超级好用的jQuery圆角插件 Corner速成
jQuery Corner是一款jQuery的插件,最初由Dave Methvin开发,但后在Malsup同志的协助下,进行了一些重要的改进。现在项目放在github上,当然为了方便,本文会以附件的形式提供该插件,但要想得到最新版,请到项目的github上拿。
之所以会像变魔术一样地展现圆角及其他样式,是由于该插件为目标元素增加了一些小条块,这些小条块为背景色,所以人眼看上去出现了圆角而已,其实就是小东西遮盖了本来的直角。
看来我真不是干魔术师的料,一上来就先把老底给揭了出来。不急,我再补充一下,这个魔术的一些要求:
1、插件专为block元素编写,所以div、p等均适用;而inline的元素则没有那么幸运了,当然也不是说inline根本不能用,只是面对为span增加corner要多费点神。不过,正常人不会和span的圆角较劲吧,把span改成div得了。
2、对于插件新增的border-radius功能,IE<=8全体不支持,除了IE外全体浏览器都支持。娘的,再对自己国度IE6泛滥的现状深切鄙视一下。
OK,介绍完了基本要点。教大家如何使用,这是重点,但很简单。 第一步,构建基本HTML网页和DIV格局,并CSS。
<html>
<head>
<style type="text/css">
div{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果如下:

第二步,引入jQuery,和jQuery Corner插件。
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.corner.js"></script>
<style type="text/css">
div{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
此时,还是刚才图的效果,直角没变。
第三步,写js代码,让插件对DIV块起作用。
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.corner.js"></script>
<script type="text/javascript">
$(function(){
$("div").corner();
});
</script>
<style type="text/css">
div{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
此时,圆角就出现了。

至此,小功告成。开始拓展拔高啦。
********************************拓展************************************
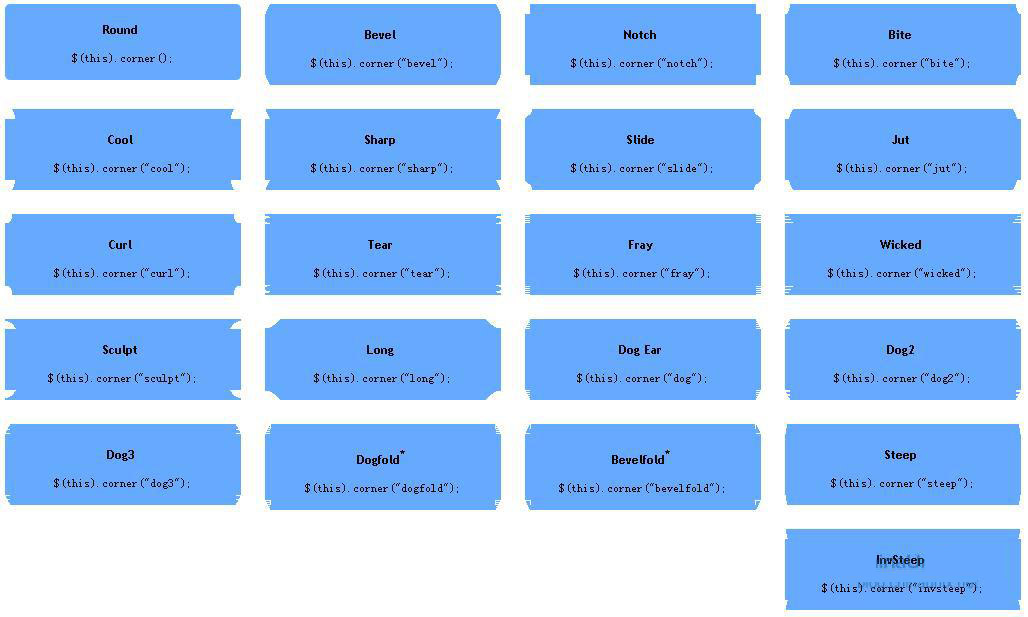
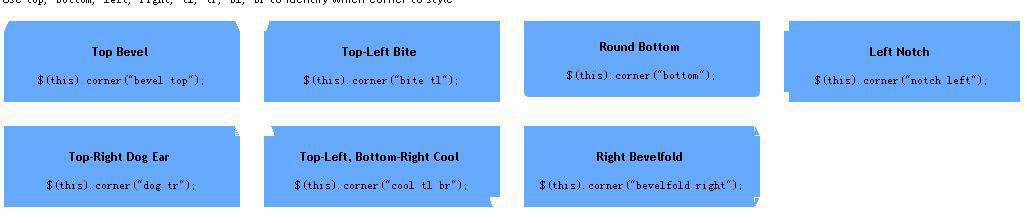
一、有多种Corner可选
如果你喜欢凹状,那么上图第一排,第三列就是好选择。先认识个单词notch,就是凹槽的意思。只需把一处代码改成:
<script type="text/javascript">
$(function(){
$("div").corner("notch");
});
</script>
就可以得到这个效果:

这里出现了明显的问题,当前在chrome下只有一个角。在IE下也不正常。滴答滴答,时间经过了近半个小时。我终于发现:
应该给有角的Div加一个父Div,否则我自己做的例子中父级为body,而插件自己还要再增加一个Div,就弄乱套了。所以我修改了最初的代码:
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.corner.js"></script>
<script type="text/javascript">
$(function(){
$("#mydiv").corner('bevel');
});
</script>
<style type="text/css">
#mydiv{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div>
<div id="mydiv"></div>
</div>
</body>
</html>
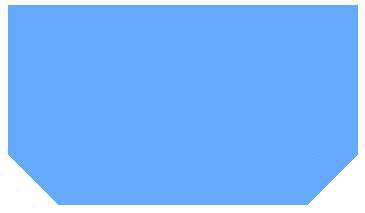
看图吧:

但有两句话需要大家注意(原文):* Fold lines are not supported in Internet Explorer for pages rendered in quirksmode.* Fold lines are only supported on top corners in Internet Explorer, unless running in IE8 standards-mode. 所以,尽量老老实实地用Corner样式吧。 二、有多种位置可选 可以使用top/bottom/left/right/tl/tr/bl/br设置corner出现的具体位置。看图:
比如对于notch而言,想为mydiv的底部增加notch效果,则改写代码如下:
$("#mydiv").corner('bevel bottom');
于是,就只有底部产生notch角了。

三、可自定义角度大小 这功能很好,填写个像素值,就能改变角度。试试吧:
$("#mydiv").corner('bevel bottom 50px');
惊奇的图像如下:

神奇吧,呵呵,还有呢。
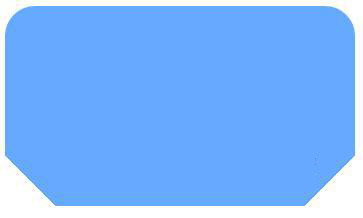
四、混搭 就刚才这个例子,把上边两个角变为圆角,而下方仍然不变。看代码:
$("#mydiv").corner('top 30px').corner('bevel bottom 50px');
没错,就是用两句corner。当然你可以完全使用四个corner把各个角都自定义。
五、边框装饰 这是亮点,感谢一个名叫Kevin Scholl的家伙提出的这个建议,不过这的确是一个非常棒的提议。看代码吧:
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.corner.js"></script>
<script type="text/javascript">
$(function(){
$("#mydiv p").corner('round 8px').parent().css('padding','8px').corner('round 14px');
});
</script>
<style type="text/css">
#mydiv{
width:360px;
background-color: #600;
}
#mydiv p{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div>
<div id="mydiv"><P></p></div>
</div>
</body>
</html>
就会这样:

这图是chrome下的效果,IE下还不一样,夜色很晚了,没时间调试深入发现问题的原因。
写的不少了,其实还有些功能样式没说,剩下的也并不常用,用到的时候大家看英文自学吧。

