Android 使用<layer-list>实现微信聊天输入框功能
LayerDrawable
<layer-list> 标签可是设置LayerDrawable,一种有层次的Drawable叠加效果,<layer-list> 可以包含多个 <item>标签,
每个 <item>代表一个Drawable。<item>可以通过left、right、top、bottom设置左右上下的偏移量,<item>可以应用一个图片,也可以是一个shape
我们来模仿实现微信的聊天输入框:
先设置绿色的背景:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@android:color/holo_green_light" />
</shape>
</item>
</layer-list>

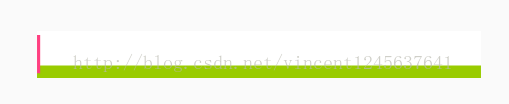
再叠加一层白色,留出侧面绿色线条的高度:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@android:color/holo_green_light" />
</shape>
</item>
<item android:bottom="8dp">
<shape android:shape="rectangle">
<solid android:color="@android:color/white" />
</shape>
</item>
</layer-list>

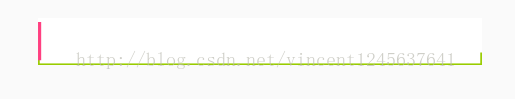
再铺上一层白色,覆盖已经设置好的背景,留出底部和侧面的线条,中间的一层其实就是为了留出两边的绿色线框的高度:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@android:color/holo_green_light" />
</shape>
</item>
<item android:bottom="8dp">
<shape android:shape="rectangle">
<solid android:color="@android:color/white" />
</shape>
</item>
<item
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:shape="rectangle">
<shape>
<solid android:color="@android:color/white" />
</shape>
</item>
</layer-list>

以上所述是小编给大家介绍的Android 使用<layer-list>实现微信聊天输入框,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

