js调试系列 控制台命令行API使用方法
先打开百度,然后按 F12 打开后,如果不是 Console 项的就点击 Console 这项,因为我们要在控制台操作。。
看到如下内容:

好了我们先清空内容,可以右击选 Clear console 菜单,或者输入 clear() 都行。
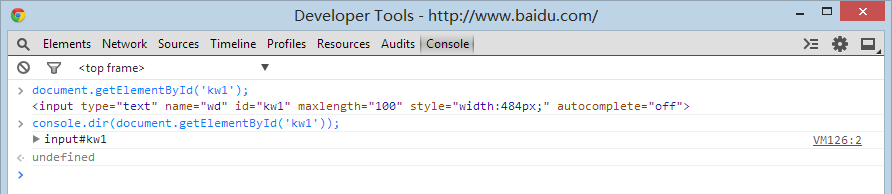
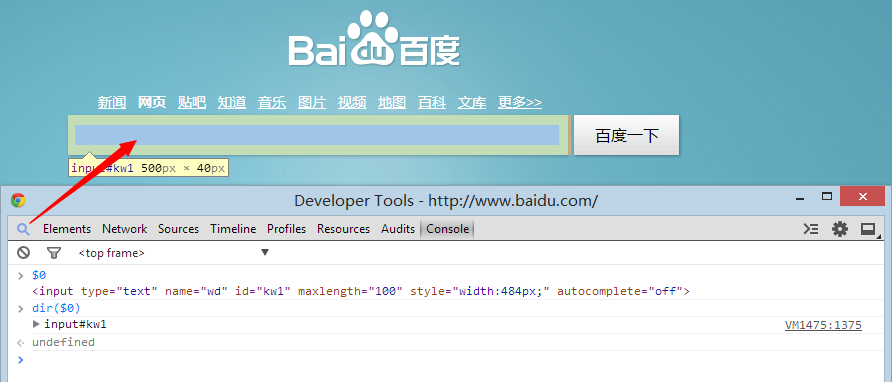
接着,我们输入 document.getElementById('kw1'); 然后回车,就可以看到 id 为 kw1 的元素信息了。

是不是很简单。下一步是用 console.dir 查看该元素信息。
输入 console.dir(document.getElementById('kw1')); 然后回车,出来一个奇奇怪怪的东西。

你可以点这个东西,然后他会展开,列出所有属性方法。简单说就是这个元素的 dom 属性方法。
好了,这个我就不详细说了,反正 dir 方法也是调试利器之一。
这些问题其实是今天内容的一个伏笔,刚才我们看到如何在控制台查看一个元素以及他的属性方法。
其实控制台为我们提供了很多命令行api,简单点说就是只有控制台能用的函数。
目前控制台方法和属性有:(chrome 34)
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy", "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
ps: 至于怎么查看这些东西,以后会讲,暂时怕各位理解不了。
你也可以参阅 《console对象#3.命令行API》 来看下他的一些用法。
我们常用的其实就是 $, $_, $0-$4, dir, keys, values 这些,其他的有兴趣或者想深入学习的,自己去翻阅资料吧。
$ // 简单理解就是 document.querySelector 而已。
$$ // 简单理解就是 document.querySelectorAll 而已。
$_ // 是上一个表达式的值,console对象#3.命令行API 里有说明。
$0-$4 // 是最近5个Elements面板选中的DOM元素,待会会讲。
dir // 其实就是 console.dir
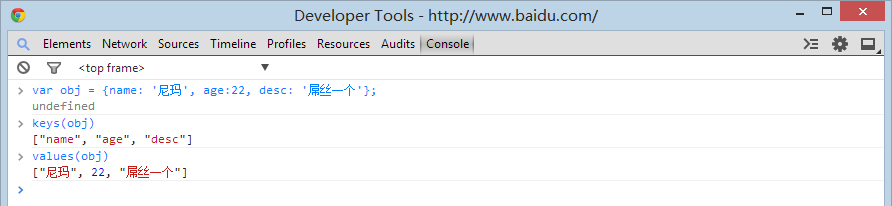
keys // 取对象的键名, 返回键名组成的数组
values // 去对象的值, 返回值组成的数组
好了,从解释上来说确实不难理解,但是没操作过,谁也不知道会发生什么。
该死的百度,竟然加载了 jQuery 1.10.2,本来说百度环境干净,比较合适讲这个,结果尼玛坑啊。。
我们换soso来讲解好了。。打开 http://www.soso.com/ 然后打开控制台。
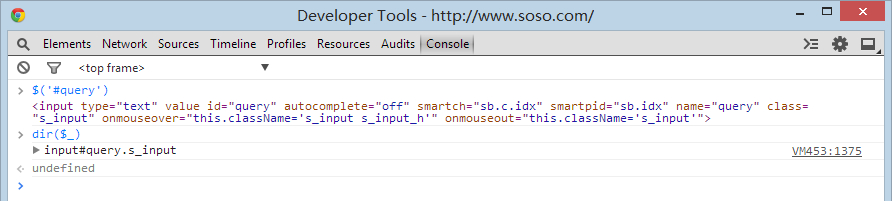
现在我们通过 $ 来查看 id 为 query 的元素(和百度的 kw1 元素一样都是搜索框),然后查看该元素的属性方法。

和刚才一样的功能,但是现在的代码已经非常精简了,用到了 $, dir, $_ 这个三个控制台属性和方法,是不是瞬间让调试变的简单了?
可能有人会说,现在一般用的都是jQuery,要查看这个怎么办?
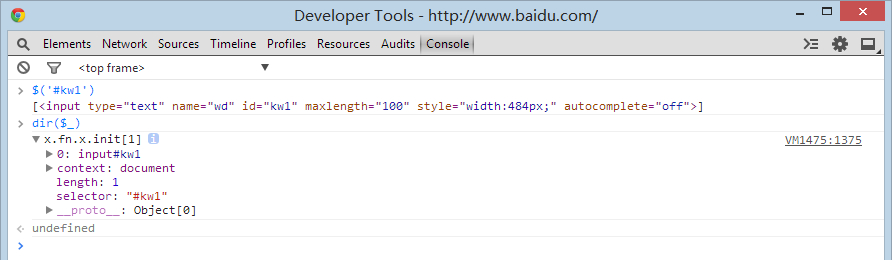
回到百度,我们来做刚才的那个操作。

和刚才的有一点点不一样,因为 $('#kw1') 这一步得到的是 jQuery 对象,所以我们dir出来的也是jQuery属性方法。
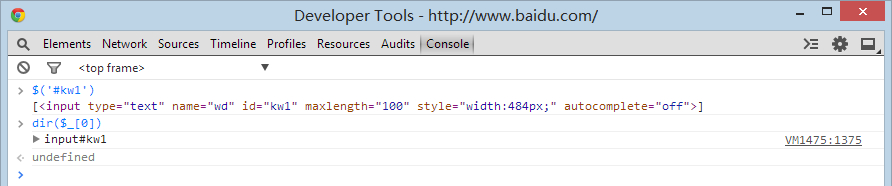
如果要看真实元素的属性方法,加一个[0]即可

当然如果你就是要看 jQuery对象,那就完全没问题了。。调试嘛,当然要一边调,一边试啦。。
其实还有一个非常简单的方法,就是点击左上角那个放大镜图标,然后选择那个输入框。

这样我们可以直接用 $0 进行查看,刚才已经介绍了 $0-$4 了,就是这个功能,简单吧。
我们来简单说下 keys 和 values 吧,这个之后也会用到。。但是有些人还是喜欢直接dir查看。
var obj = {name: '尼玛', age:22, desc: '屌丝一个'};

相信聪明的你一看就懂,一点就通。
好了,今天的内容差不多就这些了,当然自己要去试一遍,不然没法真正学到这些知识点的。。
要是光看就会了,我们就全是高考状元了,不是么。
最后说个小技巧,就是之前输入过的命令,不必重新输入,可以通过方向键 ↑ 和 ↓ 进行上下查找,这个功能和 cmd 类似哦,非常方便。。
课后练习:(现在直接按F12打开控制台)
1. 查看文章下方 推荐 这个功能所调用的函数源码 (当然你点下推荐也可以哦,我没拦着你。o(∩_∩)o )
2. 定位到函数所在文件位置。(高潮要来了)
3. 修改函数使其无效。(其实就是简单的全局修改调试。)
最后,,如果哪里讲的不对,或者理解不了,或者进度跟不上等等等等,请跟帖吐槽。
还有如果你希望我加入什么内容,或者调试什么真实项目或者插件,也可以跟帖哦,当然如果非常麻烦的项目,我也没办法写文章介绍了,,我又不是文章。。。

