jq实现左侧显示图片右侧文字滑动切换效果
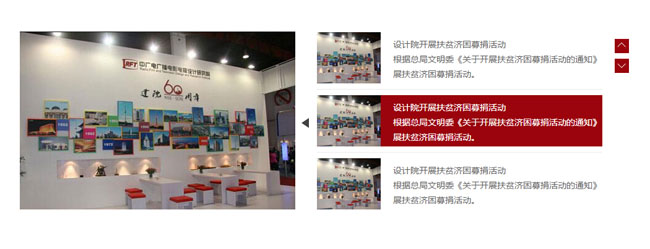
分享一款jQuery左侧图片右侧文字滑动切换代码。这是一款基于jQuery实现的列表图片控制图片滑动切换代码。效果图如下:
下面给大家分享下基于jq实现左侧显示图片右侧文字滑动切换效果,用div+css布置表单借用jq实现特效,具体不多说了,请看下面代码。
html代码:
<div class="index-new w1200 mt30">
<div class="indexadd mt50 mb60">
<div id="banners" class="ui-banner">
<ul class="ui-banner-slides">
<li><a href=""><img src="images/simgd.jpg" alt="NEW! Get Heart Smart With Essential Omega III" title="NEW! Get Heart Smart With Essential Omega III" /></a></li>
<li><a href=""><img src="images/simgd.jpg" alt="NEW! Support Your Skin on a Cellular Level" title="NEW! Support Your Skin on a Cellular Level" /></a></li>
<li><a href=""><img src="images/simgd.jpg" alt="NEW! Indulge in Luxury With Royal Spa" title="NEW! Indulge in Luxury With Royal Spa" /></a></li>
<li><a href=""><img src="images/simgd.jpg" alt="NEW! Get paid to shop with Cashback" title="NEW! Get paid to shop with Cashback" /></a></li>
<li><a href=""><img src="images/simgd.jpg" alt="NEW! Radiation Protection at its Best" title="NEW! Radiation Protection at its Best" /></a></li>
<li><a href=""><img src="images/simgd.jpg" alt="Unleash the Power of Isotonix Today" title="Unleash the Power of Isotonix Today" /></a></li>
<li><a href=""><img src="images/simgd.jpg" alt="Motives is Changing the Face of UK Beauty" title="Motives is Changing the Face of UK Beauty" /></a></li>
<li><a href=""><img src="images/simgd.jpg" alt="Get a Taste of Spring" title="Get a Taste of Spring" /></a></li>
<li><a href=""><img src="images/simgd.jpg" alt="Try Isotonix OPC-3 Today for Better Health" title="Try Isotonix OPC-3 Today for Better Health" /></a></li>
<li><a href=""><img src="images/simgd.jpg" alt="Feel like a princess with Royal Spa" title="Feel like a princess with Royal Spa" /></a></li>
<li><a href=""><img src="images/simgd.jpg" alt="Stay energised with Isotonix for the Queen's Jubilee" title="Stay energised with Isotonix for the Queen's Jubilee" /></a></li>
<li><a href=""><img src="images/simgd.jpg" alt="WorldStores - Top Brands Delivered Next Day" title="WorldStores - Top Brands Delivered Next Day" /></a></li>
</ul><!--ui-banner-slides end-->
<ul class="ui-banner-slogans">
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
</ul><!--ui-banner-slogans end-->
</div>
</div>
</div>
展示效果图:

以上就是本文的全部内容,希望大家喜欢。
赞 (0)

