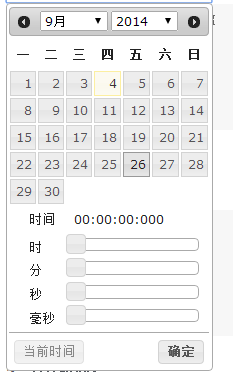
jQueryUI DatePicker 添加时分秒
jquery.ui 的 datepicker 默认是年月日的jquery 插件,如果添加时分秒 只需要做如下修改即可
1. 下载jquery-ui-timepicker-addon.js ,并在页面加载
2. 页面添加如下 timepicker 的样式即可
.ui-timepicker-div .ui-widget-header { margin-bottom: 8px; }
.ui-timepicker-div dl { text-align: left; }
.ui-timepicker-div dl dt { height: 25px; margin-bottom: -25px; }
.ui-timepicker-div dl dd { margin: 0 10px 10px 65px; }
.ui-timepicker-div td { font-size: 90%; }
.ui-tpicker-grid-label { background: none; border: none; margin: 0; padding: 0; }
3. js 中 设置某input 的时间格式
<input type="text" id="datetime" name="datetime" value="" />
datetimepicker:jquery.ui.datepicker <wbr>添加时分秒
$("#datetime").datetimepicker(); // 日期+时分秒
$("#datetime").datepicker(); // 日期
$("#datetime").timepicker(); // 时分秒

以上就是jQueryUI DatePicker 添加时分秒的方法,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
jquery datepicker参数介绍和示例
复制代码 代码如下: <!DOCTYPE html><html><head><link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/><script src="http://ajax.googlea
-
datePicker——日期选择控件(with jquery)
demo: http://demo.jb51.net/js/2011/jQuery_calendar/index.html down: http://www.jb51.net/jiaoben/19622.html 用法很简单,而且js文件也很小,之前也见过一些日期选择控件,但个头都比较大,影响速度可以设置日期的格式,可以选择日期的起止时间,如果不加参数的话,默认就是之前的日期不可选,而只能从今天开始选择 现在My97 DatePicker也不错,不用jquery 一款很不错的基于JavaScri
-
JQuery datepicker 使用方法
官方地址:http://docs.jquery.com/UI/Datepicker,官方示例: http://jqueryui.com/demos/datepicker/. 一个不错的地址,用来DIY jQuery UI界面效果的站点http://jqueryui.com/themeroller/ DatePicker基本使用方法: 复制代码 代码如下: <!DOCTYPE html> <html> <head> <link href="http://a
-
jquery ui dialog里调用datepicker的问题
解决思路:修改样式表里z-index的值 解决办法: 复制代码 代码如下: beforeShow: function (i,e) { var z = jQuery(i).closest(".ui-dialog").css("z-index") + 4; e.dpDiv.css('z-index', z); }
-
jquery UI Datepicker时间控件的使用方法(终结版)
近期项目中用到日期控件,感觉不错,写出来分享给大家看看,我限制的开始时间和结束时间跨度不超过三天,并配置有清空时间,重选时间等功能,分享给大家: 先给大家看两张效果图 在例子中我控制的开始时间和结束时间为三天,也就是开始时间和结束时间的跨度不能超过三天. 具体是怎么实现的,代码中会附有很详细的解释,请大家继续往下看: 第一步,引入控件js,这里有两个,一个是jquery.js,一个是jquery-ui-datepicker.js,当然还有引入样式文件: <script type="text
-
jQuery ui 利用 datepicker插件实现开始日期(minDate)和结束日期(maxDate)
使用jQuery ui首先需要引入jQuery类库,jQuery ui js脚本和jQuery ui css样式表.代码示例如下: 复制代码 代码如下: <script src="js/jquery-1.7.1.js"></script> <script src="js/jquery-ui-1.8.18.custom.min.js"></script><link rel="stylesheet&qu
-
解决jquery的datepicker的本地化以及Today问题
1.本地化 可以直接加载文件,也可以直接在script后面加入如下语句 复制代码 代码如下: jQuery(function ($) { $.datepicker.regional['zh-CN'] = { closeText: '关闭', prevText: '<上月', nextText: '下月>', currentText: '今天', monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十
-
jquery UI 1.72 之datepicker
复制代码 代码如下: <script type="text/javascript"> $(function() { var options = { changeMonth: true, //显示月份下拉框 changeYear: true, //显示年份下拉框 firstDay: 0, //第一天的索引(星期天放前面)(星期天到星期六对应的索引为:0~6) showOtherMonths: true, //显示其他月份的日期 showMonthAfterYear: fals
-
jquery 日期控件datepicker属性详细解析
复制代码 代码如下: $("#regDate").datepicker( { showMonthAfterYear: true, // 月在年之后显示 changeMonth: true, // 允许选择月份 changeYear: true, // 允许选择年份 dateFormat:'yy-mm-dd', // 设置日期格式 closeText:'关闭', // 只有showButtonPanel: true才会显示出来 d
-
JQuery UI DatePicker中z-index默认为1的解决办法
在网上也没能找到有效的解决办法,下面我提供一种看似投机的办法: 复制代码 代码如下: $("#txtFillInDate").datepicker({ monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'], dateFormat: 'yy-mm-dd', beforeS
随机推荐
- GitHub Eclipse配置使用教程详解
- JavaScript实现生成GUID(全局统一标识符)
- JS实现颜色的10进制转化成rgba格式的方法
- 详解Ubuntu下配置samba实现文件夹共享
- Swift 中闭包的简单使用
- COM中获取JavaScript数组大小的代码
- 最全面的JS倒计时代码
- php实现监听事件
- php自定义session示例分享
- 浅析正则表达式
- javascript showModalDialog,open取得父窗口的方法
- javascript支持firefox,ie7页面布局拖拽效果代码
- JavaScript中检测变量是否存在遇到的一些问题
- jQuery实现tag便签去重效果的方法
- android实现关闭或开启移动网络数据
- Android编程使用GestureDetector实现简单手势监听与处理的方法
- 在Python 2.7即将停止支持时,我们为你带来了一份python 3.x迁移指南
- 浅析centos 7 自带的 php 5.4升级为 5.6的方法
- mysql 5.6 压缩包版安装方法
- Layui实现带查询条件的分页

