详解Eclipse安装SVN插件的两种方法
eclipse里安装SVN插件,一般来说,有两种方式:
- 直接下载SVN插件,将其解压到eclipse的对应目录里
- 使用eclipse 里Help菜单的“Install New Software”,通过输入SVN地址,直接下载安装到eclipse里
第一种方式:
1.下载SVN插件
SVN插件下载地址及更新地址,你根据需要选择你需要的版本。现在最新是1.8.x
Links for 1.8.x Release:
Eclipse update site URL: http://subclipse.tigris.org/update_1.8.x
svn插件包下载: http://subclipse.tigris.org/servlets/ProjectDocumentList?folderID=2240
Links for 1.6.x Release:
Eclipse update site URL: http://subclipse.tigris.org/update_1.6.x
svn插件包下载: http://subclipse.tigris.org/servlets/ProjectDocumentList?folderID=2240
Links for 1.4.x Release:
Eclipse update site URL: http://subclipse.tigris.org/update_1.4.x
svn插件包下载: http://subclipse.tigris.org/servlets/ProjectDocumentList?folderID=2240
2.下载后安装
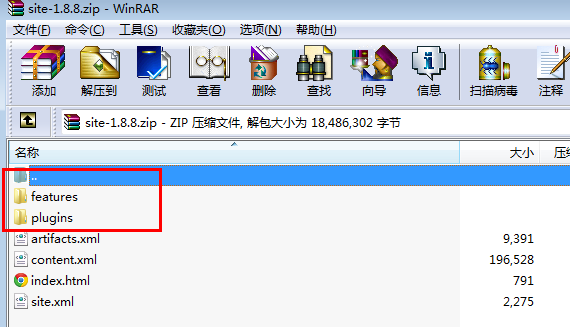
下载后的插件包目录结构:

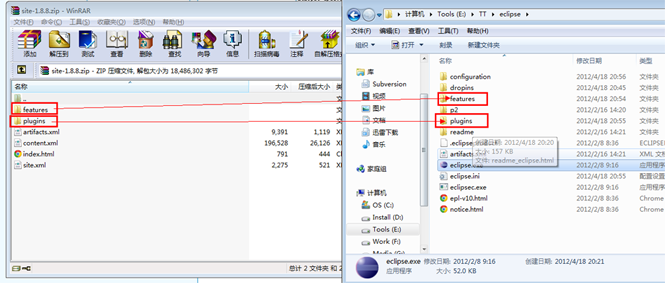
将插件包features和plugins目录中的文件分别复制到Eclipse安装目录的features和plugins中。
然后重启Eclipse

第二种方式:
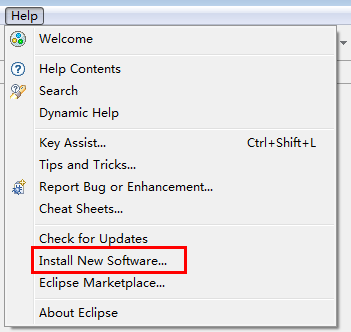
1.菜单操作

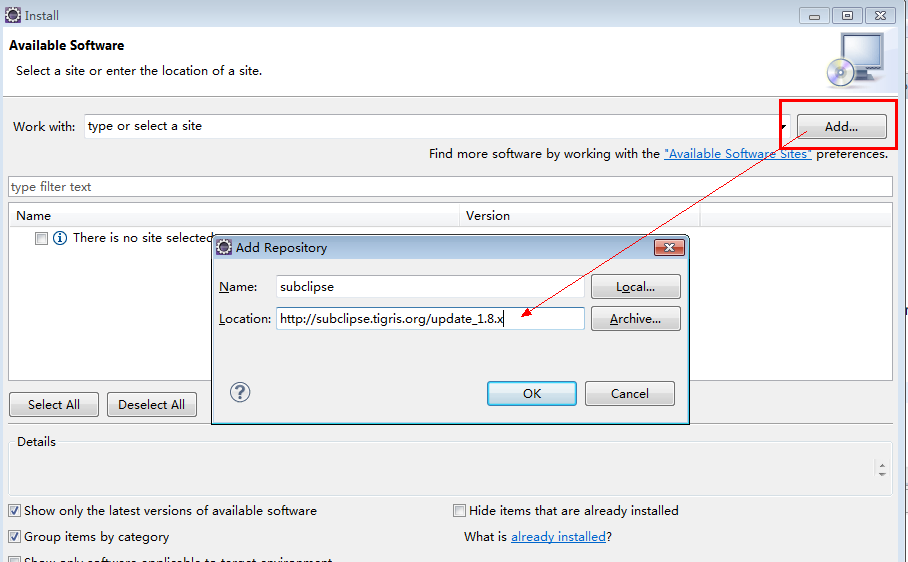
2.点击“Add”,在弹出的窗口里,输入对应的SVN地址,然后“OK”

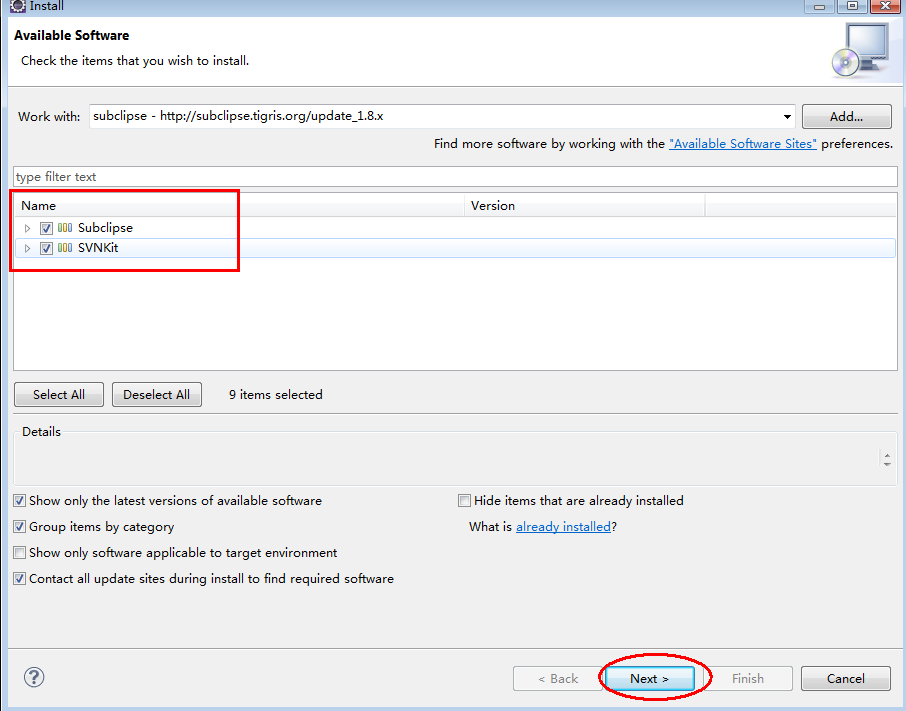
3.在下图中将2个都选中,然后一路点Next,就可以了

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- 解决常见的Eclipse SVN插件报错方法详解
- Eclipse 安装 SVN 在线插件教程
相关推荐
-
解决常见的Eclipse SVN插件报错方法详解
在学习SVN的过程中,你经常会遇到SVN插件问题,本文介绍一下在安装SVN插件时常见Eclipse SVN插件报错信息问题,希望本文介绍对你的学习有所帮助. AD: 本节和大家一起看一下SVN插件在安装过程中遇到的常见Eclipse SVN插件报错信息,和大家一起分享一下,希望通过本节的介绍大家知道当出现SVN插件报错时该如何处理. 常见Eclipse SVN插件报错信息: 1.update-rHEADD:/dev/workforceWorkingcopynotlocked;thisisprob
-
Eclipse 安装 SVN 在线插件教程
Eclipse 安装 SVN 的在线插件 SVN 对用Eclipse 开发java 语言是很有帮助的,不同的项目功能由不同的负责人开发,最后在整理合并,省心省事. 这是继上次svn 客户端与服务器安装后的如何在Eclipse 环境下在线安装 SVN插件,我的Eclipse版本是4.50 SVN的在线安装 下面为大家提供SVN 的在线安装教程.下面是安装的 详细过程: 1.打开Eclipse的help的Install New Software 其中http://subc
-
详解Eclipse安装SVN插件的两种方法
eclipse里安装SVN插件,一般来说,有两种方式: 直接下载SVN插件,将其解压到eclipse的对应目录里 使用eclipse 里Help菜单的"Install New Software",通过输入SVN地址,直接下载安装到eclipse里 第一种方式: 1.下载SVN插件 SVN插件下载地址及更新地址,你根据需要选择你需要的版本.现在最新是1.8.x Links for 1.8.x Release: Eclipse update site URL: http://subclip
-
详解Git建立本地仓库的两种方法
Git是一种分布式版本控制系统,通常这类系统都可以与若干远端代码进行交互.Git项目具有三个主要部分:工作区,暂存目录,暂存区,本地目录: 安装完Git后,要做的第一件事,就是设置用户名和邮件地址.每个Git提交都使用此信息,并且将它永久地烘焙到您开始创建的提交中: $ git config --global user.name "John Doe" $ git config --global user.email johndoe@example.com 之后我们可以建立一个本地仓库.
-
PyCharm安装Markdown插件的两种方法
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式. 从github下载的代码一般都会带有README.md文件,该文件是一个Markdown格式的文件.PyCharm是默认没有安装Markdown插件的,所以不能按照Markdown格式显示文本,显示的是原始文本.下面已github库PyWatchlog的代码为例介绍两种安装Markdown的方法. 方法一: 在PyCharm打开PyWatchlog工程后打开README.md文件
-
详解Python实现图像分割增强的两种方法
方法一 import random import numpy as np from PIL import Image, ImageOps, ImageFilter from skimage.filters import gaussian import torch import math import numbers import random class RandomVerticalFlip(object): def __call__(self, img): if random.random()
-
详解vue-cli中模拟数据的两种方法
在main.js中引入vue-resource模块,Vue.use(vueResource). 1.使用json-server(不能用post请求) 接下来找到build目录下的webpack.dev.conf.js文件,在const portfinder = require('portfinder')后面引入json-server. /*引入json-server*/ const jsonServer = require('json-server') /*搭建一个server*/ const
-
详解react-router4 异步加载路由两种方法
方法一:我们要借助bundle-loader来实现按需加载. 首先,新建一个bundle.js文件: import React, { Component } from 'react' export default class Bundle extends React.Component { state = { // short for "module" but that's a keyword in js, so "mod" mod: null } componen
-
详解查看Python解释器路径的两种方式
进入python的安装目录, 查看python解释器 进入bin目录 # ls python(看一下是否有python解释器版本) # pwd (查看当前目录) 复制当前目录即可 1. 通过脚本查看 运行以下脚本,或者进入交互模式手动输入即可. import sys import os print('当前 Python 解释器路径:') print(sys.executable) r""" 当前 Python 解释器路径: C:\Users\jpch89\AppData\Lo
-
详解Nuxt内导航栏的两种实现方式
方式一 | 通过嵌套路由实现 在pages页面根据nuxt的路由规则,建立页面 1. 创建文件目录及文件 根据规则,如果要创建子路由,子路由的文件夹名字,必须和父路由名字相同 所以,我们的文件夹也为index,index文件夹需要一个默认的页面不然nuxt的路由规则就不能正确匹配页面 一级路由是根路由 二级路由是index,user,默认进入index路由 下面是router页面自动生成的路由 { path: "/", component: _93624e48, children: [
-
详解idea切换git账号的两个方法
两个方法可能都行,可能都不行,可能行一个,每个人遇到的问题不一样,自行排查吧 方法一:win10/win7凭据管理器处修改! 1.win10点击Cortana小圆圈,输入凭据管理器,点击凭据管理器 win7:`计算机 > 控制面板 > 用户账户和家庭安全 > 凭据管理器 > 普通凭据` 2.在windows凭据的普通凭据下更改对应的凭据(git账号和密码) 方法二:idea中不记住密码 在idea的设置中,搜索password,在Passwords中,选择Do not save选项
-
详解shell中脚本参数传递的两种方式
方式一:$0,$1,$2.. 采用$0,$1,$2..等方式获取脚本命令行传入的参数,值得注意的是,$0获取到的是脚本路径以及脚本名,后面按顺序获取参数,当参数超过10个时(包括10个),需要使用${10},${11}....才能获取到参数,但是一般很少会超过10个参数的情况. 1.1 示例:新建一个test.sh的文件 #!/bin/bash echo "脚本$0" echo "第一个参数$1" echo "第二个参数$2" 在shell中执行
随机推荐
- Javascript 面向对象之重载
- 图解prototype、proto和constructor的三角关系
- 原生js编写2048小游戏
- ASP.NET 在下载文件时对其重命名的思路及实现方法
- ASP.NET设置404页面返回302HTTP状态码的解决方法
- django+js+ajax实现刷新页面的方法
- Android通过HTTP协议实现断点续传下载实例
- Android ListView自动显示隐藏布局的实现方法
- javaScript array(数组)使用字符串作为数组下标的方法
- ECshop 迁移到 PHP7版本时遇到的兼容性问题
- Python中你应该知道的一些内置函数
- SQL Server 2005 安装遇到的错误提示和解决方法
- Qt如何设置窗口屏幕居中显示以及设置大小
- jQuery焦点图左右转换效果
- javascript中键盘事件用法实例分析
- 轻松部署Windows2003的DHCP服务
- Text Link Ads : 网站链接广告 相关介绍
- 轻松学习C#的foreach迭代语句
- hibernate通过session实现增删改查操作实例解析
- Linux 命令查询小程序中的 WePY 云开发实践

