js判断一个对象是否在一个对象数组中(场景分析)
目录
- 场景:
- 第一个场景解法:如果数组中已经存在,就不能添加
- 小结:
- 第二个场景解法: 对象数组去重
场景:
有一个对象数组,如:
var arr = [{"appName":"小何","appId":"1"},{"appName":"小王","appId":"2"}]
一般来说,常见的场景有两个:
第一个是,比如鼠标点击按钮,往数组里push()一个对象,如果数组中已经存在了,那么就得提示不能添加。
第二个是,push()之后做去重处理,既对象数组去重。
第一个场景解法:如果数组中已经存在,就不能添加
使用includes()方法,意为存在,存在返回true,不存在返回false,重点是要结合JSON.stringify()序列化为字符串后再判断,以下是示例代码:
var arr = [{"appName":"小何","appId":"1"},{"appName":"小王","appId":"2"}]
var obj = {"appName":"小王","appId":"2"}
//如果数组arr中不存在字符串JSON.stringify(obj),那就可以添加,反之,则不添加
if(JSON.stringify(arr).includes(JSON.stringify(obj)) === false){
console.log('不存在')
arr.push(obj)
}else{
console.log('已存在')
}
小结:
es6新增的includes()方法很强大,字符串,数组,对象均可使用,返回一个布尔值,比之前常用的indexof()语义化更强,且includes()的性能不错!
第二个场景解法: 对象数组去重
我理解的对象数组去重是这样的:
就是他们的属性和值都得一样,且他们的长度也是一样的。
也就是说,key和value都得一样才行,而且不能多不能少。
试着手写了一下,嵌套了好几层循环,性能不好,直接一步到位,以下是我的最优解:
lodash是前端常用的JS方法库,就是将很多方法封装起来,方便使用。
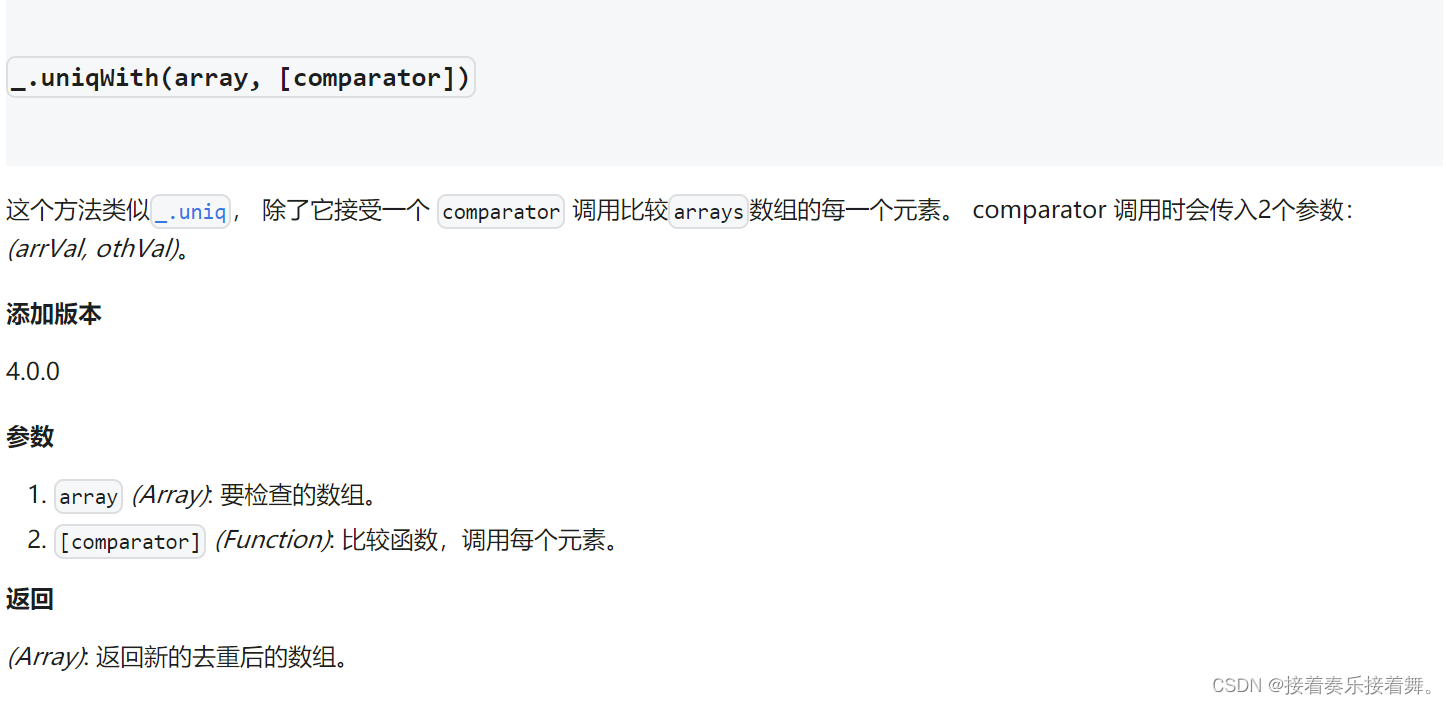
使用lodash的
_.uniqWith()方法,结合_.isEqual比较函数,即可较为完美的解决问题。
需要注意的是,_.isEqual()方法也是非常强大的,作用是比较两个对象是否相等,这个方法非常实用,我经常用它,他是深层递归的,推荐。

代码示例:
var objects = [{ 'x': 1, 'y': 2 }, { 'x': 2, 'y': 1 }, { 'x': 1, 'y': 2 }];
_.uniqWith(objects, _.isEqual);
// => [{ 'x': 1, 'y': 2 }, { 'x': 2, 'y': 1 }]
到此这篇关于js判断一个对象是否在一个对象数组中的文章就介绍到这了,更多相关js判断一个对象在一个对象数组中内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
js 定义对象数组(结合)多维数组方法
在php中定义数组很简单,但是在js中如果搞成字符为下标会出错,所以结合对象来搞 var top_ = { 'index':'首页', 'user':'用户', 'tree':'模块树' } ; var all_list = [ { "index": [ {'name':'网站栏目管理','url':'1.html'}, {'name':'网站栏目管理2','url':'2.html'} ] }, { "user": [ {'name':'用户管理','url':'
-
js对象数组和对象的使用实例详解
数组 var arr = new Array(); //或者 var arr = []; //或者 var arr = [{index:'0'},{address:'1'}]; var obj_1 = { index:'1', index:'2'}; var obj_2 = { index:'3', index:'3'}; arr.push(obj_1,obj_2); //添加 var pop_data = arr.pop(); //删除并返回数组的最后一个元素. //遍历 for(var i=
-
js 根据对象数组中的属性进行排序实现代码
这篇文章主要介绍了js 根据对象数组中的属性进行排序实现代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 代码如下 var arr = [ {name:'a',age:9}, {name:'b',age:12}, {name:'c',age:8} ]; arr.sort((a,b)=>{ return a.age - b.age }); function compare(property){ return function(a,b){ var
-
javascript如何定义对象数组
问题如下,已经完成单个对象的简单应用,希望定义一个数组,能包含多个student. 复制代码 代码如下: var student = new Object(); student.name = "Lanny"; student.age = "25"; student.location = "China"; var json = JSON.stringify(student); 方法一: 复制代码 代码如下: var students = []; s
-
JS对象数组去重的3种方法示例及对比
目录 一.去重前后数据对比 二.使用方法 1.使用filter和Map 2.使用reduce 3.使用for循环 三.2400条数据,三种方法处理时间对比 总结 一.去重前后数据对比 // 原数据是这样的 // 去重后数据是这样的 [{ [{ "goodsId": "1", "goodsId": "1", "quota": 12, "quota": 12, "skuId&quo
-
js对象数组按属性快速排序
按所推荐的程序在IE下跑了下,的确,排序耗时很小. 复制代码 代码如下: <script> /* * 洗牌 */ function getRandomPlayCard(m){ var array1=new Array(m); for(var i=0;i<m;i++){ var rnd=Math.floor(Math.random()*(i+0.99999)) array1[i]=array1[rnd]; array1[rnd]=i; } return array1; }; /* * 快速
-
js判断一个对象是否在一个对象数组中(场景分析)
目录 场景: 第一个场景解法:如果数组中已经存在,就不能添加 小结: 第二个场景解法: 对象数组去重 场景: 有一个对象数组,如: var arr = [{"appName":"小何","appId":"1"},{"appName":"小王","appId":"2"}] 一般来说,常见的场景有两个: 第一个是,比如鼠标点击按钮,往数组里push()
-
javascript中判断一个值是否在数组中并没有直接使用
在JS中要判断一个值是否在数组中并没有函数直接使用,如PHP中就有in_array()这个函数.但我们可以写一个类似in_array()函数来判断是一个值否在函数中 例1 复制代码 代码如下: /* * * 判断在数组中是否含有给定的一个变量值 * 参数: * needle:需要查询的值 * haystack:被查询的数组 * 在haystack中查询needle是否存在,如果找到返回true,否则返回false. * 此函数只能对字符和数字有效 * */ function findnum(){
-
JS对象数组中如何匹配某个属性值
目录 对象数组中匹配某个属性值 对象数组取出对象属性值完全一样的项 对象数组中匹配某个属性值 如果有一个js对象数组,一个变量如下 var a = [ { 'id' : 2, 'name' : 'xxxx', }, { 'id' : 3, 'name' : 'bbbbb', }, ]; var b = 3; 我想要查询 变量b,是否在数组a的id值中,如果在,返回true:不在,返回false 写法如
-
JS实现根据指定值删除数组中的元素操作示例
本文实例讲述了JS实现根据指定值删除数组中的元素操作.分享给大家供大家参考,具体如下: 解决问题: 1 .JS判断元素是否在数组内 2. JS根据指定值删除数组中的元素 要点:相当于jquery 的 $.inArray() 这个方法 原生js 如果想删除数组,有一个函数 splice() ~~ 删除元素,并向数组添加新元素. 这个货 是根据数组内的下标 也就是索引来 删除元素的比如: var arrList = ['a','b','c','d']; arrList.splice(2,1);
-
jQuery简单判断值是否存在于数组中的方法示例
本文实例讲述了jQuery简单判断值是否存在于数组中的方法.分享给大家供大家参考,具体如下: <!DOCTYPE> <html> <head> <title>jquery判断值是否存在于数组中</title> <meta charset="utf-8"> </head> <body> <script src="http://libs.baidu.com/jquery/2.0.
-
JS判断是否为JSON对象及是否存在某字段的方法(推荐)
实例如下: $.ajax({ type: 'POST', url: url, success(function(data){ //判断是否为JSON对象 if(typeof(data) == "object" && Object.prototype.toString.call(data).toLowerCase() == "[object object]" && !data.length){ alert("is JSON 0
-
js每隔两秒输出数组中的一项(实例)
实例如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery/2.0.0/jquery.min.js"></script> </head> <body> <div i
-
JavaScript判断变量名是否存在数组中的实例
直接上代码: JavaScript代码: var array=[{name:"张珊",sex:"男"}]; console.log(array); if(array[0].name){ console.log('name');//返回name } if(array[0].size){ console.log('size') }else{ console.log('no size');//返回no size } 打印结果: 以上这篇JavaScript判断变量名是否存
-
js删除对象/数组中null、undefined、空对象及空数组方法示例
这两天在项目中遇到后台需要传的数据为不能有null,不能有空值,而这个数据又是一个庞大的对象,对组集合,所以写了个方法来解决这个问题.为了兼具所有的种类类型,封装了方法,代码如下: let obj = { a: { a_1: 'qwe', a_2: undefined, a_3: function (a, b) { return a + b; }, a_4: { a_4_1: 'qwe', a_4_2: undefined, a_4_3: function (a, b) { return a +
随机推荐
- 详解JAVA类加载机制(推荐)
- Java中对话框的弹出方法
- iOS开发网络编程之断点续传
- DISCUZ在win2003环境下 Unable to access ./include/common.inc.php in... 的问题终极解决方案
- python实现模拟按键,自动翻页看u17漫画
- C#键盘输入回车键实现点击按钮效果的方法
- c#初学简单程序实例代码介绍
- 通过SQL语句直接把表导出为XML格式
- jQuery中andSelf()方法用法实例
- 用javascript实现读取txt文档的脚本
- js兼容的placeholder属性详解
- java实现字符串转String数组的方法示例
- Java数据结构之图(动力节点Java学院整理)
- C#四舍五入(函数)用法实例
- Android实现在一个activity中添加多个listview的方法
- 微信小程序外卖选购页实现切换分类与数量加减功能案例
- jquery操作select常见方法大全【7种情况】
- python写入数据到csv或xlsx文件的3种方法
- Electron 调用命令行(cmd)
- JS设计模式之策略模式概念与用法分析

