> <button bindtap="getlocation">获取位置</button> </view> getlocation.js: Page({ getlocation: fu
-
微信小程序学习笔记之登录API与获取用户信息操作图文详解
本文实例讲述了微信小程序学习笔记之登录API与获取用户信息操作.分享给大家供大家参考,具体如下: 前面介绍了微信小程序跳转页面.传递参数获得数据,这里来分析一下登录API与获取用户信息操作方法. [小程序登录]wx.login() app.js: App({ onLaunch: function () { // 登录 wx.login({ success: function (res) { if (res.code) { //发起网络请求 wx.request({ url: 'https://w
-
微信小程序学习笔记之文件上传、下载操作图文详解
本文实例讲述了微信小程序学习笔记之文件上传.下载操作.分享给大家供大家参考,具体如下: 前面介绍了微信小程序登录API与获取用户信息操作.这里再来介绍一下文件的上传与下载操作. [文件上传]wx.uploadFile (以上传图片为例) 后台上传接口Upload.php:(tp5) <?php namespace app\home\controller; use think\Controller; class Upload extends First { //上传图片API public fun
-
微信小程序学习笔记之目录结构、基本配置图文详解
本文实例讲述了微信小程序学习笔记之目录结构.基本配置.分享给大家供大家参考,具体如下: 结束了一段时间的学习,开始一段新的学习旅程 -- 微信小程序.现在出去找工作只会PHP.HTML+CSS.JS什么的不够了,总得会点时下热门的东西,例如微信小程序,有很多企业的招聘要求上写着:"做过微信小程序的优先"."只要做过微信小程序的"...... 可见微信小程序的热门程度.话(fei)不(hua)多(ting)说(duo),开始学习. 首先在微信公众平台注册小程序账号:
-
微信小程序学习笔记之本地数据缓存功能详解
本文实例讲述了微信小程序学习笔记之本地数据缓存功能.分享给大家供大家参考,具体如下: 前面介绍了微信小程序获取位置信息操作.这里再来介绍一下微信小程序的本地数据缓存功能. [将数据存储在本地缓存]wx.setStorage [读取本地缓存]wx.getStorage 以手机号+密码登录为例,把登录成功返回的token值存储在本地缓存中,然后读取缓存中的token: login.php: <?php header("Content-type:text/html;charset=utf-8&q
-
微信小程序学习笔记之跳转页面、传递参数获得数据操作图文详解
本文实例讲述了微信小程序学习笔记之跳转页面.传递参数获得数据操作.分享给大家供大家参考,具体如下: 前面一篇介绍了微信小程序表单提交与PHP后台数据交互处理.现在需要实现点击博客标题或缩略图,跳转到博客详情页面. 开始想研究一下微信小程序的web-view组件跳转传参,把网页嵌入到小程序,结果看到官方文档的一句话打消了念头,因为没有认证...... [方法一 使用navigator组件跳转传参] 前台博客列表页面data.wxml:(后台数据交互参考上一篇) <view wx:for="{
-
微信小程序学习笔记之页面配置与路由方式
最近在学习回顾小程序的开发,将一些学习结果做个笔记.参考微信小程序官方文档:developers.weixin.qq.com/miniprogram- 一.小程序配置 1.全局配置 小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. // 示例 { "pages": [ "pages/index/index", "pages/logs/index" ], &q
-
微信小程序学习笔记之表单提交与PHP后台数据交互处理图文详解
本文实例讲述了微信小程序学习笔记之表单提交与PHP后台数据交互处理.分享给大家供大家参考,具体如下: 前面一篇结介绍了微信小程序函数定义.页面渲染.这里介绍form表单提交与后台php数据交互处理. [form表单提交] form.wxml: <form bindsubmit="formSubmit" bindreset="formReset"> <view> 昵称:<input type="text" name=&
-
微信小程序wx.getUserInfo授权获取用户信息(头像、昵称)的实现
这个接口只能获得一些非敏感信息,例如用户昵称,用户头像,经过用户授权允许获取的情况下即可获得用户信息,至于openid这些,需要调取wx.login来获取. index.wxml <!-- 当已经授权的时候 --> <view wx:if="{{result == 'ok'}}" class="result"> <view class="headimg"> <image src="{{avata
-
微信小程序使用uni-app一键获取用户信息
用户不想输入账号密码,一键登录 <label for="" @click="LoginDL">一键登陆</label> uni.getUserProfile(只支持微信小程序) 获取用户信息.每次请求都会弹出授权窗口,用户同意后返回 userInfo. 参数说明: uni.getUserProfile({ //获取微信信息 desc: '用于获取您的个人信息', // 声明获取用户个人信息后的用途,不超过30个字符 success: res
随机推荐
- 合并分区之利用软件篇
- java生成彩色附logo二维码
- iOS App开发中UISearchBar搜索栏组件的基本用法整理
- javascript之卸载鼠标事件的代码
- php中get_object_vars()方法用法实例
- 深入PHP与浏览器缓存的分析
- asp 之上传漏洞终结篇
- Android开发Popwindow仿微信右上角下拉菜单实例代码
- jquery tools系列 overlay 学习第1/2页
- Java判断本机IP地址类型的方法
- webpack2.0搭建前端项目的教程详解
- JSP中实现判断客户端手机类型并跳转到app下载页面
- java实现构造无限层级树形菜单
- JS实现物体带缓冲的间歇运动效果示例
- SpringMVC文件上传功能实例解析
- Kotlin基础教程之伴生对象,getter,setter,内部,局部,匿名类,可变参数
- Android 验证码功能实现代码
- Java通过PropertyDescriptor反射调用set和get方法
- Python语言描述最大连续子序列和
- Python基于hashlib模块的文件MD5一致性加密验证示例

