AngularJS select加载数据选中默认值的方法
问题描述:
在我们开发项目过程中,避免不了会用到select下拉框,那么在angular中如何使用select呢?
解决方案:
可以用ng-options来动态加载option,然后在用ng-model来匹配。代码如下:
//html
<select ng-model="role_id1" ng-options="o.name for o in list5"></select>
//js
$scope.list5 = [{"id":2,"name":"终端代表"},{"id":3,"name":"片区管理员"},{"id":4,"name":"系统管理员"},{"id":5,"name":"销售市场经理"}]
这样出现了空白选项:


那么我们对代码进行简单调整:
<select ng-model="role_id1" ng-options="o.id as o.name for o in list5"></select>
成功了!!

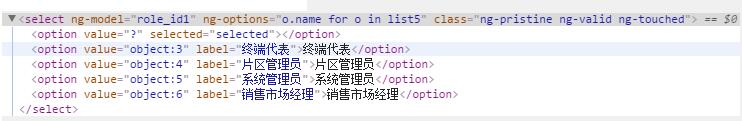
两者的差别在于:两张图的value是不同的,最开始的value是一个对象,而后面的value是一个id值,这与ng-model的绑定值有直接关系。
以上这篇AngularJS select加载数据选中默认值的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
您可能感兴趣的文章:
- angularjs的select使用及默认选中设置
- AngularJS select设置默认值的实现方法
- angular select 默认值设置方法
- Angular中ng-options下拉数据默认值的设定方法
- Angular 中 select指令用法详解
- AngularJS Select(选择框)使用详解
相关推荐
-
Angular中ng-options下拉数据默认值的设定方法
今天学习了一下Angular中ng-options下拉数据默认值的设定方法,留个笔记 直接上代码 <div class="form-group"> <label class="col-sm-2 control-label">教师</label> <div class="col-sm-10"> <select style="display:block; width:100%; heig
-
AngularJS Select(选择框)使用详解
1.Select概述 AngularJS 中可以使用 ng-option 指令来创建一个下拉列表,列表项通过对象和数组循环输出 <div ng-app="myApp" ng-controller="myCtrl"> <select ng-model="selectedName" ng-options="x for x in names"> </select> </div> <
-
angularjs的select使用及默认选中设置
我最近在研究angularjs学习的道路上,那么今天也算个学习笔记吧! 1 ng-model="standardCourse.showHours"代替name 2 ng-selected = "1"代替selected="selected",但问题是select下会多出一个无用的option 3 在数据准备时设置,$scope.standardCourse.showHours= '1'; 解决多出的一个无用的option <label fo
-
AngularJS select设置默认值的实现方法
AngularJS的select设置默认值 在使用Angular时候使用select标签时会遇到绑定数据指定默认显示值可这样实现 <!DOCTYPE html> <html ng-app="noteApp" ng-controller="noteCtrl"> <head> <meta http-equiv="keywords" content="keyword1,keyword2,keyword
-
angular select 默认值设置方法
如下所示: <select ng-model="selected" ng-options="x.id as x.name for x in users"></select> $scope.users = [ {name:'a',id:'1'}, {name:'b',id:'2'}, {name:'c',id:'3'} ]; $scope.selected='2';//id的值,区分类型 $scope.selected=$scope.users
-
Angular 中 select指令用法详解
最近在angular中使用select指令时,出现了很多问题,搞得很郁闷.查看了很多资料后,发现select指令并不简单,决定总结一下. select用法: <select ng-model="" [name=""] [required=""] [ng-required=""] [ng-options=""]> </select> 属性说明: 发现并没有ng-change属性 ng-
-
AngularJS select加载数据选中默认值的方法
问题描述: 在我们开发项目过程中,避免不了会用到select下拉框,那么在angular中如何使用select呢? 解决方案: 可以用ng-options来动态加载option,然后在用ng-model来匹配.代码如下: //html <select ng-model="role_id1" ng-options="o.name for o in list5"></select> //js $scope.list5 = [{"id&q
-
layer插件select选中默认值的方法
再次更改代码的时候,因为城市下拉列表是从数据库查出来的,所以这时候就想到了一起以前用到的一个方法:select重新渲染 就是把未渲染的元素该怎么设置值还怎么设置值,然后把layer渲染出来的页面样式,从新再渲染一次, ,, 示例: [layui渲染文档](http://www.layui.com/doc/modules/form.html#render) $("#userName).val("小明"); ... $("#city").val("天
-
CI映射(加载)数据到view层的方法
本文实例讲述了CI映射(加载)数据到view层的方法.分享给大家供大家参考,具体如下: CI有个恶心的东西,就是需要把所有的数据都要放到$data数组中才能映射到view层,如: 当前我从数据库的link表(友情链接表,字段:id name url),搜索出来的数据方式: $query = $this->db->query("select id,name,url from cg_link where 1"); $links = $query->result();
-
Bootstrap Table从服务器加载数据进行显示的实现方法
Bootstrap-Table是一个Boostrap的表格插件,能够将JSON数据直接显示在表格中.当然,这需要配置一些参数并进行初始化表格才行.其官方网站地址为:http://bootstrap-table.wenzhixin.net.cn/.里面可以下载使用所需的JS和CSS文件,以及参考文档和例子. Bootstrap-Table显示数据到表格的方式有两种,一种是客户端(client)模式,一种是服务器(server)模式. 所谓客户端模式,指的是在服务器中把要显示到表格的数据一次性加载出
-
Android实现listview动态加载数据分页的两种方法
在android开发中,经常需要使用数据分页,比如要实现一个新闻列表的显示,或者博文列表的显示,不可能第一次加载就展示出全部,这就需要使用分页的方法来加载数据,在android中Handler经常用来在耗时的工作中,它接收子线程发送的数据,并使用数据配合更新UI,AsyncTask是在一个线程中执行耗时操作然后把结果传给UI线程,不需要你亲自去管理线程和句柄. 一.使用Handler+线程方法 1.基础知识 Handler在android系统中,主要负责发送和接收消息,它的用途主要有以下两种:
-
基于AngularJS实现页面滚动到底自动加载数据的功能
要实现这个功能,可以通过 https://github.com/sroze/ngInfiniteScroll 这个第三方控件来实现.步骤如下: 1. 下载ng-infinite-scroll.js程序 http://sroze.github.io/ngInfiniteScroll/ 目前版本是1.0.0 2. 如果你是用的jQuery2.0以上版本,还需要修改ng-infinite-scroll.js程序,将所有的将所有的$window.xxx改为$(window).xxx, elem.xxx改
-
vue日志之如何用select选中默认值
目录 如何用select选中默认值 先说下网上的第1种 第2种 第3种,先贴自定义数据 vue select js 设置默认值 对于每个选项如下 如何用select选中默认值 在写这个问题之前也查阅了网上很多种答案,下面我来说一下几种不可行的方式以及可行的方式. 干货来了. 先贴一下view和model <div class="item"> <p class="top"> <span>
-
Element树形控件el-tree懒加载并设置默认展开和选中的效果
使用elementui树组件,通过懒加载加载数据,并设置默认展开和全部选中的效果. <el-tree :load="loadNode" node-key="org_id" is-connection-line show-checkbox lazy :default-checked-keys="defaultSelectCids" :default-expanded-keys="defaultExpandedCids" :
-
Angularjs 滚动加载更多数据
下面的例子只是为了简单记录怎么使用angularjs来实现滚动加载数据,具体的还是需要具体看待: Javascript部分的controller app.controller('AnalysizerCtrl', ['$scope', '$timeout', '$window', function ($scope, $timeout, $window) { $scope.showData = false; $scope.isLoadingPIG = false; $scope.isLoadingU
-
D3.js 从P元素的创建开始(显示可加载数据)
D3是一个基于数据操作的可视化js库,认识d3,就从最基础的显示可加载数据谈起. html的基本框架不多说,先上代码再解释: 新建一个test目录,在该目录下创建demo和d3两个文件夹.demo存放要编写的html文件 , d3存放d3.v3.js 在demo文件夹下新建indexP.html,将下面代码复制其中,双击在浏览器打开查看效果. <!DOCTYPE html> <html lang="en"> <head> <meta chars
随机推荐
- python 中的int()函数怎么用
- Javascript模块化编程详解
- Java8新特性之再见Permgen_动力节点Java学院整理
- java执行bat命令碰到的阻塞问题的解决方法
- jQuery插件实现静态HTML验证码校验
- PHP 9 大缓存技术总结
- servlet+jquery实现文件上传进度条示例代码
- 实用的js 焦点图切换效果 结构行为相分离
- 用ASP生成UTF-8网页文件的两种方法
- js中substr,substring,indexOf,lastIndexOf的用法小结
- php-redis中的sort排序函数总结
- 基于jQuery实现最基本的淡入淡出效果实例
- dess中一个简单的多路委托的实现
- 如何判断一个整数的二进制中有多少个1
- php文件夹的创建与删除方法
- C++ 11实现检查是否存在特定的成员函数
- Java编程Post数据请求和接收代码详解
- Java中的引用和动态代理的实现详解
- 手把手教你python实现SVM算法
- iOS MRC 下 block 循环引用问题实例讲解

