JS 调用微信扫一扫功能
1.第一步:
设置调用微信js安全域名,就可以在该域名下调用微信的js接口

2.第二步:
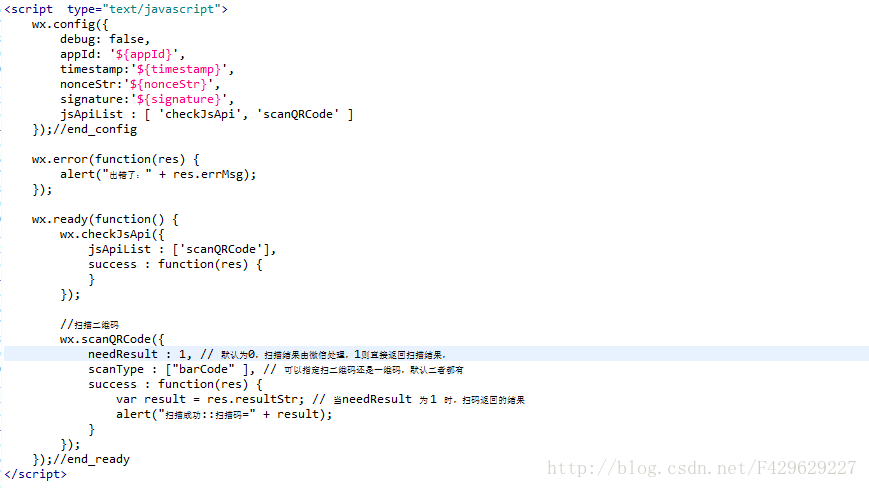
将下面的js附在需要调用微信扫一扫的页面上,前提是需要引入微信的js[]

3.第三步:
参考官方文档 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115&token=876521668&lang=zh_CN
通过后台获取js权限签名jsapi_ticket【参考文档:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html#.E9.99.84.E5.BD.951-JS-SDK.E4.BD.BF.E7.94.A8.E6.9D.83.E9.99.90.E7.AD.BE.E5.90.8D.E7.AE.97.E6.B3.95】
后台获取签名代码:
package com.epoch.wap.common;
import java.io.IOException;
import java.io.UnsupportedEncodingException;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.util.Formatter;
import java.util.HashMap;
import java.util.Map;
import java.util.UUID;
import org.apache.http.HttpResponse;
import org.apache.http.client.ClientProtocolException;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.HttpClients;
import org.apache.http.util.EntityUtils;
import com.epoch.common.utils.JsonUtil;
/**
* 官方给的使用js的验证工具
* @author Administrator
*
*/
public class JsSignUtil {
public static String accessToken = null;
public static Map<String, Object> sign(String url) {
String sendUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=**appid**&secret= **secret**";
String result = getHttpResult(sendUrl);
Object accessResult = JsonUtil.getValueFromJson(result, "access_token");
String signUrl = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token="+accessResult.toString()+"&type=jsapi";
String resultSign = getHttpResult(signUrl);
Object ticket = JsonUtil.getValueFromJson(resultSign, "ticket");
Map<String, Object> ret = new HashMap<String, Object>();
String nonce_str = create_nonce_str();
String timestamp = create_timestamp();
String string1;
String signature = "";
//注意这里参数名必须全部小写,且必须有序
string1 = "jsapi_ticket=" + ticket +
"&noncestr=" + nonce_str +
"×tamp=" + timestamp +
"&url=" + url;
try
{
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(string1.getBytes("UTF-8"));
signature = byteToHex(crypt.digest());
}
catch (NoSuchAlgorithmException e)
{
e.printStackTrace();
}
catch (UnsupportedEncodingException e)
{
e.printStackTrace();
}
ret.put("url", url);
ret.put("nonceStr", nonce_str);
ret.put("timestamp", timestamp);
ret.put("signature", signature);
ret.put("jsapi_ticket", ticket);
ret.put("appId", "wx154f74654ae04891");
return ret;
}
/**
* 随机加密
* @param hash
* @return
*/
private static String byteToHex(final byte[] hash) {
Formatter formatter = new Formatter();
for (byte b : hash)
{
formatter.format("%02x", b);
}
String result = formatter.toString();
formatter.close();
return result;
}
/*
* 获取访问地址链接返回值
*/
private static String getHttpResult(String url) {
String result = "";
HttpGet httpRequest = new HttpGet(url);
try {
HttpResponse httpResponse = HttpClients.createDefault().execute(httpRequest);
if (httpResponse.getStatusLine().getStatusCode() == 200) {
result = EntityUtils.toString(httpResponse.getEntity());
}
} catch (ClientProtocolException e) {
e.printStackTrace();
result = e.getMessage().toString();
} catch (IOException e) {
e.printStackTrace();
result = e.getMessage().toString();
}
return result;
}
/**
* 产生随机串--由程序自己随机产生
* @return
*/
private static String create_nonce_str() {
return UUID.randomUUID().toString();
}
/**
* 由程序自己获取当前时间
* @return
*/
private static String create_timestamp() {
return Long.toString(System.currentTimeMillis() / 1000);
}
}
官方文档示例:
参考以下文档获取access_token(有效期7200秒,开发者必须在自己的服务全局缓存access_token):../15/54ce45d8d30b6bf6758f68d2e95bc627.html
用第一步拿到的access_token 采用http GET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket):https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
4 第四步:
前台进入页面:`
@RequestMapping(value = "/tiaoma")
public String tiaoma( HttpServletRequest request,GoodsVO goods) throws Exception {
String Url=request.getRequestURL()+"?"+request.getQueryString().toString();;
Map<String, Object> resMap = new HashMap<String, Object>();
resMap = JsSignUtil.sign(Url);
request.setAttribute("nonceStr", resMap.get("nonceStr"));
request.setAttribute("timestamp", resMap.get("timestamp"));
request.setAttribute("signature", resMap.get("signature"));
request.setAttribute("appId", resMap.get("appId"));
request.setAttribute("url", resMap.get("url"));
request.setAttribute("jsapi_ticket", resMap.get("jsapi_ticket"));
return "index/tiaoma";
}`
以上所述是小编给大家介绍的JS 调用微信扫一扫功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

