docker部署springboot和vue项目的实现步骤
A. docker 部署 springboot项目
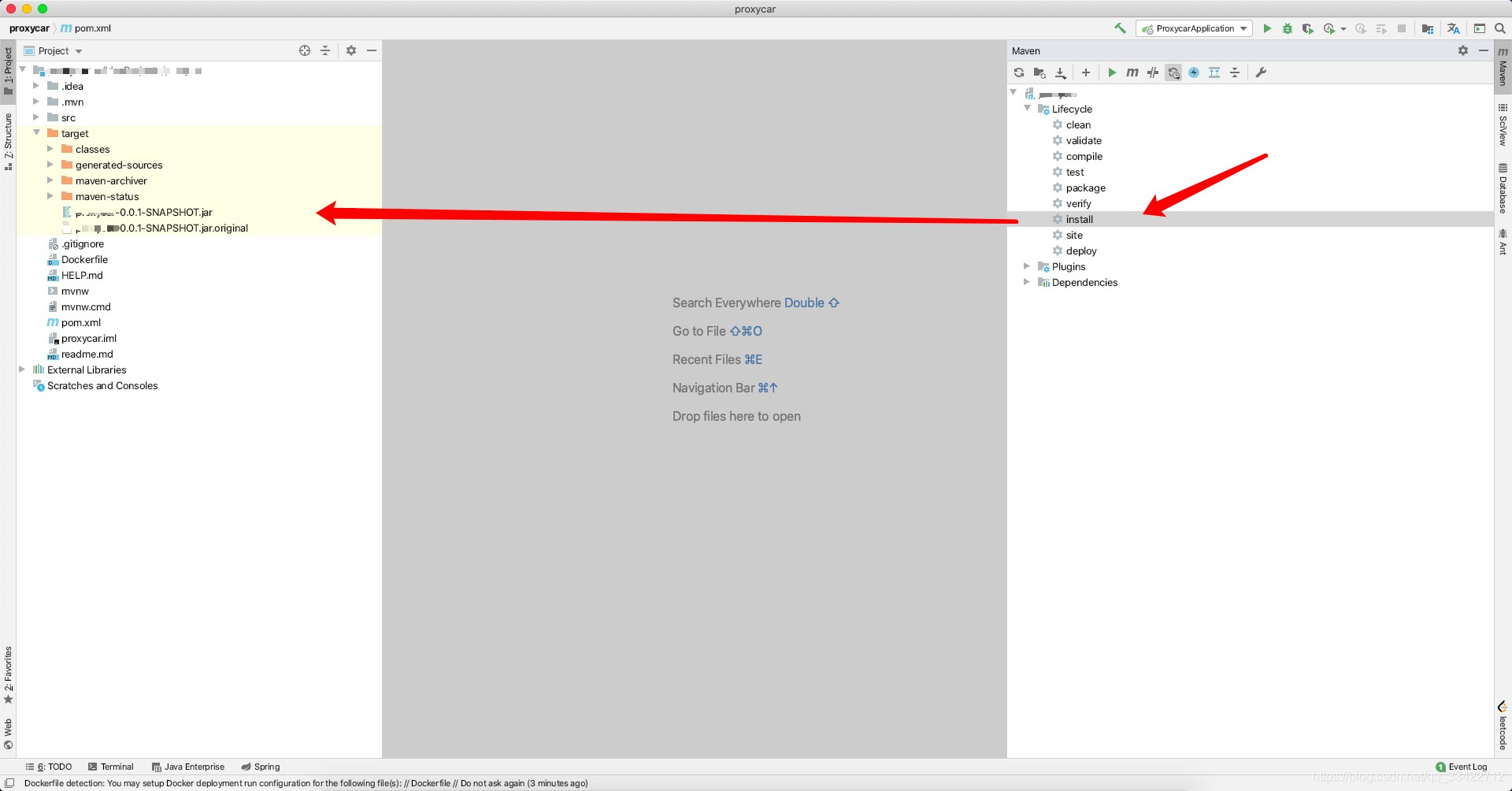
一、springboot项目编译打包

二、在项目根目录创建Dockerfile文件
FROM openjdk:8-jdk-alpine VOLUME /tmp ADD ./target/demo-0.0.1-SNAPSHOT.jar demo.jar RUN sh -c 'touch /demo.jar' ENTRYPOINT ["sh", "-c", "java $JAVA_OPTS -Djava.security.egd=file:/dev/./urandom -jar /demo.jar"]
demo-0.0.1-SNAPSHOT.jar 改为你的jar包名称
jar包运行环境为java,则使用openjdk:8-jdk-alpine
三、在根目录执行,形成docker镜像
docker build -t demmo-docker:1.0 .
四、运行项目
docker run docker run -dp 8080:8080 --name demo-docker demo-docker:1.0
B. docker 部署 VUE项目
一、VUE项目编译打包,在项目根目录执行
npm run build
执行后会有dist文件夹
二、dist 复制到空的一个文件夹里并创建Dockerfile文件
FROM nginx MAINTAINER admin COPY dist/ /usr/share/nginx/html/
在dist文件夹里面为html,css等文件,运行html可以使用nginx.
三、在Dockerfile的父级文件夹执行,形成docker镜像
docker build -t demo-vue-docker .
四、运行项目
docker run --name car-vue -d -p 8080:80 demo-vue-docker
C. 导出镜像
docker save -o demo.tar demo-docker:1.0 docker save -o vue-demo.tar demo-vue-docker
D. 将tar文件复制到服务器上
复制文件到服务器,rar文件在用户目录下,如mac系统将在/Users/你的用户名/下,如果找不到该文件可以使用工具进行查找文件。
E. 导入镜像
docker load -i demo.tar docker load -i vue-demo.tar
F. 运行项目
与上面介绍的一致,不在赘述
到此这篇关于docker部署springboot和vue项目的实现步骤的文章就介绍到这了,更多相关docker部署springboot和vue项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
docker安装tomcat并部署Springboot项目war包的方法
说来也简单,直接上教程吧,博主 1.首先在启动docker service docker start 2.拉取tomcat镜像. docker pull tomcat:8-jdk8 如果不加后面的8-jdk8 标签的话,会默认拉取latest,也就是最新的官方版本 3.安装完成后,做作容器,并启动tomcat docker run --name tomcat -p 8080:8080 如果正常安装后访问ip+端口出现404情况,进入tomcat目录,把原有webapps目录删除,并把webap
-
Docker 部署 SpringBoot 项目整合 Redis 镜像做访问计数示例代码
最终效果如下 大概就几个步骤 1.安装 Docker CE 2.运行 Redis 镜像 3.Java 环境准备 4.项目准备 5.编写 Dockerfile 6.发布项目 7.测试服务 环境准备 系统:Ubuntu 17.04 x64 Docker 17.12.0-ce IP:45.32.31.101 一.安装 Docker CE 国内不建议使用:"脚本进行安装",会下载安装很慢,使用步骤 1 安装,看下面的链接:常规安装方式 1.常规安装方式 Ubuntu 17.04 x64 安装
-
利用Dockerfile部署SpringBoot项目的方法
1.创建一个SpringBooot项目并且打成jar包 2.在Linux中创建一个文件夹,来做docker测试 [root@izwz90lvzs7171wgdhul8az ~]# mkdir /root/docker_test 3.将jar包上传到Linux中 创建存放jar包的文件夹 [root@izwz90lvzs7171wgdhul8az docker_test]# mkdir /root/docker_test/jar 然后利用XShell上传jar包到上面的文件夹中 4.编写Docke
-
Docker镜像+nginx 部署 vue 项目的方法
一.打包vue项目 在开发完的vue项目输入如下命名,打包生成dist文件夹 yarn build / npm run build 此时根目录会多出一个文件夹:dist文件夹,里面就是我们要发布的东西. 如果将该dist目录整个传到服务器上,部署成静态资源站点就能直接访问到该项目. 二.获取nginx 镜像 nginx 是一个高性能的HTTP和反向代理服务器,此处我们选用 nginx 镜像作为基础来构建我们的vue应用镜像. 在终端输入: docker pull nginx 即可以获取到ngin
-
Docker部署springboot项目实例解析
这篇文章主要介绍了docker部署springboot项目实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 创建项目 pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.
-
vue-cli3 项目从搭建优化到docker部署的方法
1. 创建一个vue项目 相信大部分人都已经知道怎么创建项目的,可以跳过这一节,看下一节. 1.1 安装@vue/cli # 全局安装 vue-cli脚手架 npm install -g @vue/cli 等待安装完成后开始下一步 1.2 初始化项目 vue create vue-cli3-project (1)选择一个预设 可以选择默认预设,默认预设包含了 babel , eslint 我们选择更多功能 Manually select features 回车后来到选择插件 (2)插件选择 这边
-
使用Docker部署SpringBoot项目的实现方法
Docker 技术发展为微服务落地提供了更加便利的环境,使用 Docker 部署 Spring Boot 其实非常简单,这篇文章我们就来简单学习下. 首先构建一个简单的 Spring Boot 项目,然后给项目添加 Docker 支持,最后对项目进行部署. 一个简单 Spring Boot 项目 在 pom.xml 中 ,使用 Spring Boot 2.0 相关依赖 <parent> <groupId>org.springframework.boot</groupId>
-
手把手教你实现Docker 部署 vue 项目
1.写在前面: Docker 作为轻量级虚拟化技术,拥有持续集成.版本控制.可移植性.隔离性和安全性等优势.本文使用Docker来部署一个vue的前端应用,并尽可能详尽的介绍了实现思路和具体步骤,以方便有类似需要的同学参考. Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,该容器包含了应用程序的代码.运行环境.依赖库.配置文件等必需的资源,通过容器就可以实现方便快速并且与平台解耦的自动化部署方式,无论你部署时的环境如何,容器中的应用程序都会运行在
-
docker部署springboot和vue项目的实现步骤
A. docker 部署 springboot项目 一.springboot项目编译打包 二.在项目根目录创建Dockerfile文件 FROM openjdk:8-jdk-alpine VOLUME /tmp ADD ./target/demo-0.0.1-SNAPSHOT.jar demo.jar RUN sh -c 'touch /demo.jar' ENTRYPOINT ["sh", "-c", "java $JAVA_OPTS -Djava.se
-
使用docker部署django技术栈项目的方法步骤
随着Docker的普及成熟,已经逐渐成为部署项目的首选,今天来和大家分享下如何使用docker部署django技术栈项目. 我们这里说的Django技术栈为:python3.6.Django2.2.redis.mysql.celery.gunicorn和nginx.在实际的生产项目中,这些组件分布在集群的不同机器,如Nginx.redis和Mysql可能会有单独的团队或部门负责.涉及的部署架构和容器的编排会更为复杂,本文暂不去深究.本文主要介绍,如何使用 docker-compose 来编排这些
-
Docker部署Spring-boot项目的示例代码
一.基础Spring-boot快速启动 1.1 快速启动 pom.xml加入如下依赖 <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.0.5.RELEASE</version> </parent> <properties&g
-
在Idea中使用Docker部署SpringBoot项目的详细步骤
前言 项目需要: 安装Dockeridea中安装docker插件,并配置docker一个SpringBoot项目创建Dockerfile 一.下载.安装.配置Docker下载Docker 下载地址:官网下载 Docker 安装 一直下一步就行 配置路径:Settings–General 勾选 Expose daemon on tcp://localhost:2375 without TLS 设置镜像,提高下载镜像的速度https://xaiqlt1z.mirror.aliyuncs.com 测试
-
Centos8.3、docker部署springboot项目实战案例分析
引言 目前k8s很是火热,我也特意买了本书去学习了一下,但是k8s动辄都是成百上千的服务器运维,对只有几台服务器的应用来说使用k8s就有点像大炮打蚊子.只有几台服务器的应用运维使用传统的tomcat部署很繁琐,效率不高,动辄十几分钟部署一台服务,使用jenkins部署又太过复杂,斟酌许久我还是选择了使用docker+dockerFile的方式部署.这种方式部署简单高效. docker安装 curl -fsSL https://get.docker.com | bash -s docker --m
-
IDEA集成docker部署springboot项目的全过程
目录 1.IDEA下载docker插件 2.云服务器docker 2.1 docker的安装 2.2 停止docker服务 2.3 docker配置文件修改 2.4 刷新配置文件 2.5 启动docker服务 2.6 防火墙增加2375端口 2.7 阿里云增加安全组规则 2.8 测试远程HTTP连接 3. maven项目打包 3.1 打包插件 3.2 资源文件的打包及打包后的位置 3.3 docker插件 3.4 clean.install和docker build 4.遇到的坑 5.参考 1.
-
Docker部署springboot项目到腾讯云的实现步骤
目录 服务器的配置 安装MySql 将springboot项目打成jar包 编写Dockfile文件 访问 删除重做(更新)镜像 服务器的配置 服务器配置总结为三个,防火墙,端口,和安全组 1.防火墙 查看防火墙状态 firewall-cmd --state 没有开启则开启防火墙 systemctl start firewalld.service 2.端口 添加对外开放的端口 firewall-cmd --zone=public --add-port=端口号/tcp --permanent fi
-
使用Docker部署 spring-boot maven应用的方法
本文介绍了使用Docker部署 spring-boot maven应用,分享给大家,具体如下: 部署过程分为以下几个步骤: 创建一个简单的spring-boot应用 打包运行应用 容器化应用 在pom文件中添加docker支持 创建docker镜像 运行docker容器 查看正在运行的容器 启动/关闭/重启/删除docker容器 1. 创建一个简单的spring-boot应用 在IntelliJ IDEA中File->New->Project: 然后点Next->Finish. 2. 打
随机推荐
- 值得收藏的一些HTML、JavaScript、ASP代码
- mysql 5.7.14 安装配置方法图文教程
- Java使用正则表达式获取子文本的方法示例
- Java join 线程控制用法
- [Oracle] 彻底搞懂Oracle字符集
- 纯HTML5制作围住神经猫游戏-附源码下载
- .NET 动态编译
- php网上商城购物车设计代码分享
- Python中的字符串类型基本知识学习教程
- 批量转换目录下文件编码的shell脚本代码
- 多域名绑定到一个空间访问不同首页的技巧
- C++中静态成员函数访问非静态成员的实例
- 5个数组Array方法: indexOf、filter、forEach、map、reduce使用实例
- nodeJS实现路由功能实例代码
- JS格式化数字金额用逗号隔开保留两位小数
- nginx 504 Gateway Time-out错误解决方法
- PHP实现二维数组按某列进行排序的方法
- 详解jQuery中的事件
- jQuery中empty()方法用法实例
- javascript下兼容firefox选取textarea文本的代码

