angularjs通过过滤器返回超链接的方法
在项目中有一个功能,需要把一段字符串拼接成一个超链接,效果如下图,

从数据库中得到的字符串格式如下

数据的格式很工整,以“#”和空格为标志就可以很顺利的分割,

开始想象的很美好,以为直接返回就好了。
但是现实很残酷,a标签并没有变成超链接,而是变成了一个字符串

检查发现并没有被转义,对这个感到不太理解

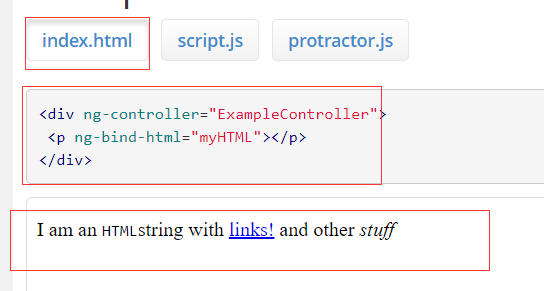
之后又在网上找了找,没找到合适的办法,后来询问学长,学长高数我有一个ngBindHtml的标签,于是去看了看官方文档,用法和效果如下


(第三个文件夹的作用没尝试出来,不知道是干啥的)
好像效果很符合,但应该怎么使用呢,filter里面是没法用$scope的,(事后想到不一定要用filter,完全可以写一个方法直接把这个字符串转化了,虽然这样很麻烦,但确实是一个思路)
没想到好办法,只能继续问学长了,没想到方法简单到不行,angualrjs早就考虑到了,ngbindhtml可以直接使用过滤器

简简单单就解决了

总结
对于这个问题,事后想了想,发现还是自己考虑问题不全面,在学长告诉自己ngbindhtml后,一直纠结于他的用法,而没有想到去研究研究过滤器可以用于那些地方,是否可以在属性中。虽然已经渐渐尝试去看官方文档了,但离真正会看官方文档的道路还很长。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
详解AngularJS过滤器的使用
AnularJS的过滤器用来格式化需要展示给用户的数据,有很多实用的内置过滤器,也可以自己编写. 在HTML中的模板绑定符号{{ }}内通过|符号来调用过滤器.例如,假设我们希望将字符串 转换成大写,可以对字符串中的每个字符都单独进行转换操作,也可以使用过滤器: {{ name | uppercase }} 在JavaScript代码中可以通过$filter来调用过滤器.例如,在JavaScript代码中使用lowercase 过滤器: app.controller('DemoControlle
-
AngularJS中的过滤器filter用法完全解析
在AngularJS的世界里,filter提供了一种格式化数据的方法,Angular也提供给我们了很多内建的过滤器,并且建立自定义过滤器也是相当的简单 在HTML的模板绑定{{}}中,我们使用 | 来调用过滤器,比如,我们想让字符串全部大写字符显示: {{ name | uppercase }} 当然了,我们也可以在JavaScript中使用$filter服务来调用过滤器,还拿字符串大写来举例: app.controller('DemoController', ['$scope', '$filt
-
angular过滤器实现排序功能
本文实例为大家分享了angular过滤器排序的具体代码,供大家参考,具体内容如下 首先定义一个json文件: 然后写HTML文件: <div id="box"> <!--第一个下拉框--> <select ng-model="a"> <option value="age">按照年龄排序</option> <option value="code">按照编码排
-
详解angular ui-grid之过滤器设置
之前关于angular ui-grid过滤器设置,最近需要回顾,就顺便发到随笔上了 var app = angular.module('app', ['ui.grid', 'ui.grid.edit']); app.controller('MainCtrl', ['$scope', '$http', function ($scope, $http) { $scope.gridOptions = { columnDefs: [ { field: 'name' }, { field: 'amount
-
AngularJS过滤器filter用法总结
本文实例总结了AngularJS过滤器filter用法.分享给大家供大家参考,具体如下: 引言 filter过滤器对于我们来说并不陌生,他和我们现实生活中的过滤器的意思差不多,它的作用就是接收一个输入的值,然后按照某个规则进行处理然后输出最后的结果,例如我们输入一个数字,然后我们需要得到货币形式的数据,这样我们就可以利用过滤器来实现,AngularJS中的过滤器是非常简单的,分为内置和自定义两种,下面小编就简单的给大家介绍一些. 内置过滤器 ng内置了一些过滤器,它们是:currency(货币)
-
AngularJS中的过滤器使用详解
过滤器是用来更改修改数据,并且可以在表达式或使用管道符指令将其归入.以下是常用的过滤器的列表. 小写过滤器 添加小写的过滤器,使用管道符的表达式.在这里添加小写过滤器,以小写字母打印学生姓名. Enter first name:<input type="text" ng-model="student.firstName"> Enter last name: <input type="text" ng-model="s
-
Angularjs之filter过滤器(推荐)
现在公司用ionic,就是基于angularjs封装了一些api用于webapp,最近用的angularjs的filter确实省了很多代码,现在总结一下! ng比较鸡肋的过滤器,这里就一笔带过吧!鸡汤类常用的filter后面上例子. lowercase(小写) {{ lastName | lowercase }} uppercase(大写) {{ lastName | uppercase }} number(格式化数字) number过滤器可以为一个数字加上千位分割,像这样,123,456,78
-
AngularJS的内置过滤器详解
今天我们来了解一下AngularJS的内置过滤器 先来看看这些内置过滤器使用方法: 一个过滤器,不带参数的情况 {{expression | filter}} 一个过滤器,带参数的情况 {{expression | filter:arguments}} 一个过滤器,带多个参数的情况 {{expression | filter: arg1: arg2: ...}} 多个过滤器,不带参数的情况 {{expression | filter1 | filter2 | ...}} 下面我们分别使用以下An
-
实例解析angularjs的filter过滤器
现在公司用ionic,就是基于angularjs封装了一些api用于webapp,最近用的angularjs的filter确实省了很多代码,现在总结一下! ng比较鸡肋的过滤器,这里就一笔带过吧!鸡汤类常用的filter后面上例子. lowercase(小写) {{ lastName | lowercase }} uppercase(大写) {{ lastName | uppercase }} number(格式化数字) number过滤器可以为一个数字加上千位分割,像这样,123,456,78
-
使用AngularJS创建自定义的过滤器的方法
Angularjs过滤器是 angularjs非常棒的特性之一.有朝一日,你可能需要使用自定义过滤器,幸运的是,你找到了这篇博文. 下面显示的是自定义过滤器长什么样子(请注意myfilter): 我们的自定义过滤器叫做 "myfilter", 它有由 ':'隔开的4个参数. 这是一个将会用到的样本输入: $scope.friends = [{name:'John', phone:'555-1276'}, {name:'Annie', phone:'800-BIG-MARY'}, {na
随机推荐
- 简单谈谈margin负值的作用
- vb.net操作注册表的方法分析【增加,修改,删除,查询】
- Django小白教程之Django用户注册与登录
- sqlserver2005 TSql新功能学习总结(数据类型篇)
- iOS App设计模式开发中对迭代器模式的使用示例
- 简单好用的ASP.NET分页类(支持AJAX、自定义文字)
- IE6中使用position导致页面变形的解决方案(js代码)
- C++快速幂与大数取模算法示例
- Windows 下noinstall方式安装 mysql 5.7.5 m15 winx64(推荐)
- 纯js实现瀑布流展现照片(自动适应窗口大小)
- Python语言的12个基础知识点小结
- Javascript拓展String方法小结
- jquery中的常用事件bind、hover、toggle等示例介绍
- 详解MySQL数据库insert和update语句
- jquery基于layui实现二级联动下拉选择(省份城市选择)
- jQuery EasyUI 的EasyLoader功能介绍
- 标题过长使用javascript按字节截取字符串
- PHP中的CMS的涵义
- 完美解决:Apache启动问题—(OS 10022)提供了一个无效的参数
- JavaScript高阶教程之“==”隐藏下的类型转换

