SonarQube实现自动化代码扫描的安装及使用集成方式
目录
- 1、安装Findbugs插件
- 2、IDEA集成
- 3、Gitlab集成
- 4、Jenkins集成
1、安装Findbugs插件
Sonar有自己的默认的扫描规则,可通过安装Findbugs插件,来提升代码漏洞扫描能力。
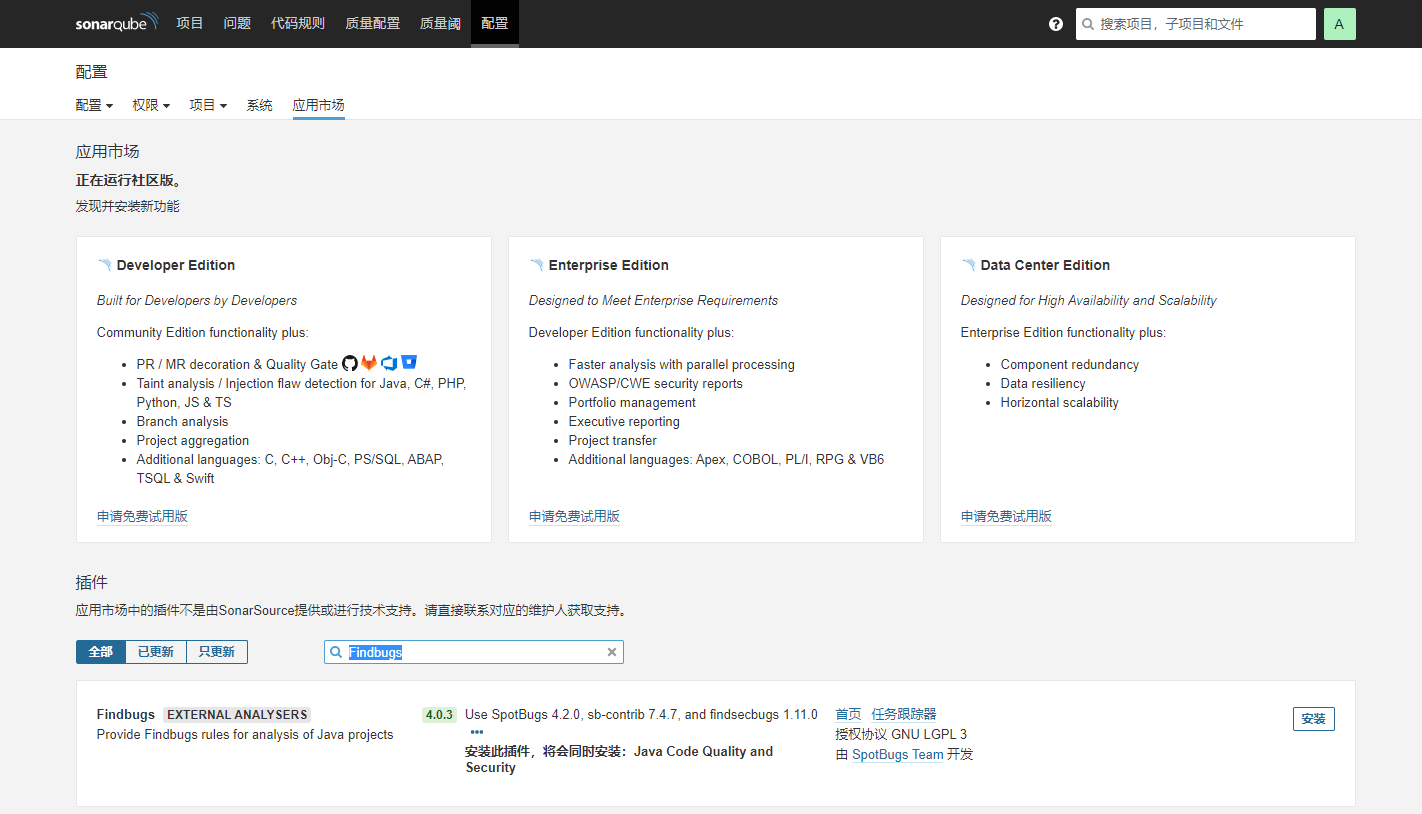
(1)进入配置-->应用市场,搜索Findbugs,点击安装即可。

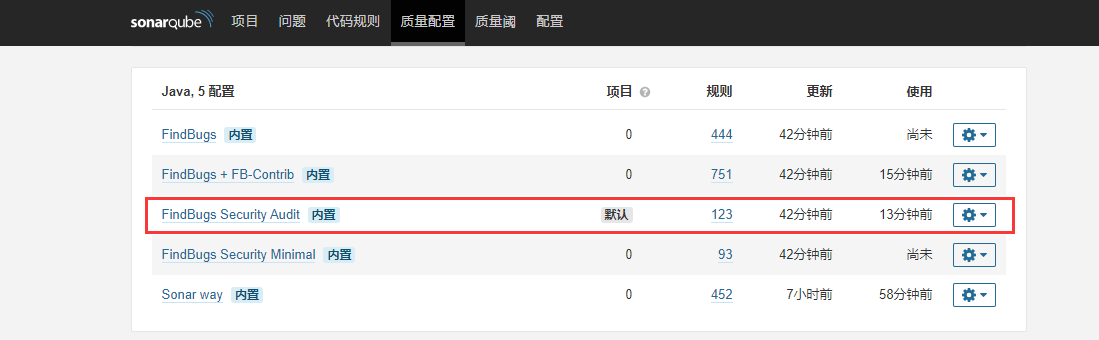
在质量配置中,设置FindBugs Security Audit为默认。

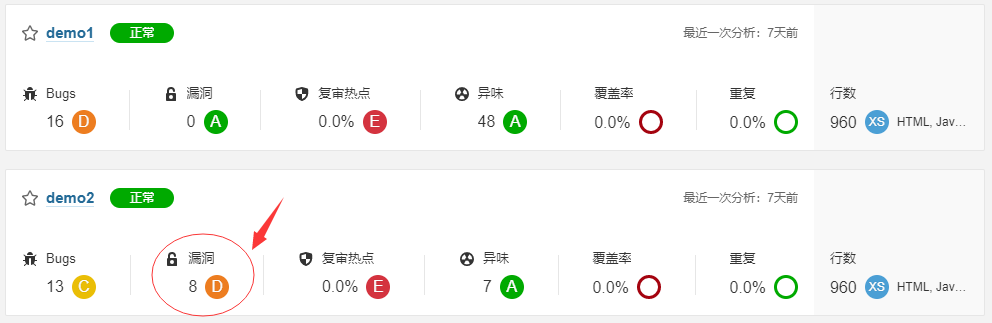
(2)扫描效果测试
默认的扫描规则与设置FindBugs Security Audit的对比:

2、IDEA集成
通过IDEA集成Sonar,实现开发过程中就可以自动检测代码中存在的安全问题。
(1)在线安装
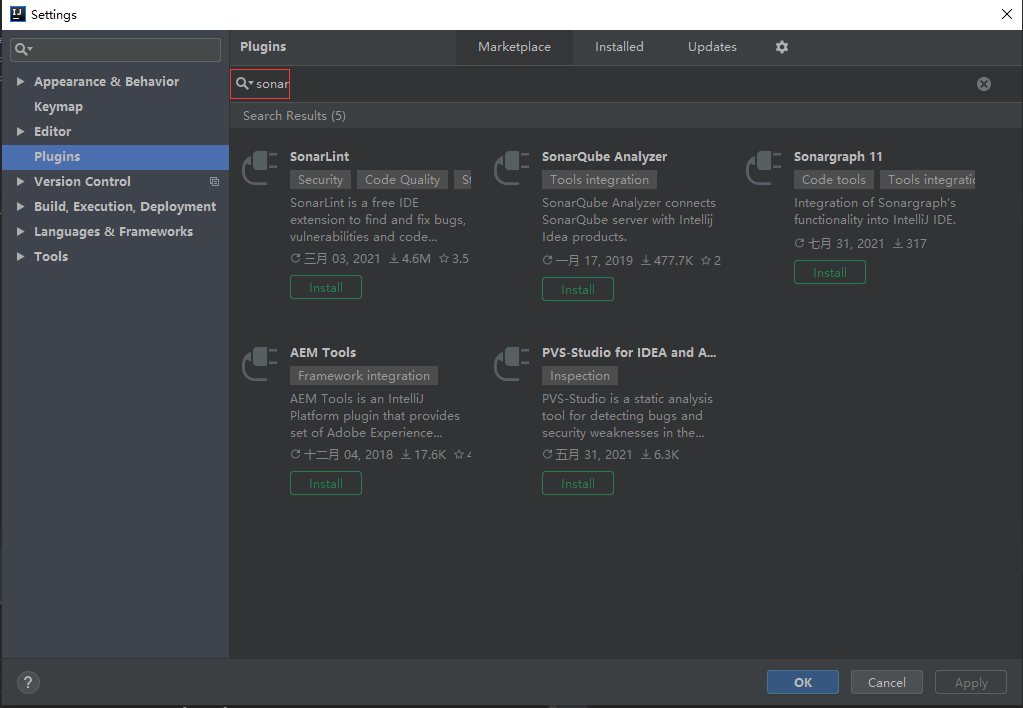
打开IDEA菜单,File → Settings → Plugins,搜索sonar插件,选择SonarLint进行Install,重启IDEA即可。

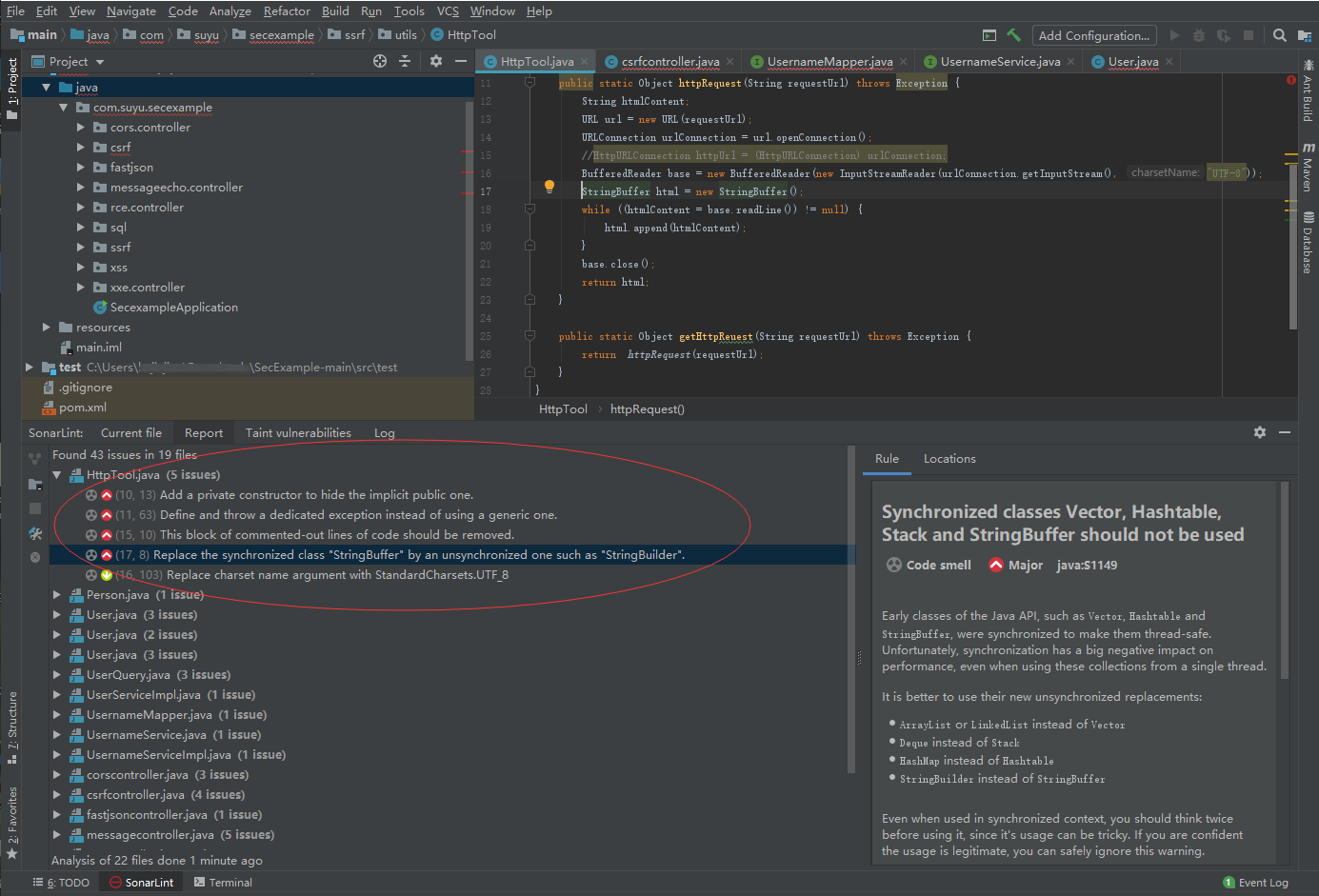
(2)基本使用
在IDEA中安装SonarLint插件,实现自动检测项目文件分析或者对整个项目进行分析。

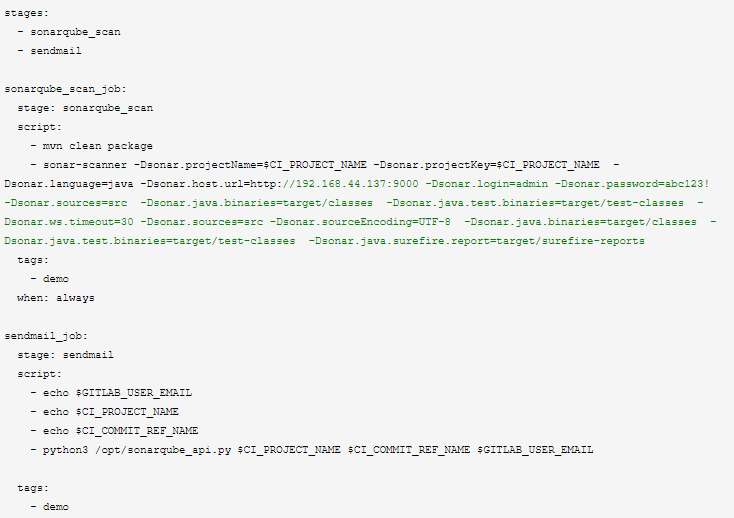
3、Gitlab集成
通过Gitlab集成Sonar,就可以实现提交代码后自动邮件反馈扫描结果。
(1)在项目根目录编写.gitlab-ci.yml文件,通过GitLab-Runner实现Gitlab与Sonarqube集成。

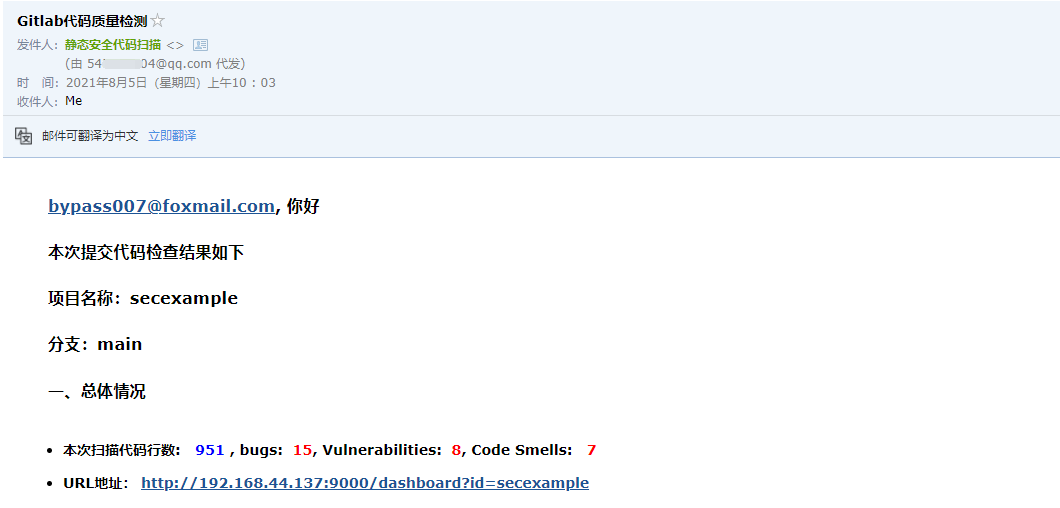
(2)当提交代码的时候,自动检测代码并发送报告给提交者。

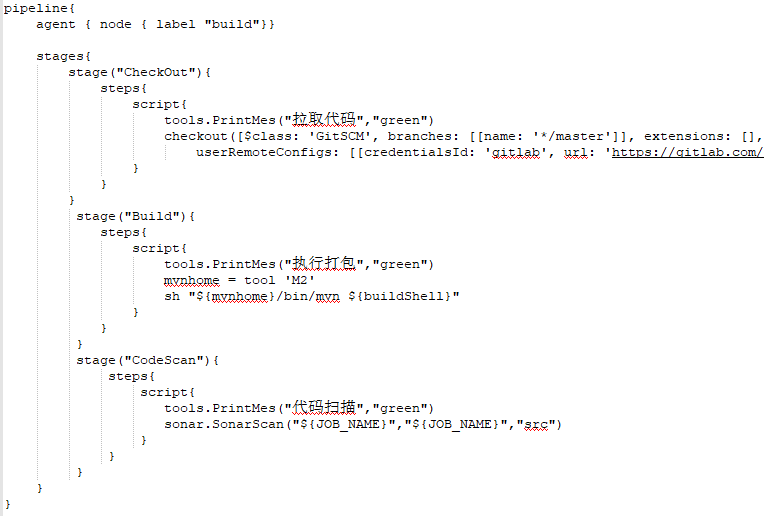
4、Jenkins集成
通过Jenkins集成Sonar,就可以实现在流水线做自动化持续代码扫描。
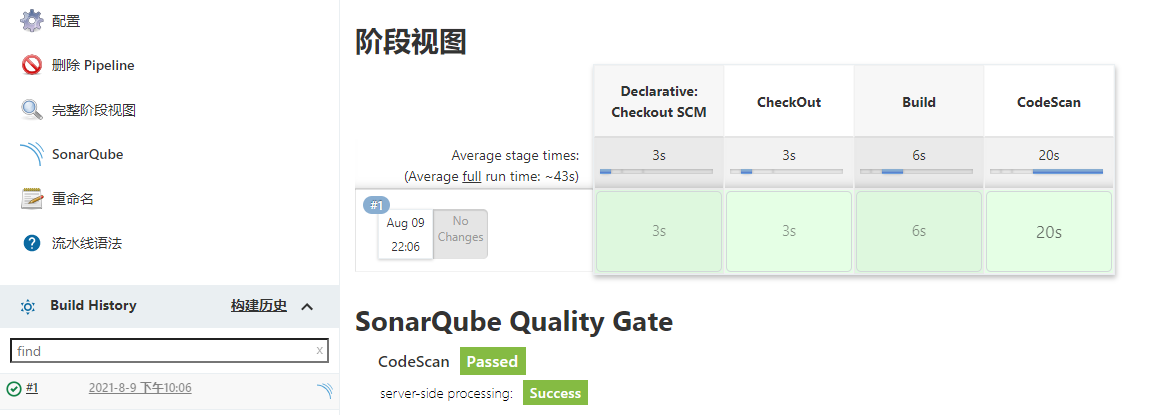
(1)在Jenkins中,使用Pipeline流水线,拉取代码、执行打包、代码扫描。

(2)流水线构建成功。

以上就是SonarQube实现自动化代码扫描安装集成使用详解的详细内容,更多关于SonarQube实现自动化代码扫描的资料请关注我们其它相关文章!
相关推荐
-
Jenkins集成sonarQube实现代码质量检查过程图解
1.sonarQube的简介 SonarQube是一款自动化代码审查工具,用于检测代码中的错误.漏洞和代码异味.它可以与你现有的工作流集成,以支持跨项目分支和拉取请求的连续代码检查. 其工作流程如下: 如图SonarQube由以下4个组件组成: 1.SonarQube Server: WebServer:供开发人员,管理人员浏览高质量的快照并配置SonarQube实例Search Server:基于Elasticsearch的Search Server从UI进行后退搜索(历史)computeEn
-
通过pipeline配置sonar自动化实现过程解析
1.sonar配置webhooks, 2.url填写jenkins的地址:http://jenkinsurl/sonarqube-webhook/ 3.前提:jenkins配置好sonar的scanner服务地址 node { stage('gitcheckout') { echo 'This is a gitcheckout step' checkout poll: false, scm: [$class: 'GitSCM', branches: [[name: '*/master']], d
-
使用Sonarqube扫描Javascript代码的示例
使用sonarqube对javascript代码进行扫描,分析代码质量,最简单的方式莫过于使用缺省的sonar-way中的javascript的规则,使用sonar-scanner进行扫描,这篇文章通过最简单的例子,来进行说明. 事前准备 Sonarqube Sonarqube可以使用docker版本快速搭建,可以参看一下Easypack整理的镜像,具体使用可以参看如下链接,这里不再赘述: https://hub.docker.com/r/liumiaocn/sonarqube/ 环境假定 本文
-
SonarQube安装、配置与使用教程图解
SonarQube是管理代码质量一个开放平台,可以快速的定位代码中潜在的或者明显的错误,下面将会介绍一下这个工具的安装.配置以及使用. 准备工作: 1.jdk(不再介绍) 2.sonarqube:http://www.sonarqube.org/downloads/ 3.SonarQube+Scanner:https://sonarsource.bintray.com/Distribution/sonar-scanner-cli/sonar-scanner-2.5.zip 4.mysql数据库(
-
SonarQube实现自动化代码扫描的安装及使用集成方式
目录 1.安装Findbugs插件 2.IDEA集成 3.Gitlab集成 4.Jenkins集成 1.安装Findbugs插件 Sonar有自己的默认的扫描规则,可通过安装Findbugs插件,来提升代码漏洞扫描能力. (1)进入配置-->应用市场,搜索Findbugs,点击安装即可. 在质量配置中,设置FindBugs Security Audit为默认. (2)扫描效果测试 默认的扫描规则与设置FindBugs Security Audit的对比: 2.IDEA集成 通过IDEA集成Son
-
SonarQube实现自动化代码扫描安装及几种集成使用详解
目录 1.安装Findbugs插件 2.IDEA集成 3.Gitlab集成 4.Jenkins集成 1.安装Findbugs插件 Sonar有自己的默认的扫描规则,可通过安装Findbugs插件,来提升代码漏洞扫描能力. (1)进入配置-->应用市场,搜索Findbugs,点击安装即可. 在质量配置中,设置FindBugs Security Audit为默认. (2)扫描效果测试 默认的扫描规则与设置FindBugs Security Audit的对比: 2.IDEA集成 通过IDEA集成Son
-
python之Django自动化资产扫描的实现
1. Django项目搭建 - django项目创建cmdb - 子应用的创建scanhost >python manage.py startapp scanhost - 设置本地化(语言,时区, 安装的应用) setting # LANGUAGE_CODE = 'en-us' LANGUAGE_CODE = 'zh-hans' # TIME_ZONE = 'UTC' TIME_ZONE = 'Asia/Shanghai' # USE_TZ = True USE_TZ = False INSTA
-
python自动化之Ansible的安装教程
本文实例讲述了python自动化之Ansible的安装.分享给大家供大家参考,具体如下: 一 点睛 Ansible只需在管理端部署环境即可,建议采用yum源方式来实现部署. 二 安装Ansible 只需要在主服务器安装(主控端) [root@localhost dev]# yum install ansible -y 三 测试 1 修改在主控机配置文件/etc/ansible/hosts ## green.example.com ## blue.example.com 192.168.0.101
-
Gradle的安装和IDEA集成、项目导入的详细教程
一.Gradle简介 Gradle是专注于灵活性和性能的开源构建自动化工具.Gradle构建脚本是使用Groovy或Kotlin DSL 编写的. 高度可定制 -Gradle以最基本的方式可定制和可扩展的方式建模. 快速 -Gradle通过重新使用以前执行的输出,仅处理已更改的输入以及并行执行任务来快速完成任务. 强大 -Gradle是Android的官方构建工具,并支持许多流行的语言和技术. Gradle官网 二.Gradle的安装配置 Gradle可在所有主要操作系统上运行,并且仅需要Jav
-
关于maven环境的安装及maven集成idea环境的问题
目录 什么是maven,有什么用? 1.下载 2.安装 3.修改maven仓库 3.1修改本地仓库 3.2 配置私服 4.idea配置maven 什么是maven,有什么用? Maven是一个项目构建和管理的工具,其主要服务于基于java平台的项目构建.依赖管理和项目信息管理.它包含了一个项目对象模型 (Project Object Model),一组标准集合,一个项目生命周期Project Lifecycle),一个依赖管理系统(Dependency Management System),和用
-
MongoDB 3.4 安装以 Windows 服务方式运行的详细步骤
1.首先从https://www.mongodb.com/download-center#community 下载社区版,企业版也是类似. 2.双击运行安装,可自定义安装路径,这里采用默认路径(C:\Program Files\MongoDB\Server\3.4) 一路下一步直至安装完毕. 3.创建数据存放目录(这里我放在D:\MongoDB\data). D:\MongoDB\data创建db目录和log目录,分别用来存放数据库文件和日志文件. 4.创建配置文件mongod.cfg存放在D:
-
centos7上编译安装php7以php-fpm方式连接apache
好几个月之间其实已经配置过LAMP LNMP等等一些配置,以前配置都是按照晚上抄的,基本都能配置出来,现重头学想自己配置下,但是发现好多配置都忘了 ,中间踩了几个坑,记录下,也更彻底的学习下..... ./configure --prefix=/usr/local/php7 --enable-fpm 以fpm模式安装,这个还可以改成 --with-apxs2=PATH模式,两者只能取其一 --enable-so --with-config-file-path=/etc 只能配置文件位置 --wi
-
40行代码把Vue3的响应式集成进React做状态管理
前言 vue-next是Vue3的源码仓库,Vue3采用lerna做package的划分,而响应式能力@vue/reactivity被划分到了单独的一个package中. 如果我们想把它集成到React中,可行吗?来试一试吧. 使用示例 话不多说,先看看怎么用的解解馋吧. // store.ts import { reactive, computed, effect } from '@vue/reactivity'; export const state = reactive({ count:
-
集群运维自动化工具ansible的安装与使用(包括模块与playbook使用)第1/2页
我使用过puppet与salt,但这2个软件都需要安装客户端,并且更新很快,每次更新都是令人蛋疼的事,尤其是salt,喜欢他的命令功能,但bug太多,不敢在公司线上使用,puppet虽然稳定,但弄命令执行的时候,需要mco配置,非常麻烦,我公司由于跟多家公司合作,很多业务没办法安装客户端,所以没办法使用puppet与salt(虽然salt有ssh,但不太好使),最后找到了ansible,他既有命令执行也有配置管理,关键开发它的语言是python,paramiko进行ssh连接,跟我之前开发的自动
随机推荐
- TreeView 用法(有代码)(asp.net)
- JavaScript 面向对象编程(2) 定义类
- js表单登陆验证示例
- VBS教程:函数-Abs 函数
- java多线程之定时器Timer的使用详解
- Java实现SSL双向认证的方法
- 一个通用的jsp分页PageBean
- Python文件与文件夹常见基本操作总结
- Python实现获取操作系统版本信息方法
- asp中向文本框输出数据原样式的函数
- Java中树的存储结构实现示例代码
- 详解强大的jQuery选择器之基本选择器、层次选择器
- C++模版函数详解
- VTK与Python实现机械臂三维模型可视化详解
- python实现机器人行走效果
- 浅析Angular19 自定义表单控件
- php-fpm中max_children的配置
- 大数据环境下mongoDB为何要加索引浅析
- springboot使用Mybatis(xml和注解)过程全解析
- python地震数据可视化详解

