idea鼠标控制放大缩小的操作
如下所示:
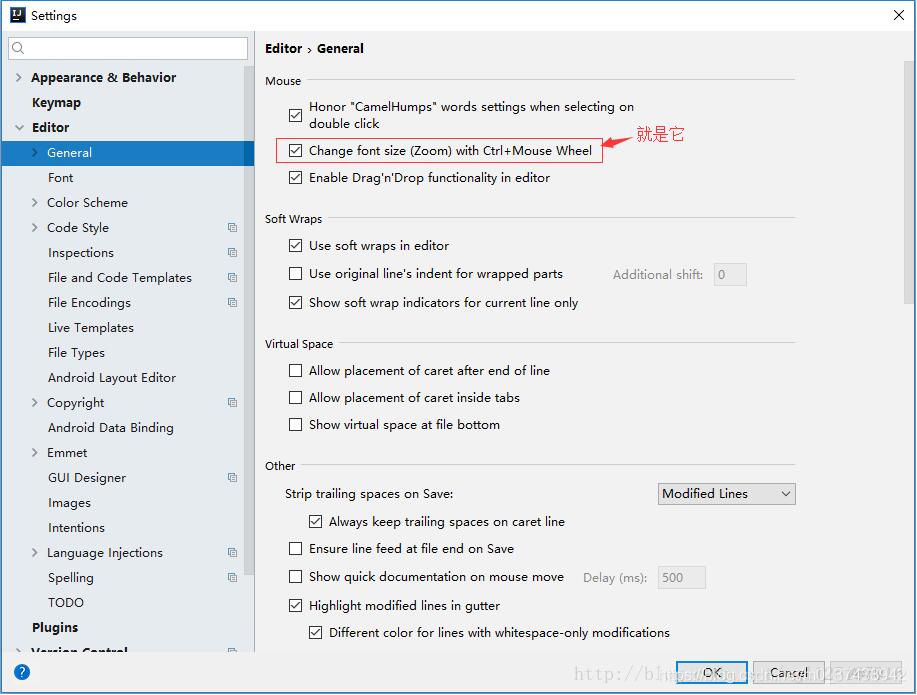
File -> Setting -> Editor -> General

补充:idea编辑器窗口调整技巧
如下所示:

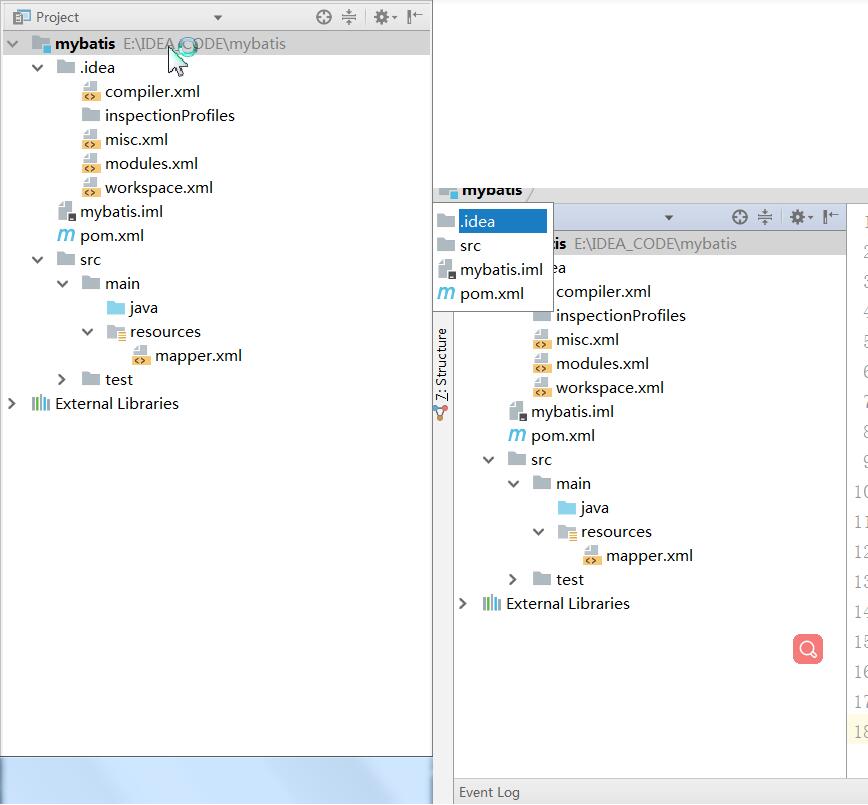
将图左变成图右的方法
window---》Active ToolWindow-->jump to last Tool window
window---》Active ToolWindow-->Floating mode
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
更多精彩内容关注微信公众号【Java技术迷】

相关推荐
-
解决IntelliJ IDEA中鼠标拖动选择为矩形区域问题
修改方法有两个 1.方法1:点"编辑"-->"列选择模式" 2.方法2:快捷键Shift+Alt+Insert 修改后结果如下: 到此这篇关于解决IntelliJ IDEA中鼠标拖动选择为矩形区域问题的文章就介绍到这了,更多相关IDEA鼠标拖动选择矩形区域内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
解决IDEA鼠标点击光标变大问题
这一定是困扰刚开始使用idea工具同学的一个大问题. 三种情况会导致这种问题出现. 1.你不小心按了键盘上的insert按键 解决: 再按一次吧 2.你idea上面装了vim插件,会产生冲突的 解决: 赶紧卸载了 3.你setting里面设置的 解决: 看下图,去掉勾 补充:IDEA软件编辑框光标变粗 编程中有时候会遇到一些小问题,这些问题可能不会来自编程,而是操作问题 编程时,可能会遇到像这种光标突然变粗的问题,从而导致编辑时出现麻烦,影响心情 那么可能是你自己在操作时不小心按了insert键
-
idea 设置鼠标悬停(放上)弹出注释的方法
idea 鼠标悬浮显示详情 2020 版 idea 之前 file -> settings设置如下 2020 版 idea 之后 file -> settings设置如下 到此这篇关于idea 设置鼠标悬停(放上)弹出注释的方法的文章就介绍到这了,更多相关idea 鼠标悬停弹出注释内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
idea鼠标控制放大缩小的操作
如下所示: File -> Setting -> Editor -> General 补充:idea编辑器窗口调整技巧 如下所示: 将图左变成图右的方法 window--->Active ToolWindow-->jump to last Tool window window--->Active ToolWindow-->Floating mode 以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们.如有错误或未考虑完全的地方,望不吝赐教. 更多精彩内容
-
Python matplotlib绘图时使用鼠标滚轮放大/缩小图像
目录 思路: 示例: 输出效果: 总结 思路: 使用fig.canvas.mpl_connect()函数来绑定相关fig的滚轮事件 利用事件event的inaxes属性获取当前鼠标所在坐标系ax 使用get_xlim()函数获取坐标系ax的x/y轴坐标刻度范围 使用set()函数对坐标系ax进行放大/缩小 示例: import matplotlib.pyplot as plt import numpy as np fig = plt.figure() def call_back(event):
-
vue使用svg文件补充-svg放大缩小操作(使用d3.js)
前言 项目需求是要引入svg文件,然后对里面的元素进行赋值,完了之后还要能够让svg放大缩小,点击查看全屏.针对上一篇文章,进行对svg文件里面的元素进行赋值和放大缩小的补充笔记 svg元素赋值 1. 先看看svg文件的代码 思路:我的想法就是循环拿到里面的id,然后跟后台的数据匹配,然后赋值.因为后台返回的数据id是没有后面的_C和_V 的.所以需要我前端的处理. 2. 前端js代码: onWinResize(item) { // item是后台返回的数据,我数据处理函数是单独写的,没有放在接
-
基于jquery的滚动鼠标放大缩小图片效果
今天要出个鼠标滚动放大缩小图片的功能,看似很简单,从网上一搜,出现的都是onmousewheel的例子,全部只支持IE浏览器,结果查出火狐有对应的DOMMouseScroll来处理这个功能,代码如下,并加上注意的注释项: 复制代码 代码如下: $(function(){ $(".body img").each(function(){ if($.browser.msie){ $(this).bind("mousewheel",function(e){ var e=e|
-
js实现图片旋转 js滚动鼠标中间对图片放大缩小
从开通博客园到今天,有两个多月了.我发现之前没有开通博客记录自己所做的东西,真是后悔啊. 现在一点一点把自己所做的功能以博客的形式记录下来,一方面可以给大家分享,大家一起学习,同时自己也从新回顾一下. 这个图片放大,缩小和旋转,我采用canvas画布这个来做的,核心点就在js中去控制鼠标状态及事件. 我先给大家展示一下效果图. 鼠标移到画布范围内就会出现下方的操作栏,每次以90度选择. 1.在引入js的时候一定要注意了,由于在使用画布canvas时,需要等图片加载完成后才可以执行画布里的内容.j
-
jQuery实现滚动鼠标放大缩小图片的方法(附demo源码下载)
本文实例讲述了jQuery实现滚动鼠标放大缩小图片的方法.分享给大家供大家参考,具体如下: 在项目制作过程中,遇到了这么一个需求,就开发了一个,记录一下. 首先,需要定义html元素和css样式: <div style="position:relative;"> <asp:Image ID="myImg" runat="server" Width="670px" /> <span style=&q
-
JS网页图片查看器(兼容IE、FF)可控制图片放大缩小移动
修正了网上其它版本的一些错误.完美无错版 JS网页图片查看器-可控制图片放大缩小还原移动效果 body { font-family: "Verdana", "Arial", "Helvetica", "sans-serif"; font-size: 12px; line-height: 180%; } td { font-size: 12px; line-height: 150%; } drag = 0 move = 0 //
-
C# Chart折线图使用鼠标滚轮放大、缩小和平移曲线方式
目录 Chart折线图使用鼠标滚轮放大.缩小和平移曲线 添加鼠标滚轮事件 初始化有关参数 添加鼠标按下.弹起和移动事件 如何使用Chart图表 效果图 数据 图表 外观 Chart折线图使用鼠标滚轮放大.缩小和平移曲线 使用鼠标滚轮滚动放大和缩小X轴的宽度,鼠标左键按住拖动实现曲线的左右平移,不再使用滚动条. 添加鼠标滚轮事件 在chart控件自带的鼠标事件中并没有鼠标的滚轮事件,因此需要手动添加一下,在窗体的Designer.cs文件下的InitializeComponent()函数中添加如下
-
JS与CSS3实现图片响应鼠标移动放大效果示例
本文实例讲述了JS与CSS3实现图片响应鼠标移动放大效果.分享给大家供大家参考,具体如下: 今天看网易的网站上,当我把鼠标放上去的时候发现图片放大,移开图片缩小,于是自行尝试,结果如下. 方法一:使用js和css3 效果如图: 这样的实现非常简单,就是利用js的mouseover和 mouseout事件,但是不知道如何使图片从中间放大,日后再行尝试吧,代码如下: <!DOCTYPE html> <html> <head> <title>网易图片动画</
-
Android多点触控实现对图片放大缩小平移,惯性滑动等功能
文章将在原有基础之上做了一些扩展功能: 1.图片的惯性滑动 2.图片缩放小于正常比例时,松手会自动回弹成正常比例 3.图片缩放大于最大比例时,松手会自动回弹成最大比例 实现图片的缩放,平移,双击缩放等基本功能的代码如下,每一行代码我都做了详细的注释 public class ZoomImageView extends ImageView implements ScaleGestureDetector.OnScaleGestureListener, View.OnTouchListener , V
随机推荐
- SQLite教程(十一):临时文件
- 安卓系统中实现摇一摇画面振动效果的方法
- IOS 图文混排(CoreText.framework)详解及实例
- KVM虚拟化(一)——KVM虚拟机的介绍与简单使用
- Javascript下拉刷新的简单实现
- 在asp.net网页中显示数学符号的代码
- PHP中3种生成XML文件方法的速度效率比较
- PHP调用MySQL存储过程并返回值的方法
- python 捕获 shell/bash 脚本的输出结果实例
- golang简单获取上传文件大小的实现代码
- Javascript将string类型转换int类型
- javascript 动态生成私有变量访问器
- 关于SQL Server查询语句的使用
- 详解linux中的strings命令简介
- IIS发生意外错误0x8ffe2740
- 探索Emberjs制作一个简单的Todo应用
- 鼠标放在FLASH上后为何不停变换的解决方法
- Linux INotif机制详解及实例代码
- Android Activity中使用Intent实现页面跳转与参数传递的方法
- Spring Boot全局异常处理解析

