Webstorm开发工具使用教程详解
Webstorm使用教程详解,供大家参考,具体内容如下
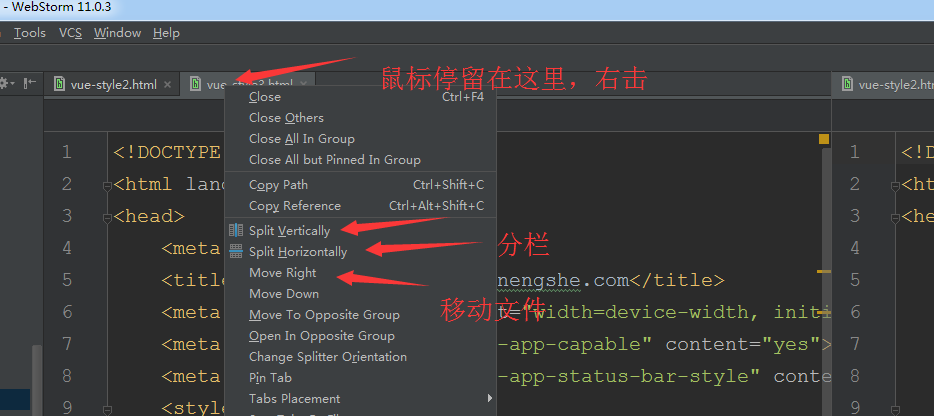
Webstorm垂直分栏、左右分栏
Webstorm 主题、背景、颜色等设置的导入导出
使用WebStorm开发web前端 网页中文乱码问题的解决方案
★★★ 特别推荐:最新WebStorm2020.2注册码永久激活(激活到2089年)
Webstorm 主题、背景、颜色等设置的导入导出
1、导出设置



2、导入设置

Webstorm垂直分栏,在需要分栏的文件上右击,选着垂直拆分。就可以拖动,形成左右分栏

使用WebStorm开发web前端 网页中文乱码问题的解决方案
试了很多种解决网页显示中文乱码问题的方式,最后发现统一更改编码格式的方法才是正确有效而且一劳永逸的。
具体方法:file -----> settings 搜索encoding
在fileencoding下,将IDE Encoding,Project Encoding和下面的Default Encoding for properties file都更改为utf-8。
这样,之后每次新建的文件都会默认为编码格式为utf-8,不需要再在每个文件或者每个对文件的引用中添加charset=“utf-8”。
至于在统一更改编码格式之前编写的文件,如果在网页上显示是乱码,证明它之前的编码格式不是utf-8,需要将其内容复制出来后,将文件删除,再新建一个文件,再把内容粘贴到新建的文件中。这样,该文件的编码格式也就更改了。如果在webstorm中都显示为乱码的话,那只能在新建之后手动重新把中文写一遍。
建议:在统一更改编码格式之前先把有中文的内容复制到别的地方保存一下,方便新建的时候直接粘贴。

让webstorm兼容ES6语法

推荐:最新WebStorm2020.2注册码永久激活(激活到2089年)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
WebStorm 2019.2安装配置方法图文教程(激活注册)
前言:众所周知WebStorm 是jetbrains公司旗下一款JavaScript 开发工具.目前已经被广大中国JS开发者誉为"Web前端开发神器"."最强大的HTML5编辑器"."最智能的JavaScript IDE"等.与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能--反正用着爽就行. ★★★ 特别推荐:最新WebStorm2020.2注册码永久激活(激活到2089年) WebStorm下载 官网地址
-
WebStorm安装配置方法图文教程
本文为大家分享了WebStorm安装配置方法图文教程,供大家参考 ★★★ 特别推荐:最新WebStorm2020.2注册码永久激活(激活到2089年) 一.简介 WebStorm 是jetbrains公司旗下一款JavaScript 开发工具.被广大中国JS开发者誉为"Web前端开发神器"."最强大的HTML5编辑器"."最智能的JavaScript IDE"等. 二.安装 官网地址:http://www.jetbrains.com/websto
-
Webstorm开发工具使用教程详解
Webstorm使用教程详解,供大家参考,具体内容如下 Webstorm垂直分栏.左右分栏 Webstorm 主题.背景.颜色等设置的导入导出 使用WebStorm开发web前端 网页中文乱码问题的解决方案 ★★★ 特别推荐:最新WebStorm2020.2注册码永久激活(激活到2089年) Webstorm 主题.背景.颜色等设置的导入导出 1.导出设置 2.导入设置 Webstorm垂直分栏,在需要分栏的文件上右击,选着垂直拆分.就可以拖动,形成左右分栏 使用WebStorm开发web前端
-
使用VScode搭建ROS开发环境的教程详解
俗话说"工欲善其事必先利其器",之前在Ubuntu上运行的ROS项目都是用vim或者gedit编写和修改代码,然后在终端编译运行,很不方便,函数跳转查看都没办法实现.所以今天我决定找一个方便的开发工具,也就是找一个像Windows上的VS那样的集成开发工具(IDE),ROS官网上有一个不同IDE的对比文章,网址在这里 我选择使用VScode.下载安装好VScode后,在扩展栏安装C/C++,CMake,CMake Tools,Code Runner,ROS(deprecated),Chinese
-
使用IntelliJ IDEA 配置安卓(Android)开发环境的教程详解(新手必看)
上移动端的测试课,老师和同学们用的都是eclipse, 只有我一个人用的是idea(用了两款软件之后觉得IDEA更好),真的太难了,配置环境就只有一个人孤军奋战了,自己选择的路,爬都要爬完,害! 有大佬推荐我用Android studio,去了解了一下,这个软件也不错,考虑到已经用了IDEA那就用吧. 操作环境和基本配置 操作环境:Win 10 基本环境配置:Java 1.8 基本工具:IDEA(自行下载安装购买,支持正版!) 一.jdk的下载安装与配置 1.1下载安装 jdk的官网下载
-
Android Studio开发环境搭建教程详解
对于移动端这块,笔者之前一直都是进行iOS开发的,也从来没用过Java.但是因为进入了Google Android全国大学生移动互联网创新挑战赛(进入官网)的总决赛(笔者"西部计算机教育提升计划"的项目被直接推荐进入决赛),这个比赛要求一定要提交apk程序,所以我不得不赶紧学习一下Android开发了. 下面就对自己学习的过程做一个记录. 一.安装Android Studio 笔者用的计算机配置如下: Mac下安装Android Studio应该更简单一些,只需要下载一个Android
-
Vue安装浏览器开发工具的步骤详解
开发vue时,浏览器有一个好的开发调试工具能让开发事半功倍,磨刀不误砍柴工. 步骤 1.下载工具 地址: https://github.com/vuejs/vue-devtools 2.安装依赖 cmd进入vue-devtools文件夹,安装相关依赖,依次执行npm install,再执行npm run build. 3.修改配置 打开shells>chrome>src>manifest.json,修改"persistent":false为true. 4.浏览器安装
-
Python后台开发Django的教程详解(启动)
Django版本为:2.1.7 Python的web框架,MTV思想 MVC Model(模板文件,数据库操作) view(视图模板文件 )controller(业务处理) MTV Model(模板文件,数据库操作) template(视图模板文件) view(业务处理) 安装及访问 安装 pip3 install django 创建目录 如win:在需要创建目录的文件夹按住shift+鼠标右键打开命令行,创建dongjg工程目录 C:\Users\东东\AppData\Local\Pro
-
android studio 3.4配置Android -jni 开发基础的教程详解
首先下载配置android studio ndk 1.打开sdkManager下载CMake和LLDB 2.配置ndk 项目新建 项目建立完毕后,工程目录如下,cpp文件夹是系统自动生成的 3.自定义 navite方法 接下来开始写自定义的一个native方法,新建一个Hello.java文件,里面写一个add求和的native方法,如下 生成c++头文件 然后在windows控制台Terminal进入hello.java所在的目录执行javac hello.java,如下 执行完毕后hello
-
visual studio code 配置C++开发环境的教程详解 (windows 开发环境)
0 引言 最近帮GF(不幸变成ex了)配置C++开发环境,一开始想给她装个visual studio13完事,但是一想到自己安装以及使用时的诸多麻烦,就有点退却,觉得没有这个必要.正好了解到vscode大行其道,决定按照官网指示配置一版.由于本人非计算机科班出身,对编译原理了解不多,在配置环境的时候遇到了一些麻烦,参照网上的诸多教程,最后发现还是官网比较靠谱,所以结合自己配置的教训,写个帖子,希望能够帮到大家. 1 下载安装vscode 下载网址链接如下. https://code.visual
-
docker在win10家庭版下构建laravel开发环境的教程详解
操作系统: win10 家庭版 安装docker: 官网下载的docker无法安装成功,提示操作系统版本问题~~~~ 所以直接下载了阿里提供的docker安装包: http://mirrors.aliyun.com/doc ... 社区版是-ce后缀的 阿里镜像加速 首先登录阿里云 查找容器镜像服务 win10找到C:Users用户.dockermachinemachinesdefault底下有个config.json文件,在属性RegistryMirror添加加速器地址,docker虚拟机重启
-
使用Mybatis的PageHelper分页工具的教程详解
1.导入相关的jar包 在pom.xm中加入 <!-- https://mvnrepository.com/artifact/com.github.pagehelper/pagehelper --> <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>5.1.10</ver
随机推荐
- 在 Angular 中使用Chart.js 和 ng2-charts的示例代码
- 简单谈谈Linux内核定时器
- jQuery动态添加.active 实现导航效果代码思路详解
- javascript针对DOM的应用分析(五)
- Java排序算法总结之冒泡排序
- Oracle中的Connect/session和process的区别及关系介绍
- Xtrabackup使用指南 InnoDB数据备份工具
- Array.prototype.slice 使用扩展
- window.js 主要包含了页面的一些操作
- sql server 2005因架构无法删除用户错误15138的解决方法
- jQuery自定义动画函数实例详解(附demo源码)
- 函数式 JavaScript(一)简介
- Android PickerView滚动选择器的使用方法
- Android编程闹钟设置方法详解
- PHP获取表单数据与HTML嵌入PHP脚本的实现
- Android开发实现Fragment监听返回键事件功能的方法
- Pycharm配置远程调试的方法步骤
- 微信小程序云开发之云函数详解
- JavaScript命名空间模式实例详解
- Vue filter格式化时间戳时间成标准日期格式的方法

