Android中使用orc实现文字识别实例
一、什么是orc?
引用百度百科的介绍,指利用光学字符识别(ORC全称:Optical Character Recognition)技术,将图片、照片上的文字内容,直接转换为可编辑文本,支持JPG、PNG、GIF、BMP、DOC等图片格式。简单一句话,就是可以把图片上的文字识别出来。应用的场景有很多,比如说:身份证号码识别,银行卡号识别等等。
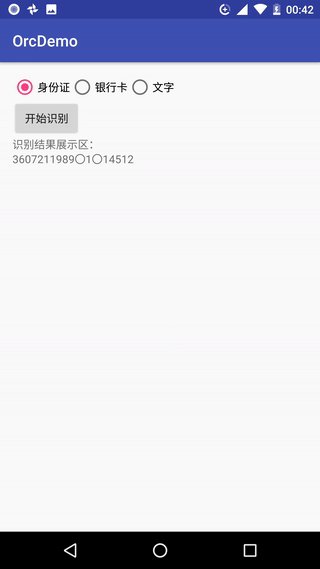
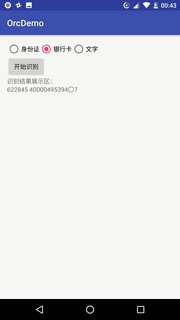
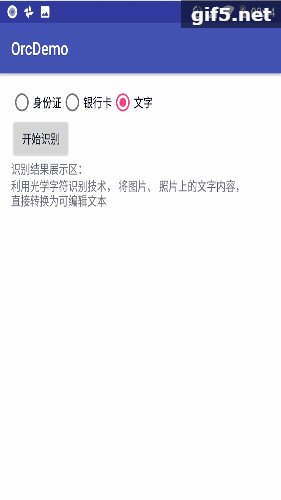
二、效果展示
这里笔者实现的仅仅是一个效果,实际使用可能需要对它进行训练以提高识别率,第一次做gif图片,效果不是很好



三、开始集成
Github上面已经提供了android端的工具api,Github地址:https://github.com/rmtheis/tess-two
集成流2
1.下载中文简体语言包
2.导入依赖
3.API的使用,获取TessBaseAPI mBaseAPI = new TessBaseAPI();实例
4.API的使用,初始化TessBaseAPI设置,设置识别的语言和语言包所在文件路径 mBaseAPI.init(path + File.separator, "chi_sim");
5.API的使用,设置Bitmap,mBaseAPI.setImage(bitmap);
6.API的使用,从Bitmap获取文字信息,mBaseAPI.getUTF8Text();
1.下载中文简体语言包
找到tessdata——>chi_sim.traineddata
下载好了之后,需要放到sd卡中,目录不限,但是必须要放在tessdata目录里面,如果没有tessdata目录需要手动创建,例如我是Demo中是放在sd卡根目录中,就直接在sd卡根目录创建tessdata目录,然后把下载好的chi_sim.traineddata语言包丢进去,实际项目中,在识别时候最好坐下语言包是否复制到位的检查,以免出现异常。Demo中仅仅是检查了是否创建tessdata目录,这里实际上仍然存在风险的。
2.导入依赖
Gradle方式添加:https://github.com/rmtheis/tess-two
3.MainActivity代码
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private TextView mTvInfo;
private TessBaseAPI mBaseAPI;
private ProgressBar mProbar;
private String path;
private RadioGroup mRadioGroup;
private RadioButton mRbtnIdCard;
private RadioButton mRbtnBankNumber;
private RadioButton mRbtnTxt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btn_start).setOnClickListener(this);
mProbar = (ProgressBar) findViewById(R.id.pb);
mTvInfo = (TextView) findViewById(R.id.tv_info);
mRadioGroup = (RadioGroup) findViewById(R.id.rg);
mRbtnIdCard = (RadioButton) findViewById(R.id.rb_idCard);
mRbtnBankNumber = (RadioButton) findViewById(R.id.rb_bankNumber);
mRbtnTxt = (RadioButton) findViewById(R.id.rb_txt);
mRadioGroup.check(0);
path = Environment.getExternalStorageDirectory().getAbsoluteFile().getAbsolutePath();
}
@Override
public void onClick(View v) {
mTvInfo.setText("");
switch (v.getId()) {
case R.id.btn_start:
if (Build.VERSION.SDK_INT >= 23) {
if (ActivityCompat.checkSelfPermission(this, Manifest.permission.WRITE_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED) {
// 没有权限
if(ActivityCompat.shouldShowRequestPermissionRationale(this, Manifest.permission.CALL_PHONE)){
//如果没勾选“不再询问”,向用户发起权限请求
ActivityCompat.requestPermissions(this, new String[]{Manifest.permission.CALL_PHONE}, 0);
}else{
Toast.makeText(this,"请前往设置——>存储卡权限——>允许",Toast.LENGTH_SHORT).show();
}
} else {
// 有权限,接着你要干的活
startReadText();
}
}else{
startReadText();
}
break;
}
}
private Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 0:
String s = (String) msg.obj;
if (!TextUtils.isEmpty(s)) {
mProbar.setVisibility(View.GONE);
mTvInfo.setText(s);
//释放bitmap
mBaseAPI.clear();
} else {
mProbar.setVisibility(View.GONE);
Toast.makeText(MainActivity.this, "识别图片内容失败", Toast.LENGTH_SHORT).show();
}
break;
case 1:
Toast.makeText(MainActivity.this, "读取图片失败", Toast.LENGTH_SHORT).show();
break;
}
}
};
private Bitmap getBitmap(int id) {
Bitmap bitmap = null;
try {
bitmap = BitmapFactory.decodeResource(getResources(), id);
} catch (Exception e) {
return null;
}
return bitmap;
}
/**
* 开始识别文字
*/
private void startReadText() {
File f = new File(path+"/tessdata") ;
if(!f.exists()){
Toast.makeText(this,"请先下载好语言包置于sd/tessdata目录",Toast.LENGTH_SHORT).show();
return;
}
final int btnId = mRadioGroup.getCheckedRadioButtonId();
final int resId ;
if(R.id.rb_idCard==btnId){
resId = R.drawable.idcard;
}else if(R.id.rb_bankNumber==btnId){
resId = R.drawable.bank_number;
}else{
resId = R.drawable.tet_info;
}
mProbar.setVisibility(View.VISIBLE);
new Thread() {
@Override
public void run() {
mBaseAPI = new TessBaseAPI();//初始化需要耗时,可以启动时程序时,预初始化
mBaseAPI.init(path + File.separator, "chi_sim");
Bitmap bitmap = getBitmap(resId);
if (bitmap == null) {
mHandler.sendEmptyMessage(1);
} else {
mBaseAPI.setImage(bitmap);
//根据Init的语言,获得ocr后的字符串
String t = mBaseAPI.getUTF8Text();//耗时操作
Message obtain = Message.obtain();
obtain.what = 0;
obtain.obj = t;
mHandler.sendMessage(obtain);
}
}
}.start();
}
}
4.activity_main.xml代码
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.demo.orc.MainActivity">
<RadioGroup
android:id="@+id/rg"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RadioButton
android:checked="true"
android:id="@+id/rb_idCard"
android:text="身份证"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RadioButton
android:id="@+id/rb_bankNumber"
android:text="银行卡"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RadioButton
android:id="@+id/rb_txt"
android:text="文字"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RadioGroup>
<Button
android:id="@+id/btn_start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开始识别"/>
<TextView
android:text="识别结果展示区:"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ProgressBar
android:id="@+id/pb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:visibility="gone"/>
<TextView
android:id="@+id/tv_info"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text=""/>
</FrameLayout>
</LinearLayout>
四、提高识别率
Demo识别率其实不是很理想,比如把数字0识别成了字母O等,这是因为我们的根本没有进行样本训练。关于样本的训练,我目前还没实际操作过,因为公司的识别需求更为复杂,这个框架难以达到效果,公司买了第三方的一个识别框架。不过仅仅是实现身份证号,银行卡号,和一些简单的文字信息,用这个框架足以实现。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

