Vue.js directive自定义指令详解
自定义一个demo指令
Vue自定义指令语法如下:
Vue.directive(id, definition)
传入的两个参数,id是指指令ID,definition是指定义对象。其中,定义对象可以提供一些钩子函数。
<div id="app">
<!-- input输入框获得焦点 -->
<input type="text" v-focus/>
</div>
<script>
// 注册一个全局自定义指令 v-focus
Vue.directive("focus", {
// 当绑定元素插入到 DOM 中。
inserted(el, binding) {
// 聚焦元素
el.focus();
}
})
</script>
<div id="app">
<p v-demo:red="msg">{{msg}}</p>
</div>
<script>
// 全局指令
Vue.directive('demo', function (el, binding) {
console.log(el) //p标签
console.log(binding) //输出的是一个对象obj
console.log('指令名:'+binding.name)//指令名
console.log('指令的绑定值:'+binding.value)//指令的绑定值
console.log('绑定值的字符串形式:'+binding.expression) //绑定值的字符串形式
console.log('传给指令的参数:'+binding.arg)//传给指令的参数
})
var vm = new Vue({
el: "#app",
data: {
msg: 'hello!'
},
// 局部指令
directives:{
demo:{
inserted: function (el) {
console.log(el)
}
}
}
})
</script>

对象字面量
<div id="app">
<p v-demo="colours">{{colours.text}}</p>
</div>
<script>
Vue.directive('demo', function (el, binding) {
console.log(el) // p标签
console.log(binding) // 输出的是一个对象obj
console.log(binding.value) // {color: 'blue',text: 'hello!'}
console.log(binding.value.color) // 'blue'
console.log(binding.value.text) // 'hello!'
el.style = 'color:' + binding.value.color
})
var vm = new Vue({
el: "#app",
data: {
colours: {
color: 'blue',
text: 'hello!'
}
}
})
</script>
生命周期钩子
指令定义函数提供了几个钩子函数(可选):
bind:只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个绑定时执行一次的初始化动作。inserted:被绑定元素插入父节点(div#app)时调用(父节点存在即可调用,不必存在于document中)。update:当绑定指令的元素(VNode-虚拟节点)状态发生改变时触发(包括样式、内容、vue数据…)componentUpdated:指令所在的组件的VNode以及其子VNode 全部更新后调用。unbind:只调用一次,指令与元素解绑(元素从DOM中删除)时调用。
<div id="app">
<p v-demo="color">{{num}}</p>
<button @click="add">增加</button>
<button onclick='unbind()'>解绑</button>
</div>
<script>
function unbind() {
vm.$destroy(); //另外起一个方法解绑
}
Vue.directive('demo', { //五个注册指令的钩子函数
bind: function () { //1.被绑定
//做绑定的准备工作。比如添加事件监听器,或是其他只需要执行一次的复杂操作
console.log('1 - bind');
},
inserted: function () { //2.绑定到节点
console.log('2 - inserted');
},
update: function () { //3.组件更新
//根据获得的新值执行对应的更新。对于初始值也会调用一次
console.log('3 - update');
},
componentUpdated: function () { //4.组件更新完成
console.log('4 - componentUpdated');
},
unbind: function () { //5.解绑
//做清理操作。比如移除bind时绑定的事件监听器
console.log('5 - bind');
}
})
var vm = new Vue({
el: "#app",
data: {
num: 10,
color: 'red'
},
methods: {
add: function () {
this.num++;
}
}
})
</script>
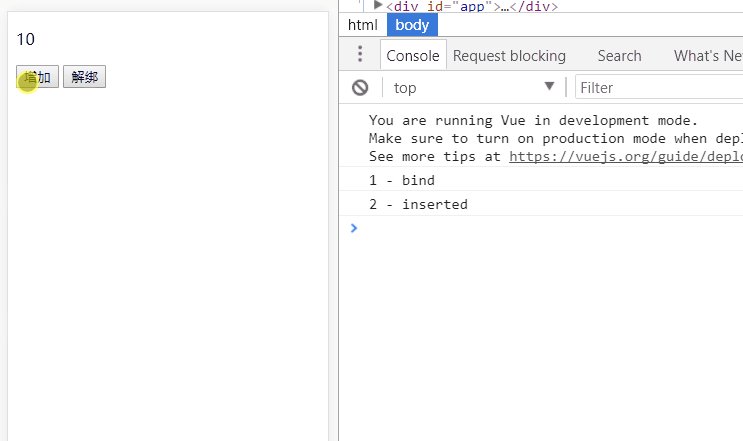
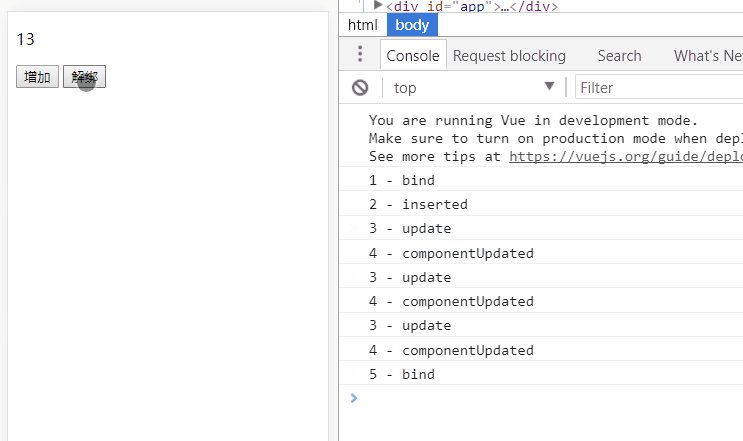
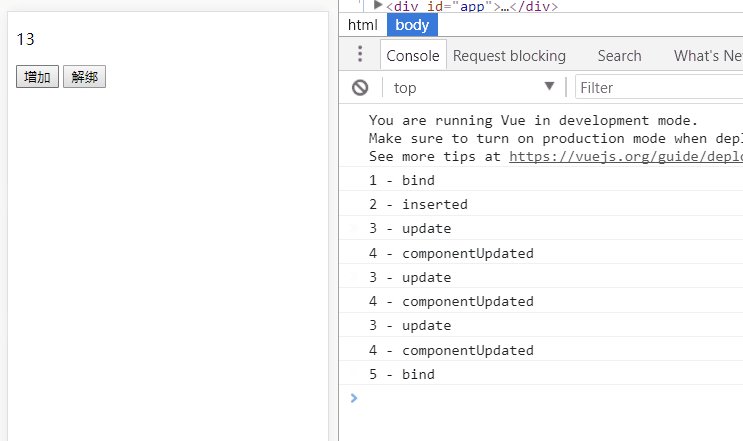
初始化触发方法1和2,点击增加按钮触发方法3和4,点击解绑按钮触发方法5,如下图:

到此这篇关于Vue.js directive自定义指令详解的文章就介绍到这了,更多相关Vue.js directive自定义指令内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

