详解使用VUE搭建后台管理系统(vue-cli更新至3.0)
最近还没来得及更新文章,就发现vue-cli已经更新到3.0版本了。
//想了想还是用升级吧,反正最终都逃不掉,不如在这个项目上实验一下3.0的威力(并不会)。
升级vue-cli
npm install -g vue@cli vue -V

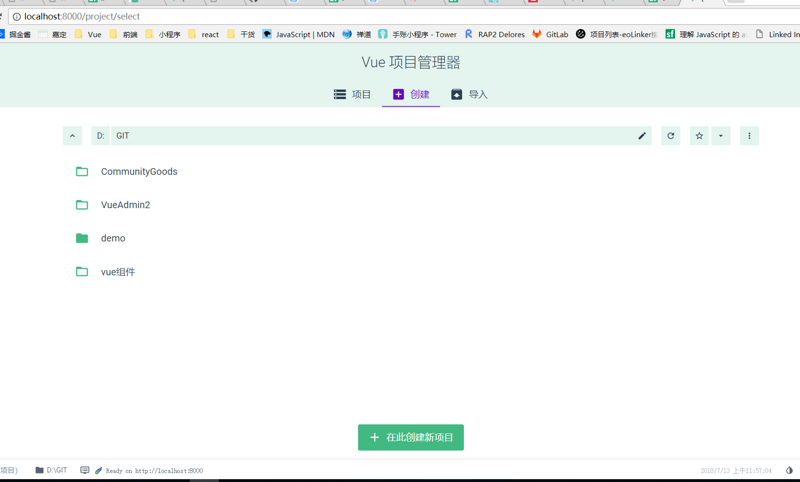
使用图形化界面创建项目
这里需要到自定义目录下,方便以后的项目管理;执行命令后,会打开一个localhost:8080的窗口,是vue项目的图形化管理界面
cd targetFolder vue ui

创建新项目
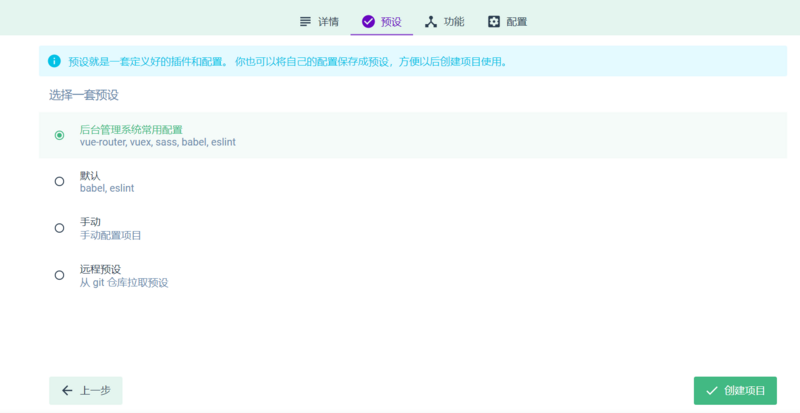
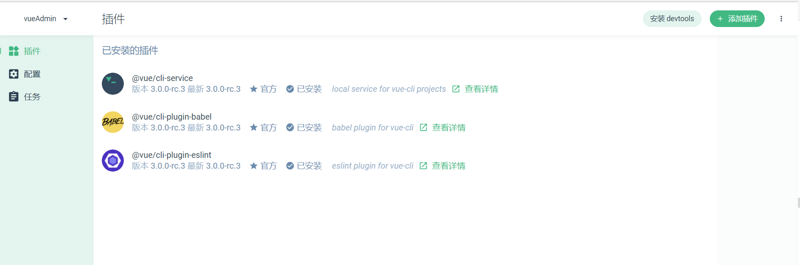
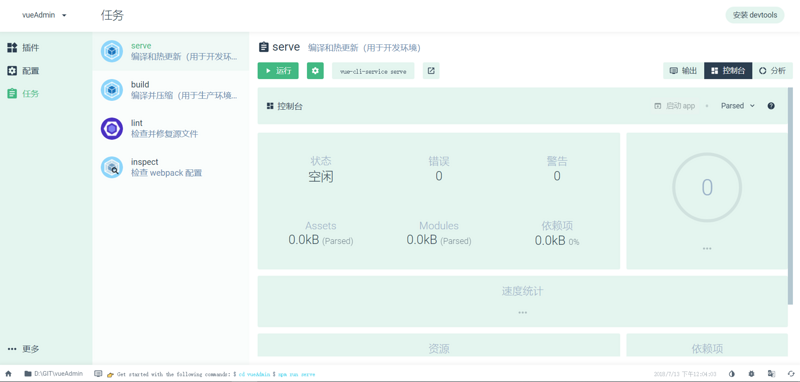
这里不一一介绍了,随便截了两张图看看

这里配置可以通过预设,也可以使用默认,之后再添加;我这里自己保存了一套自己常用的预设配置,之后就开始安装项目所需依赖。

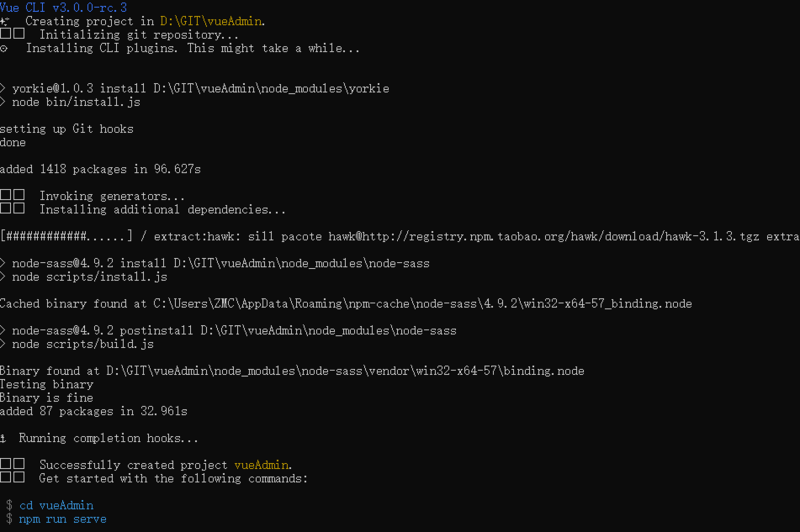
安装成功


vue-cli3.0启动的指令和2.0相比有了些修改
cnpm run dev ==> cnpm run serve
不过我们现在可以通过图形化界面进行启动

启动之后照例访问localhost:8080即可访问新建的项目
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
使用vue.js2.0 + ElementUI开发后台管理系统详细教程(二)
在上篇文章给大家介绍了使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一) 1. 引入路由工具vue-router,切换视图 # 安装vue-router cnpm install vue-router --save-dev 2. 使用vue-router main.js import Vue from 'vue' import App from './App' import VueRouter from 'vue-router' import routeConfig f
-
使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一)
1. 根据官方指引,构建项目框架 # 安装vue $ cnpm install vue@2.1.6 # 全局安装 vue-cli $ cnpm install --global vue-cli # 创建一个基于 webpack 模板的新项目my-project $ vue init webpack my-project # 进入项目目录 $ cd my-project # 安装依赖,走你 $ cnpm install # 运行项目 $ cnpm run dev 2. 运行项目之后,会看到以下界面
-
vue中如何实现后台管理系统的权限控制的方法示例
一.前言 在广告机项目中,角色的权限管理是卡了挺久的一个难点.首先我们确定的权限控制分为两大部分,其中根据粒的大小分的更细: 接口访问的权限控制 页面的权限控制 菜单中的页面是否能被访问 页面中的按钮(增.删.改)的权限控制是否显示 权限控制是什么 在权限的世界里服务端提供的一切都是资源,资源可以由请求方法+请求地址来描述,权限是对特定资源的访问许可,所谓权限控制,也就是确保用户只能访问到被分配的资源.具体的说,前端对资源的访问通常是由界面上的按钮发起,比如删除某条数据:或由用户进入某一个页面发
-
详解vue后台系统登录态管理
技术应用 js-cookie + vuex + localStorage 做数据持久化 js-cookie npm i js-cookie --save vuex user.js import { login, logout } from '@/servers/login' import { getToken, setToken, removeToken } from '@/utils/auth' // 这是上面的js-cookie暴露出来的方法 const user = { state: {
-
vue权限管理系统的实现代码
后台管理系统一般都会有权限模块,用来控制用户能访问哪些页面和哪些数据接口.大多数管理系统的页面都长这样. 左边为菜单,分为两级,右边为图表显示区域,有增删改查的按钮. 表的结构 SET NAMES utf8mb4; SET FOREIGN_KEY_CHECKS = 0; -- ---------------------------- -- Table structure for t_auth_rule -- ---------------------------- DROP TABLE IF E
-
浅谈vue后台管理系统权限控制思考与实践
前言 最近在开发管理系统时遇到了任何管理系统都会有的需求---权限控制,之前也遇到过这种需求,但是架构不完善导致的各种问题使得后期维护非常麻烦,这一次的方案解决了之前的种种问题,现做一次记录,当然这个架构后期可能会有坑,不过得一步一步的尝试才能发现并解决问题. 权限控制需求 因为是单页面应用,路由交给前端来控制,对于一些需要特定权限才能查看的信息的保护变得尤为重要,如果前端不做好权限校验,后端也一时疏忽,就可能就会导致数据泄露. 对于权限控制,需求大致为如下: 对于大模块的限制,比如需要通过路由
-
vue+express 构建后台管理系统的示例代码
一个vue+express 构建的后台管理系统 说明: vue+express 构建的后台管理系统,包括登录.注册.表格的增删改查 github 在线 搭建vue项目: 1.安装vue-cli脚手架 npm install -g vue-cli 2.创建基于webpack模版的项目 vue init webpack my-express 3.安装包依赖并运行 cd my-express npm install npm run dev vue项目基于iview-admin改造的 通过应用生成器工具
-
详解Vuex管理登录状态
又仔细看了一遍vuex的文档,还是云里雾里的,不过至少明白它是一个专门管理状态的,根据数据状态的改变可以驱动视图更新,既然是这样那至少登录注册是一种状态,就用登录来做测试,学习vuex,不过话说回来,既然专门管理状态,那我至少要仔细推敲一下这个learn的学习项目有那些状态逻辑. 1.据说储存的vuex store里面的状态是临时的,右键刷新一下页面这些状态就销毁了(这是据说,请大神解惑我也没办法证实),如果是这样的话,我的用户状态user还是应该要写入sessionStorage,不然登录了的
-
详解使用VUE搭建后台管理系统(vue-cli更新至3.0)
最近还没来得及更新文章,就发现vue-cli已经更新到3.0版本了. //想了想还是用升级吧,反正最终都逃不掉,不如在这个项目上实验一下3.0的威力(并不会). 升级vue-cli npm install -g vue@cli vue -V 使用图形化界面创建项目 这里需要到自定义目录下,方便以后的项目管理:执行命令后,会打开一个localhost:8080的窗口,是vue项目的图形化管理界面 cd targetFolder vue ui 创建新项目 这里不一一介绍了,随便截了两张图看看 这里配
-
详解用Docker搭建Laravel和Vue项目的开发环境
本文介绍了用Docker搭建Laravel和Vue项目的开发环境,分享给大家,具体如下: 在这篇文章中我们将通过Docker在个人本地电脑上构建一个快速.轻量级.不依赖本地电脑所安装的任何开发套件的可复制的Laravel和Vue项目的开发环境(开发环境的所有依赖都安装在Docker构建容器里),加入Vue只是因为有的项目里会在Laravel项目中使用Vue做前后端分离开发,开发环境中需要安装前端开发需要的工具集,当然前后端也可以分成两个项目开发,这个话题不在本篇文章的讨论范围内. 所以我们的目标
-
vue 搭建后台系统模块化开发详解
本文主要介绍了vue 搭建后台系统模块化开发,分享给大家,具体如下: 效果 目录结构 ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── logo.png │ ├── utils.js │ ├── vue-loader.conf.js │ ├── webpack.base.conf.js │ ├── webpack.dev.conf.js │ └── webpack.prod.conf.js ├── confi
-
Vue搭建后台系统需要注意的问题
一.UI框架 推荐 Elemnet ui 二.图表 vue-schart npm install vue-schart -S <template> <div id="app"> <schart :canvasId="canvasId" :type="type" :width="width" :height="height" :data="data" :opt
-
springboot+vue制作后台管理系统项目
目录 一.所使用的环境配置: 二.项目简介 三.知识点总结(代码和配置) SpringBoot: 1.Mybatis-Plus配置文件,实现分页查询:MybatisPlusConfig 2.跨域配置文件:CorsConfig 3.请求返回类!:Result 4.pom.xml配置文件 Vue: 其余知识点总结: 总结: 学习资源来自于B站UP,up他讲的非常详细,对于熟悉两大框架很有用. 我的作业源代码在文章末尾,欢迎有需要的同学,学习参考使用,内置SQL文件,导入后,开启springboot和
-
vue3使用element-plus搭建后台管理系统之菜单管理功能
菜单管理是一套系统中最常见最核心的系统管理模块之一,我把菜单管理分成了2个部分,左边可以管理维护菜单,在菜单的最右侧可以维护每个菜单按钮权限配置 使用element-plus el-tree组件快速开发树形菜单结构,el-tree组件中filter-node-method事件便可以实现树形菜单筛选过滤功能 <template> <div class="common-tree"> <el-tree :ref="treeRef" :data
-
分布式医疗挂号系统之搭建后台管理系统页面
目录 前言 一.搭建前端环境 (1)引入项目到项目工作区 (2)根据package.json下载依赖 (3)启动创建好的前端项目 二.前端环境目录结构 (1)总体目录概览 (2)关键文件 package.js build/webpack.dev.conf.js index.html src/main.js config/dev.env.js src/utils/request.js src/api/login.js 三.登录改造 (1)登入方法改造 获取用户信息方法改造 登出方法改造 前端登出方
-
详解mongoDB主从复制搭建详细过程
详解mongoDB主从复制搭建详细过程 实验目的搭建mongoDB主从复制 主 192.168.0.4 从 192.168.0.7 mongodb的安装 1: 下载mongodb www.mongodb.org 下载最新的stable版 查看自己服务器 适合哪个种方式下载(wget 不可以的 可以用下面方式下载) wget https://fastdl.mongodb.org/linux/mongodb-linux-x86_64-rhel62-3.0.5.tgz curl -O -L https
-
ffmpeg播放器实现详解之框架搭建过程
ffplay是ffmpeg源码中一个自带的开源播放器实例,同时支持本地视频文件的播放以及在线流媒体播放,功能非常强大. FFplay: FFplay is a very simple and portable media player using the FFmpeg libraries and the SDL library. It is mostly used as a testbed for the various FFmpeg APIs. ffplay中的代码充分调用了ffmpeg中的函
-
详解Gotorch多机定时任务管理系统
前言 先介绍下问题: 组内有十来台机器,上面用 cron 分别定时执行着一些脚本和 shell 命令,一开始任务少的时候,大家都记得哪台机器执行着什么,随着时间推移,人员几经变动,任务也越来越多,再也没人能记得清哪些任务在哪些机器上执行了,排查和解决后台脚本的问题也越来越麻烦. 解决这个问题也不是没有办法: 维护一个 wiki,一旦任务有变动就更新 wiki,但一旦忘记更新 wiki,任务就会变成孤儿,什么时候出了问题更不好查. 布置一台机器,定时拉取各机器的 cron 配置文件,进行对比统计,
随机推荐
- 详解ABP框架中的日志管理和设置管理的基本配置
- VB打开与保存txt文件的方法
- 解析Java虚拟机中类的初始化及加载器的父委托机制
- 请php正则走开
- Android Studio3.0新特性及安装图文教程
- Centos 7下使用RPM包安装MySQL 5.7.9教程
- Android实现歌曲播放时歌词同步显示具体思路
- mysql截取函数常用方法使用说明
- 浅谈关于JavaScript的语言特性分析
- JS Ajax请求如何防止重复提交
- 解析数组非数字键名引号的必要性
- Linux下C语言的fork()子进程函数用法及相关问题解析
- 再谈Jquery Ajax方法传递到action(补充)
- jQuery插件kinMaxShow扩展效果用法实例
- JavaScript 学习笔记之语句
- Bootstrap Fileinput文件上传组件用法详解
- C++递归删除一个目录实例
- Android编程实现监控apk安装,卸载,替换的方法
- JavaScript 中定义函数用 var foo = function () {} 和 function foo()区别介绍
- MyBatis直接执行SQL的工具SqlMapper

