Ionic实现仿通讯录点击滑动及$ionicscrolldelegate使用分析
引言
在诺亚财富项目中,使用到了通讯录,如果只是简单的查看,我个人觉得可能过于单调,于是就在查看的基础上,增加了点击滑动的效果。目的有两个:1.体验不错。2.通讯录的数据量较大,我们在点击一个模块的同时,使这个模块滑动至最上层,可视范围也会变大。
效果
点击一个模块,页面即开始向上滑动,直到这个模块至于页面最上层。
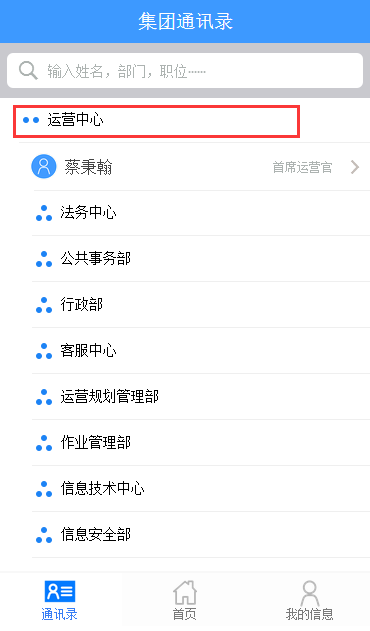
这是点击前的地方,我们点击运营中心:

点击后就会有一个滑动的动画使这个模块滑动到顶部:
 实现
实现
获取元素,动态生成id
我们在点击一个元素的同时,我们需要让程序知道我们点击了哪里,是具体到一个div,而不是我们手指点击的地方。
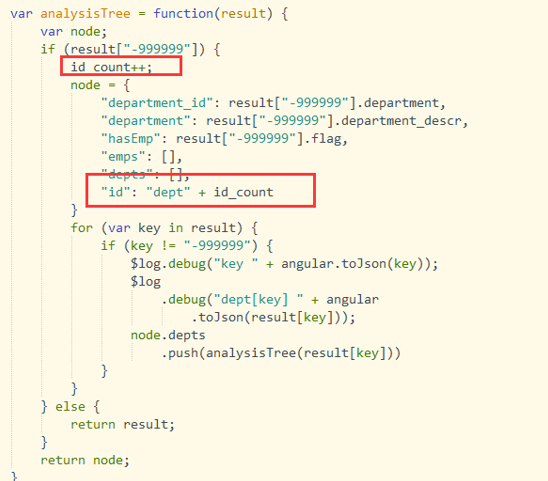
在之前的wiki中有介绍到,接口返回的数据格式是一维数组,在转成多维数组的同时需要对数据进行一次遍历,在这个时候我们就可以对各条数据加上id了:

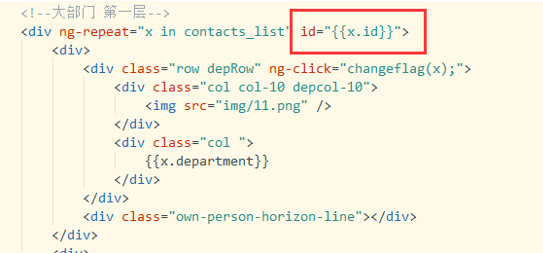
在前端页面这样绑定id
<div ng-repeat="x in contacts_list" id="{{x.id}}">
Jquery中的scrolltop

一般大家都会想到使用jquery的这个方法,
使用方法是:
$(selector).scrollTop(offset)
这样可以实现滑动,但是在使用过程中发现:点击同一个模块,不同的滑动位置点击滑动的距离也不一样,而且滑动到上层的内容就不能再滑动回去的,这与我们的需求严重不符。
并且也研究了一些其他的插件,都不能实现我们想要的效果,那就像如此强大的ionic框架,是否会给我们提供这样一个方法呢?
$ionicScrollDelegate
授权控制滚动视图(通过ion-centent和 ion-scroll指令创建)。
该方法直接被$ionicScrollDelegate服务触发,来控制所有滚动视图。用 $getByHandle方法控制特定的滚动视图。
这里包含了较多的方法,其中resize()方法将在ng-if中经常被使用到,另外
它提供了一个获取屏幕当前滚动高度的方法getPositionScroll():
getScrollPosition()
• 返回: 对象 滚动到该视图的位置,具有一下属性:
o {数值} left 从左侧到用户已滚动的距离(开始为 0)。
o {数值} top 从顶部到用户已滚动的距离 (开始为 0)。
这里我们只需要用到垂直高度,所以使用$ionicScrollDelegate. getPositionScroll().top即可获取当前滚动高度。
ScrollTo与scrollBy
这两个方法就类似于绝对路径(scrollTo)与相对位置(scrollBy)的关系。
我们获取当前点击模块的位置使用如下方法:
document.getElementById(x.id).offsetTop
这里获取的是此div距离顶部的位置,但是我们每次的需求是希望我们点击的模块滑动到屏幕的最上方,而不是整个内容的顶部,所以这里我们使用scrollBy比较好。
这样的话,每次只需要移动屏幕顶部到点击模块的距离即可,方法是:
var scroll = document.getElementById(x.id).offsetTop - $ionicScrollDelegate.getScrollPosition().top;
然后在点击的方法中调用ionic自带的scrollBy方法:
$ionicScrollDelegate.resize();
$ionicScrollDelegate.scrollBy(0,scroll,true);
至此,此功能已经实现,希望对大家有帮助。
本文所述到此结束,Ionic实现仿通讯录点击滑动及$ionicscrolldelegate使用分析已经实现了,希望对大家有所帮助。
相关推荐
-
ionic实现滑动的三种方式
在移动端受屏幕大小所限,展示内容很多的时候,就要使部分区域进行滑动.本文展示项目中所有到的几种方式,大家可以看自己的需求选择合适的滑动方式.实现滑动的基本原理,有两个容器A.B,假如A在外层,B在内层:外层的A宽度或高度固定,内层容器B宽度或者高度大于A即可实现滚动. 实现方式 1). ion-scroll 利用ionic自带的滑动指令 <ion-view view-title="Dashboard"> <ion-content class="padding
-
Ionic2开发环境搭建教程
关于网络环境:ionic开发环境不需要FQ.我这里没有设置FQ,亲测可行.但是angular2的开发环境搭建,则需要FQ网络,否则很多包会安装失败. 建议大家在搭建开发环境的时候,不要参考百度出来的各种博客,太零碎,重要的是时间久,也不一定写的对.强烈建议参考官网引导教程.http://ionicframework.com/gettingstarted/ 1.下载安装Node.js.官网地址:https://nodejs.org/en/我安装的是v7.10.0版本. 2.安装完成后通过命令行 n
-
Ionic项目中Native Camera的使用方法
本文介绍如何在ionic项目中使用设备的camera. Ionic版本:v3.2.0 / 2017-05-10 / MIT Licensed / Release Notes 1)第一步是安装ionic-native/core.所有用到Native的功能,这一步不能省.npm install @ionic-native/core --save ps:关于第一步,官方的说明是ionic-native/core是默认就包含在每一个Ionic应用里面的,注意下图中的红色矩形文字. 言外之意如果开发环境都
-
Ionic3 UI组件之Gallery Modal详解
Gallery Modal可以理解为相册的预览界面.可以显示网络图片,也可以显示base64Image. 在这个例子中,我用来实现图片的预览功能. 相机拍照,或者相册选择图片后,用缩略图组件显示缩略图,点击缩略图可以预览大图. 组件特性: 支持手势缩放 可加载网络图片,也可以加载本地图片或者base64Image 参考地址:https://github.com/nikini/ionic-gallery-modal 1)安装包: npm install ionic-gallery-modal --
-
ionic组件ion-tabs选项卡切换效果实例
介绍 ion-tabs是ionic中的选项卡组件,路由使用的是angular-ui-router.js.因此必须先掌握uiRoute. 效果图 实例代码 index.html <body ng-app="starter"> <!--ion-nav-view用来渲染模板--> <ion-nav-view></ion-nav-view> </body> tab-index.html <ion-tabs class="
-
url重写IIRF(Ionic's Isapi Rewrite Filter)手册第1/2页
说明 IIRF与ISAPI_Rewrite的规划区别只在于IIRF不需要使用转义字符\,而ISAPI_Rewrite则需要使用转义字符\. 介绍 IIRF是一款开源的重写URL过滤器,类似于Apache的URL重写,基于VC8.0(可以用Visual Studio2005或Visual C++ 2005 Express重新编译)开发.它可以运行在IIS5.0+,支持ASP,ASP.NET,PHP等许多格式.相对比ASP.NET2.0自带的URL重写,具有更好的性能和许多我们所需要特性,重要的一点
-
ionic实现可滑动的tab选项卡切换效果
利用ionic的slide-box组件实现可滑动的tab,主要是监听tab点击以及slide页面滑动的事件,做相应的处理,用ng-repeat循环,优化.简略了代码,有需要的同学可以看看. 先来张效果图: 用到的css代码: .tab_default{ border-bottom:solid 1px #F2F2F2; padding:6px 0; } .tab_select{ border-bottom:solid 1px #3E89F5; box-shadow:0 -3px 8px #C1D3
-
Ionic实现仿通讯录点击滑动及$ionicscrolldelegate使用分析
引言 在诺亚财富项目中,使用到了通讯录,如果只是简单的查看,我个人觉得可能过于单调,于是就在查看的基础上,增加了点击滑动的效果.目的有两个:1.体验不错.2.通讯录的数据量较大,我们在点击一个模块的同时,使这个模块滑动至最上层,可视范围也会变大. 效果 点击一个模块,页面即开始向上滑动,直到这个模块至于页面最上层. 这是点击前的地方,我们点击运营中心: 点击后就会有一个滑动的动画使这个模块滑动到顶部: 实现 获取元素,动态生成id 我们在点击一个元素的同时,我们需要让程序知道我们点击了哪里,是具
-
Android实现仿通讯录侧边栏滑动SiderBar效果代码
本文实例讲述了Android实现仿通讯录侧边栏滑动SiderBar效果代码.分享给大家供大家参考,具体如下: 之前看到某些应用的侧边栏做得不错,想想自己也弄一个出来,现在分享出来,当然里面还有不足的地方,请大家多多包涵. 先上图: 具体实现的代码如下: package com.freesonfish.listview_index; import android.content.Context; import android.graphics.Canvas; import android.grap
-
微信小程序仿通讯录功能
本文实例为大家分享了微信小程序实现通讯录功能的具体代码,供大家参考,具体内容如下 微信小程序模仿通讯录功能需要用到scroll-view标签 思路:首先需要获取到你所需要展示的数据样式的高度(这就需要用到微信给我们提供的一个API来完成了,因为小程序是没有DOM树结构的,这个可以去看我的前一篇里面有详细的记载怎么获取想要的元素的宽高.),然后组合成一个高度数组(便于后面根据这个数组进行判断),再获取滚动距离,用这两个比较判断之后就可以得出滚动的时候右边选中的字母了,然后再利用scroll-vie
-
微信小程序实战之仿android fragment可滑动底部导航栏(4)
底部3-5个选项的底部导航栏,目前在移动端上是主流布局之一,因此腾讯官方特地做了,可以通过设置,就可以做出了一个底部的导航栏. 相关教程:微信小程序教程系列之设置标题栏和导航栏(7) 但是通过设置的这个底部的导航栏,功能上比较固定,它必须要设置与它对应的一个页面,而且并不能滑动. 在业务上,有时候会比较限制,并不能完全满足所需. 又例如早前有人拿着UI稿问我,这种广告轮播图的样式,在小程序能不能实现呢? 我当时没有想了下,还不是很确定,因为小程序的轮播图的那几个小点点实在比较普通,样式单一. 因
-
Android仿微信底部按钮滑动变色
Android仿微信底部按钮滑动变色,这里只针对使用Fragment为Tab页的滑动操作,进行简单的变色讲解. 首先说下OnPageChangeListener这个监听 //这个监听有三个方法 public abstract void onPageScrollStateChanged (int state) public abstract void onPageScrolled (int position, float positionOffset, int positionOffsetPixe
-
Android开发实现仿QQ消息SwipeMenuListView滑动删除置顶功能【附源码下载】
本文实例讲述了Android开发实现仿QQ消息SwipeMenuListView滑动删除置顶功能.分享给大家供大家参考,具体如下: 一.先来效果图 二.实现步骤: 1. 在项目build.gradle里面添加包 compile 'com.baoyz.swipemenulistview:library:1.3.0' 2. xml布局文件 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
jquery实现仿Flash的横向滑动菜单效果代码
本文实例讲述了jquery实现仿Flash的横向滑动菜单效果代码.分享给大家供大家参考.具体如下: 这是一个仿Flash的jquery滑动菜单,横向,延时效果明显,如果觉得延时太长的话,自己可以修改参数,通过这个菜单主要是想向大家掌握一些jQuery生成动画的技巧,同时这也是jquery强大功能的体现. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/jquery-f-flash-style-move-menu-codes/ 具体代码如下: <!
-
js实现做通讯录的索引滑动显示效果和滑动显示锚点效果
只做实现..完全没考虑性能优化.所以我实现了以后特别卡. 第一个是在通讯录右边的索引条上进行滑动,滑动到相应字母就跳转到相应字母的锚点上. 思路:监听touchmove事件,获取clientX和clientY,传入到elementFromPoint,然后获取到元素以后执行click()即可. 这里会有个问题,就是如果你的页面中有遮罩层这一类的顶层元素的话,请将其pointer-events:none,就算这个元素的display:none;也没用,实践出真知.可以去试下. index为索引div
-
js实现仿网易点击弹出提示同时背景变暗效果
本文实例讲述了js实现仿网易点击弹出提示同时背景变暗效果.分享给大家供大家参考.具体如下: 这里仿网易点击弹出提示,背景变暗提示层效果,圆角,美观简洁,代码稍嫌多. 运行效果如下图所示: 在线演示地址如下: http://demo.jb51.net/js/2015/js-sina-dialog-bgcolor-codes/ 具体代码如下: <html> <head> <title>点击弹出提示,背景变暗</title> <script> func
-
Android仿淘宝view滑动至屏幕顶部会一直停留在顶部的位置
在刚刚完成的项目中,在一个页面中,用户体验师提出引用户操作的入住按钮要一直保留在页面当中,不管页面能滚动多长都得停留在页面的可视区域.最终实现效果如下图所示: 如图中的红色框中的view始终会停留在页面中,如果滑动至页面的顶部,会一直保留在顶部. 下面来说下具体的实现思路: 思路:其实整个页面当中一共有两个视觉效果一样的View,通过滑动的位置来进行View的隐藏和显示来达到这种效果.整个页面的在上下滑动的过程中可以总结为两个状态,状态A(如图1所示),view2在可视区域内时,view1不
随机推荐
- 好用的Python编辑器WingIDE的使用经验总结
- Python 搭建Web站点之Web服务器网关接口
- jQuery自适应轮播图插件Swiper用法示例
- 学习JavaScript编程语言的8张思维导图分享
- PHP随手笔记整理之PHP脚本和JAVA连接mysql数据库
- MusicGet 类
- js简单判断移动端系统的方法
- 将Oracle数据库中的数据写入Excel
- MongoDB快速入门笔记(七)MongoDB的用户管理操作
- 一个查看MSSQLServer数据库空间使用情况的存储过程 SpaceUsed
- jquery slibings选取同级其他元素的实现代码
- jQuery 选择表格(table)里的行和列及改变简单样式
- Python常用库推荐
- 浅谈JavaScript中的分支结构
- 详解CentOS6.8 安装FTP及添加用户
- Android类FileDownloadList分析
- ios触屏事件指南
- 在ASP.NET 2.0中操作数据之四十五:DataList和Repeater里的自定义Button
- 用tensorflow实现弹性网络回归算法
- java编写属于自己的线程池

