用WebStorm进行Angularjs 2开发(环境篇:Windows 10,Angular-cli方式)
自己学习使用了Angular JS 1一段时间,由于没有具体的项目进行尝试加上其它研究工作的影响,就搁置了一段时间。在与同事讨论技术选型时,才知道Angular JS 2的差别之大(孤陋了,莫见笑),所以决定弄弄Angular 2。WebStorm是进行JS和前端开发的不二之选的IDE工具,虽然目前版本已经更新了,但是由于Angular 2的成熟度还没那么高,所以用WebStorm进行Angular 2的工程创建,还是没有其他语言的方便。自己尝试用WebStorm搭建Angular 2的工程,虽然在网上看了一些仁兄的帖子,很有帮助,但是感觉关键的、核心的问题没有说清楚(也可能是由于用Node不是很久,知识浅薄),所以搭建过程特别是在Windows上也是磕磕绊绊,总是有些问题。相信其他人也会遇到同样的问题,所以将问题梳理总结如下。
一、前序
既然是使用Angular JS 2,那么先简单说下 1 和 2 的主要区别。这方面内容,网上很多,我就借用其他仁兄的一些资料,具体来源可以查看:参考资料
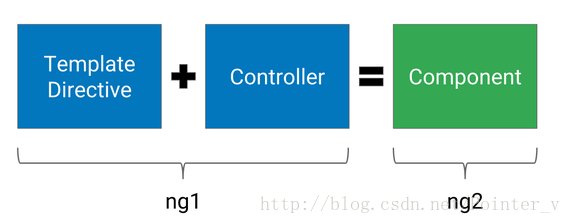
Angular 1与 Angular 2之间的一些差别
Angular2使用了javascript的超集‘Typescript',所以angular1和angular2从设定之初就是不一样的;
Angular1.x在设计之初主要是针对pc端的,对移动端支持较少(当然也有其他一些衍生框架如ionic),而Angular2是设计包含移动端的;
Angular 1的核心概念是scope,但是angular2中没有scope,angular2使用zone.js来记录监测变化;
Angular 1 中的控制器在angular2中不再使用,也可以说控制器在angular2中被‘Component'组件所替代:

二、环境准备
- WebStorm 2016.3.3
- Nodejs 7.4.0
- angular-cli 0.31
- Windows 10 RedStone
WebStorm安装很简单,破解不是本文重点,建议还是支持正版。
(1)Nodejs安装
这一步很简单,下载Windows版的Nodejs,进行按照提示安装即可,记得选择将nodejs增加到PATH一项,如果界面上没有,应该就是默认帮你搞定了,可以忽略我这句废话。
通过命令,验证是否安装成:
node -v npm -v
如果正常显示版本号,即安装成功。
(2)Nodejs配置
Nodejs安装完成之后,默认会将node.exe的路径,添加到系统的环境变量中,如果没有请手动添加。除此之外还要进行其他的配置。
1、配置prefix和cache目录
示例目录地址为:C:\Program Files\nodejs npm config set prefix “C:\Program Files\nodejs\node_global” npm config set cache “C:\Program Files\nodejs\node_cache
2、配置环境变量
右击“计算机”—>”属性”—>”高级系统设置”—>”环境变量”
在”系统变量”中,设置 NODE_PATH
在系统变量里新建 NODE_PATH ,值为
C:\Program Files\nodejs\node_global\node_modules
这个值就是上一步中,通过 “npm config set prefix” 设置的值。可以,用下面命令查看
npm config get prefix
在”用户变量”中,修改path
修改用户变量中的path,添加C:\Program Files\nodejs\node_global\。
这个值就是上一步中,通过 “npm config set prefix” 设置的值。
3、配置sass_binary
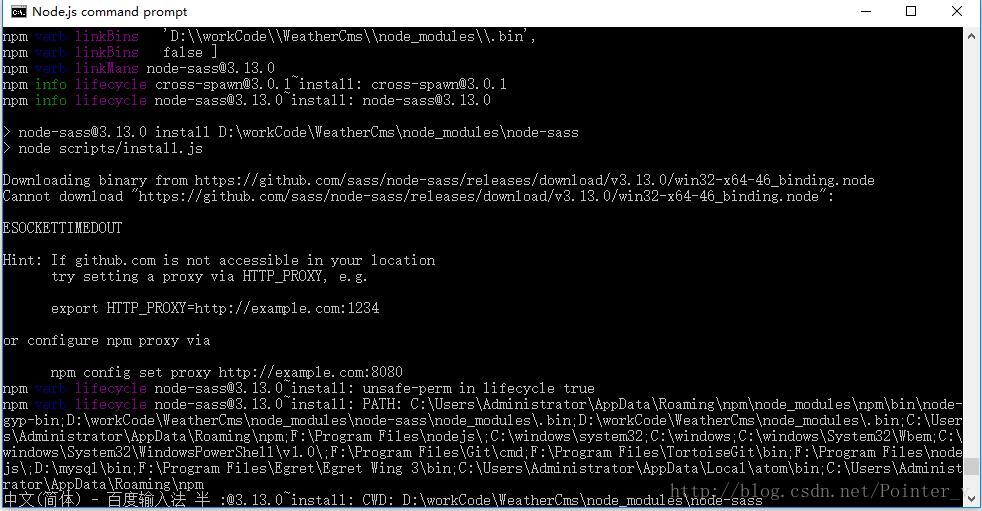
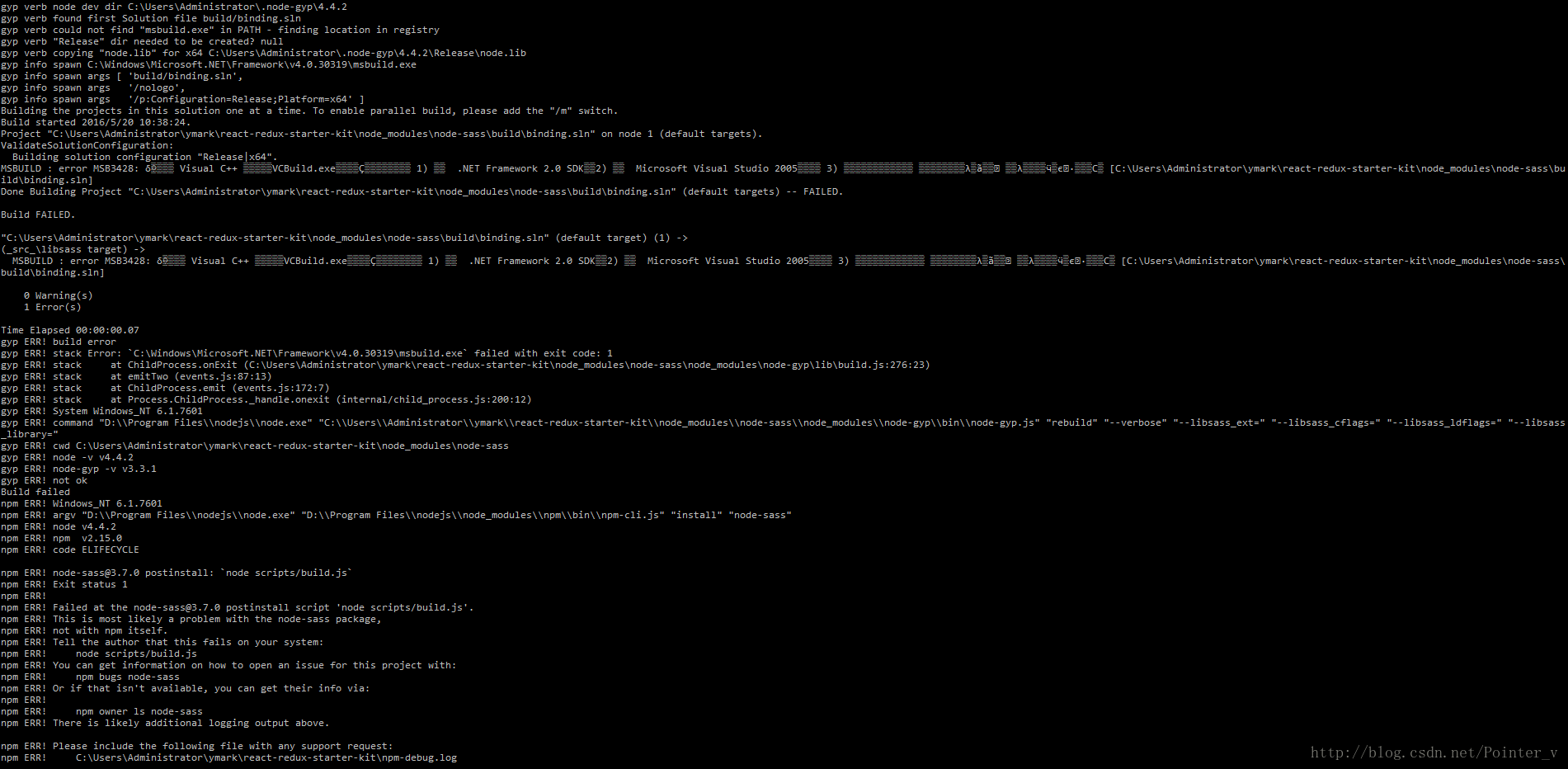
angular cli 是要依赖node-sass的,默认情况下,不会像其它包一样直接下载,而是要下载后进行编译的。在Windows下,首先要通过git下载win32-x64-51_binding.node,但是不知道是被墙还是什么原因,下不下来,就会导致后面的编译出错,以及提示找不到python和Visual Studio的问题。如下:


首先要做的就是根据错误提示,手动下载相应的版本地址:binding.node
将下载的binding.node放到指定目录,例如:
C:\win32-x64-51_binding.node
配置路径:通过命令配置
npm config set sass_binary_site “https://npm.taobao.org/mirrors/node-sass/” //使用阿里的镜像 npm config set sass_binary_path “C:\win32-x64-51_binding.node”
当然以上prefix, cache,sass_binary_site, sass_binary_path等,也可以通过修改下面文件进行配置
C:\<username>\.npmrc prefix=C:\Program Files\nodejs\node_global cache=C:\Program Files\nodejs\node_cache sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ sass_binary_path=C:\win32-x64-51_binding.node
(3)安装工具包
1、全局安装阿里cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、全局安装typescript
npm install -g typescript typings
3、全局安装angularjs-cli
npm install -g @angular/cli
新版已经不用angular-cli进行安装,而是使用@angular/cli,参见官网
三、创建工程
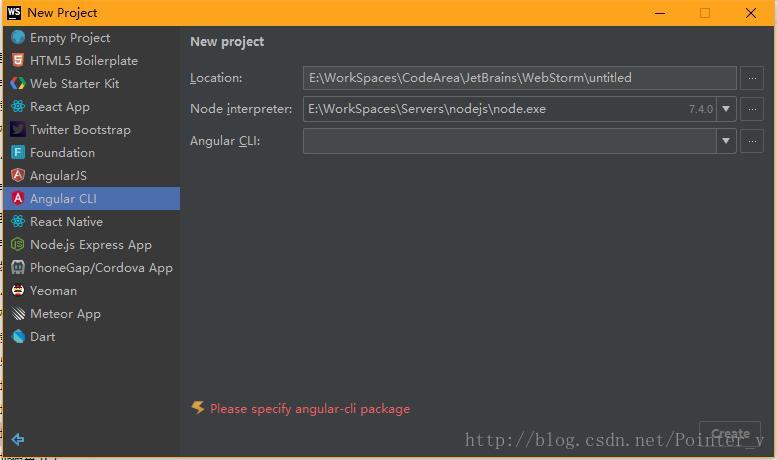
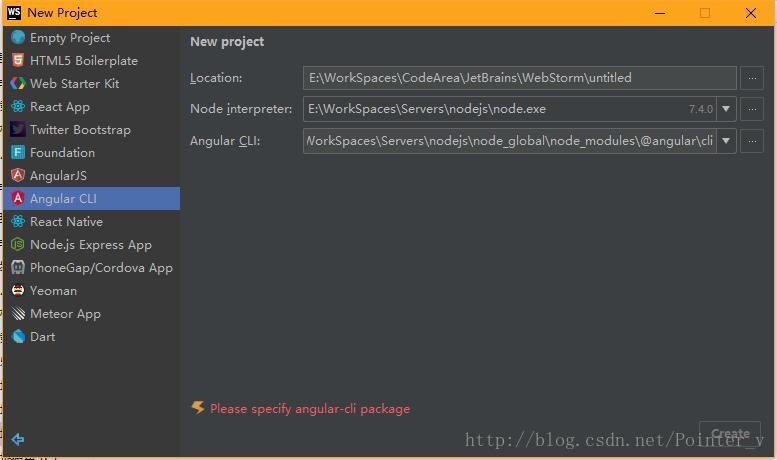
1、打开WebStorm新建一个Angualr CLI 工程

- nodejs如果安装好,WebStorm会自己扫描到指
- 定工程目录和名称
- 指定angular-cli的目录
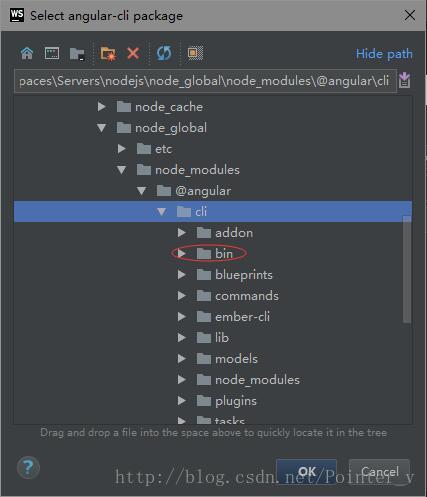
很多帖子只说指定angular-cli的目录,没有说清楚具体是哪个目录。但是最开始我在指定的时候,一直还提示“Please specify angular-cli package”。还以为是angualr-cli没有安装对。
通过尝试发现:
(a)具体的目录,就是angular-cli包中,bin目录的上一层目录

(b)如果目录选择完成后,还提示:“Please specify angualr-cli package”,就点击一下工程名称那一栏或其它地方。因为选择angular-cli目录,不会触发事件,所以错误提示一直在,点了其它地方,触发一下事件,提示就会消失,“Create”按钮就可以使用。

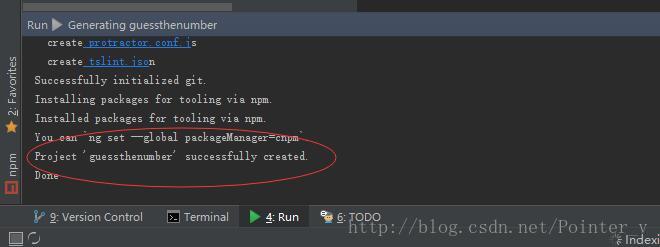
2、等待工程创建完成
以上工作完成,就是等待新建一个angular 2工程。这个过程有点慢,主要是IDE会根据package.json下载依赖的包到工程里面。

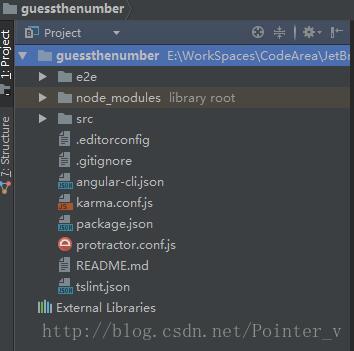
如果出现上图,就说明工程创建完成,工程结构如下

3、运行程序
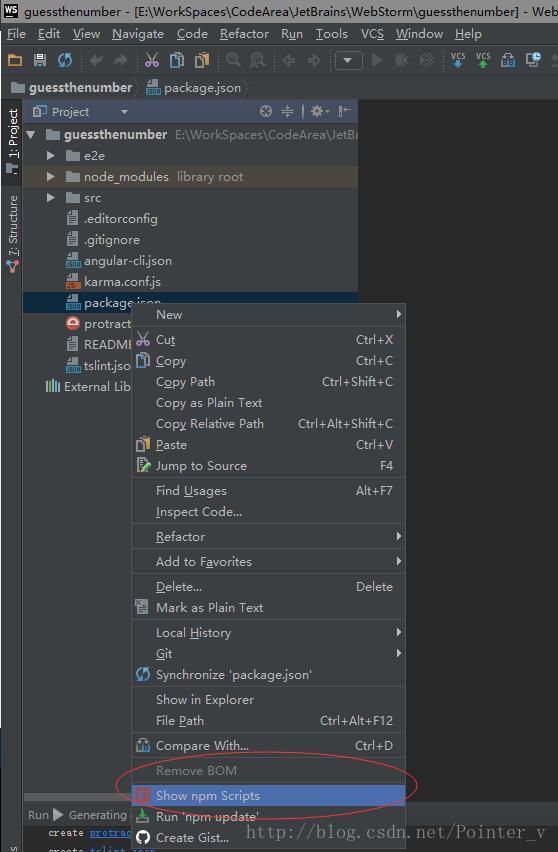
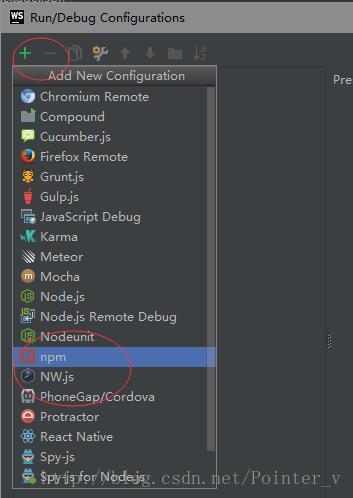
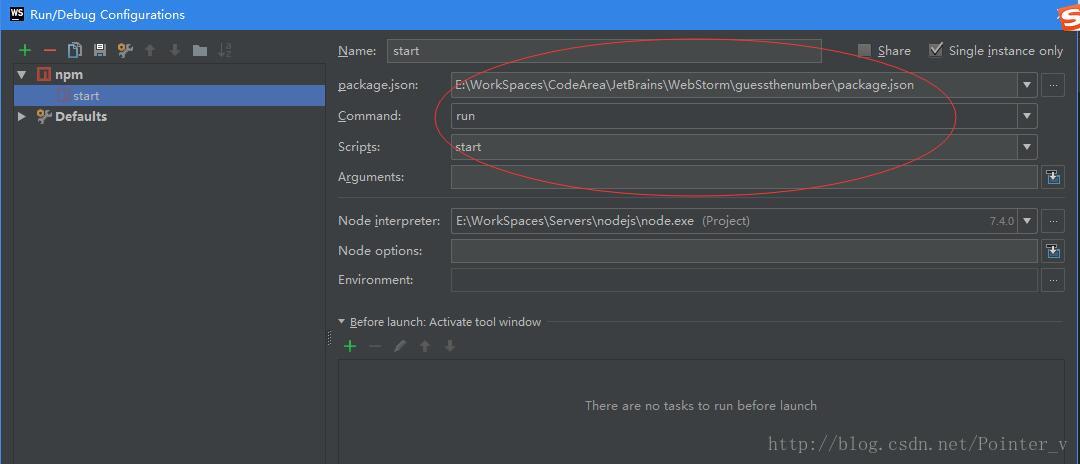
选择package.json, 右键选择“Show npm Scripts”,或者用“Edit Configurations”,添加“npm”



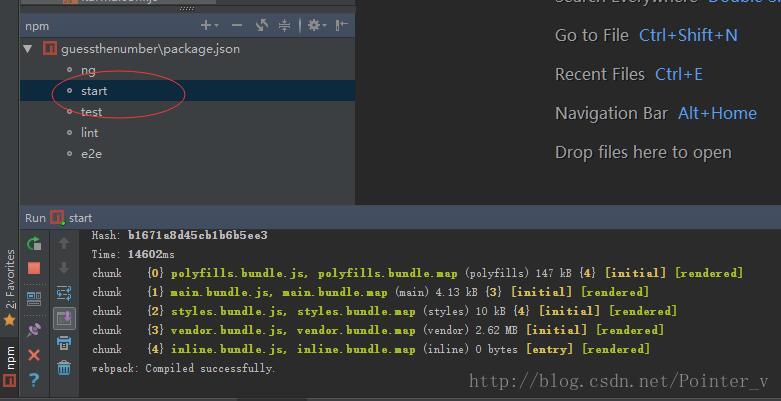
点击“start” 启动 Web Server

在浏览器輸入 http://localhost:4200 ,若出現 app works! ,表示 Angular 2 已经正常启动。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

