解决eclipse启动tomcat时不能加载web项目的问题
问题描述:
eclipse启动tomcat时,不能加载web项目,但是把war包丢进tomcat的webapps下是能正常运行的
解决方式:
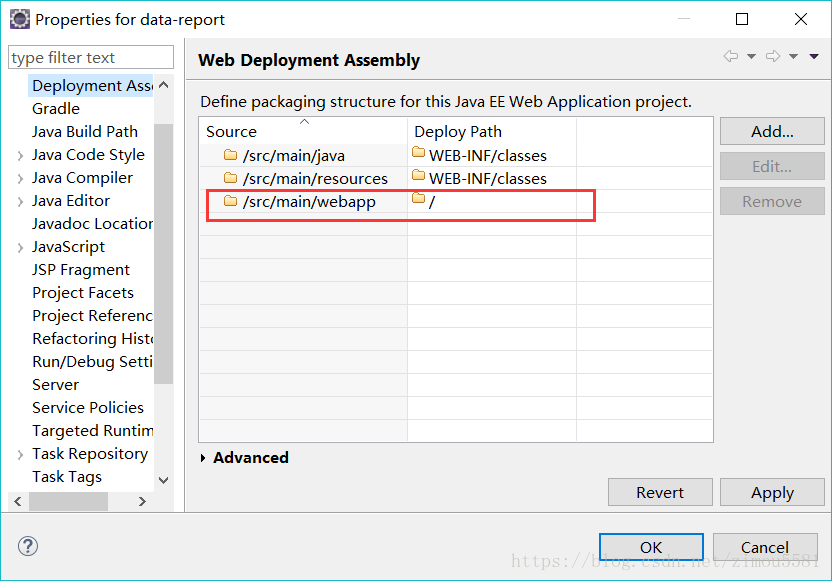
右键项目——打开Properties——找到Deployment Assembly——将WebContent修改成你的项目webapp路径

eclipse与tomcat绑定成功后却无法访问自己的web项目下的HTML文件
WARNING: [SetContextPropertiesRule]{Context} Setting property 'source' to 'org.eclipse.jst.jee.server:Mypro' did not find a matching property.
在server上运行给出如上警告,页面也无法访问。
可能原因:
将自己的工程run on server 后,默认寻找的是WebContent下的index.html的欢迎页面,所以当你的WebContent下没有index.html文件的话,就会报404.但这并不妨碍你在地址栏访问自己的Java项目。


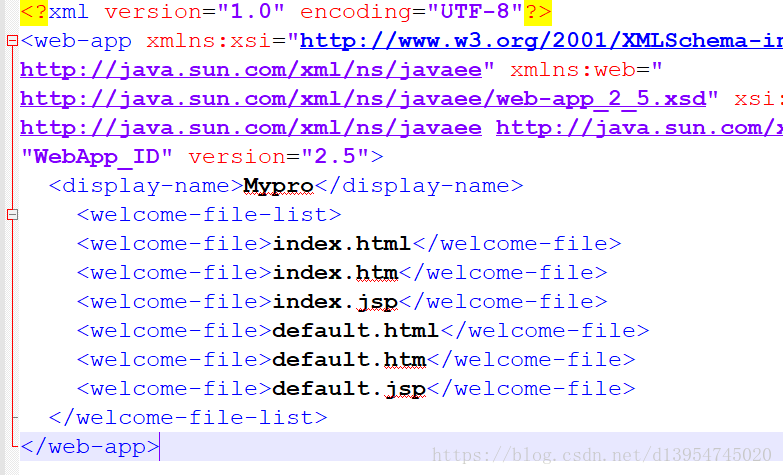
所以将WebContent下用于试验的html文件命名为index.html或者将web.xml内的index.html改为你自定义的文件名就ok啦。
这只是刚刚搭建好环境用HTML文件进行测试用到,运行Java项目不用考虑这些。以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Eclipse启动Tomcat后无法访问项目解决办法
Eclipse启动Tomcat后无法访问项目解决办法 前言: Eclipse中的Tomcat可以正常启动,不过发布项目之后,无法访问,包括http://localhost:8080/的小猫页面也无法访问到,报404错误.这是因为Eclipse所指定的Server path和Deploy path的问题. 在Eclipse配置的Tomcat Server上双击,可以看到下图: 要想解决上述问题,需要修改Server path 和 Deploy path.选择上面第二项Use Tomcat inst
-
eclipse部署tomcat服务器无法启动问题的解决方法
解决Setting property 'source' to 'org.eclipse.jst.jee.server的问题,我相信我的方法已经能帮90%的人解决了! 当你用Eclipse运行web项目的时候,你就会看到控制台出现: WARNING: [SetPropertiesRule]{Server/Service/Engine/Host/Context} Setting property 'source' to 'org.eclipse.jst.jee.server:firstProject
-
解决在启动eclipse的tomcat进行访问时出现404问题的方法
有段时间没部署项目到tomcat,今天部署出现了404问题. 一.环境 tomcat7 jdk1.7 eclipse-jee-luna-R-win32 二.问题描述 1.创建完web项目时,在eclilpse中创建一个tomcat server,添加web项目到该server,在eclipse中启动该server,启动是成功的.在浏览器输入:http://localhost:8080,页面出现404,如图所示 2.即便该tomcat下面不添加任何项目,在eclipse中启动tomcat
-
eclipse中的项目无法添加到tomcat中的处理方法
1.右键点击项目,选择properties 2.点击Project facets 3.在右侧的Runtimes中选中apache tomcat 4.勾选Dynamic Web Module 最终改为下面的样式,其余的不要: 即可通过add and remove操作该web项目. ps:Myeclipse查看当前项目工作空间 1,项目右键Properties 总结 到此这篇关于eclipse中的项目无法添加到tomcat中的文章就介绍到这了,更多相关eclipse中的项目无法添加到tomcat中内
-
解决eclipse启动tomcat时不能加载web项目的问题
问题描述: eclipse启动tomcat时,不能加载web项目,但是把war包丢进tomcat的webapps下是能正常运行的 解决方式: 右键项目--打开Properties--找到Deployment Assembly--将WebContent修改成你的项目webapp路径 eclipse与tomcat绑定成功后却无法访问自己的web项目下的HTML文件 WARNING: [SetContextPropertiesRule]{Context} Setting property 'sourc
-
jquery在启动页面时,自动加载数据的实例
其实,重要的就是这个方法: $(document).ready(function(){ } 具体的在jquery中: 具体的ajax怎么使用,可以查看我的上一篇博客<浅谈ajax在jquery中的请求和servlet中的响应> <script type="text/javascript"> $(document).ready(function(){ var str = ""; var strA = ""; $.ajax({
-
jQuery实现滚动到底部时自动加载更多的方法示例
本文实例讲述了jQuery实现滚动到底部时自动加载更多的方法.分享给大家供大家参考,具体如下: 这里利用AJAX,实现滚动到底加载数据功能: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/
-
Spring Web项目spring配置文件随服务器启动时自动加载
前言:其实配置文件不随服务器启动时加载也是可以的,但是这样操作的话,每次获取相应对象,就会去读取一次配置文件,从而降低程序的效率,而Spring中已经为我们提供了监听器,可监听服务器是否启动,然后在启动时,加载spring的配置文件,并且只加载一次,从而提高程序效率. 实现:其配置需要在web.xml中进行,具体实现如下: <!--配置监听器 --> <!--以便在服务器启动的时候,加载spring配置文件--> <listener> <listener-clas
-
关于Spring启动时Context加载源码分析
前言 本文主要给大家介绍了关于Spring启动时Context加载的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 测试源码下载test-annotation.zip 有如下的代码 @Component public class HelloWorldService { @Value("${name:World}") private String name; public String getHelloMessage() { return "Hell
-
Django添加bootstrap框架时无法加载静态文件的解决方式
项目结构如下: 开始时在setting.py中设置如下; html文件中的写法如下: 这样设置一直无法加载静态文件,只需要修改setting.py文件如下: 就可以加载到静态文件了. 补充知识:Django-项目上线后,静态文件配置失效以及404.500页面的全局配置 一.项目上线后静态文件失效 1.因为项目还没上线的时候,django会默认从setting.py中这个设置 STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BAS
-
在CentOS启动时自动加载内核模块overlayfs操作
在CentOS中自动加载内核模块,可以在/etc/sysconfig/modules/目录中增加一个脚本,在此脚本中加载所需的模块. 下面是我所用的一个名为overlayfs.modules的脚本,用来在我的CentOS 7.X中自动加载overlayfs模块: #! /bin/sh /sbin/modinfo -F filename overlayfs> /dev/null 2>&1 if [ $? -eq 0 ]; then /sbin/modprobe overlayfs fi
-
启动Tomcat时出现大量乱码的解决方法
启动Tomcat乱码 1. 在 tomcat 的启动窗口打印的启动信息中包含了大量的中文乱码,虽然这些对 tomcat 本身的使用没有任何影响,但却非常碍眼,影响视觉效果! D:\jar\apache-tomcat-7.0.109\bin\catalina.bat run [2021-06-15 12:06:55,652] Artifact ch01hellospringmvc:war exploded: Waiting for server connection to start artifa
-
使用jpa的实体对象转json符串时懒加载的问题及解决
目录 解决转json符串时懒加载问题方法(1) 解决转json符串时懒加载问题方法(2) Rest风格中关于JPA使用懒加载的坑 解决转json符串时懒加载问题方法(1) 1.导入hibernate5转json的Maven依赖: <dependency> <groupId>com.fasterxml.jackson.datatype</groupId> <artifactId>jackson-datatype-hibernate5</a
随机推荐
- golang判断chan channel是否关闭的方法
- FCKEditor+jQuery+PHP实现分页代码
- MongoDB的一些常用查询方法
- 一套比较完整的javascript面试题(部分答案)
- 应该如何构造复杂的正则表达式
- JMS 之 Active MQ 的消息传输(详解)
- prettify 代码高亮着色器google出品
- 人民币数字转换成大写形式
- python学习手册中的python多态示例代码
- python文件操作整理汇总
- Ajax的用法总结
- ASP下检测图片木马的函数代码
- exit和atexit的区别详细解析
- 恶劣的U盘病毒Worm.Pabug.ck(OSO.exe)分析与查杀
- C# DoubleClick与MouseDoubleClick区别,双击事件引发顺序
- nginx下支持PATH_INFO的方法实例详解
- jQuery常用样式操作实例分析(获取、设置、追加、删除、判断等)
- 浅谈JavaScript中的Math.atan()方法的使用
- Android网络请求框架Retrofit详解
- JS/jQuery实现默认显示部分文字点击按钮显示全部内容

