unity中点击某一个按钮播放某一个动作的操作
1.创建动画控制器,双击打开动画控制器,创建 状态并添加动画片段,并且状态与状态之间进行连线,往返的都要有,在Animator的左上角–Parameters–点击加±-Trigger–命名(要求:第一个状态的名字+To+第二个状态的名字)
2.给状态与状态之间添加参数条件 选中状态与状态之间的线–检视视图上的Condition–点击+号–选择对应的参数条件
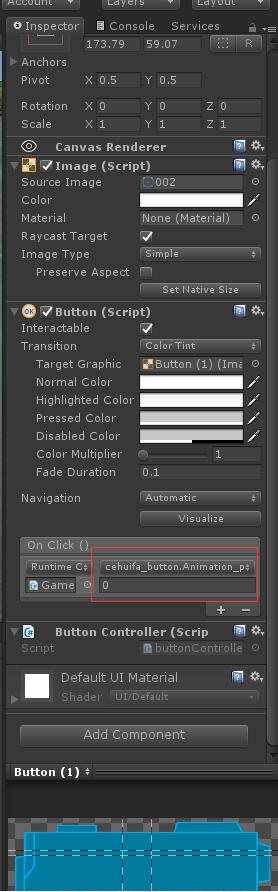
3.创建一个Button 切换到2D场景,在层级视图–Create–UI–Button按钮,调整到合适的位置,选中Canvas,把脚本挂上去,选中Button–检视视图–Button组件–On Click–点击+号,这时把Canvas拖进来(脚本挂在谁身上就把谁拖进来),点击No Function–选择脚本名字–选择按钮名称
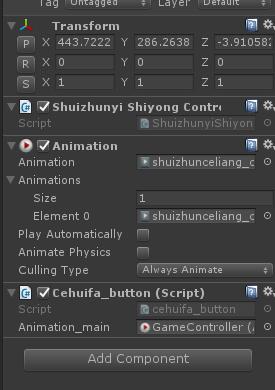
4.选中Canvas,在检视视图中脚本里有ani,这时把Boy拖进来
5.把人物拖进场景视图里,然后选中人物Boy,在Animator组件中–Controller–添加第一步中创建的动画控制器
6.运行即可完成
补充:unity 点击一个UI按钮就播放一个动画每次点击就播放一个动画 按照时间节点位置播放

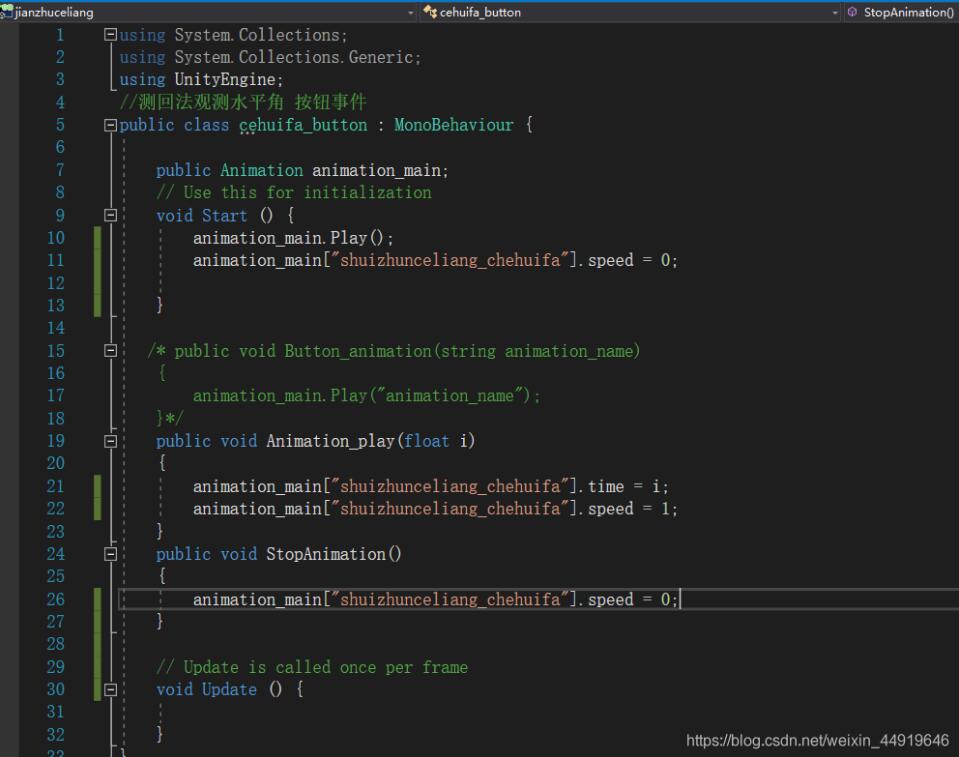
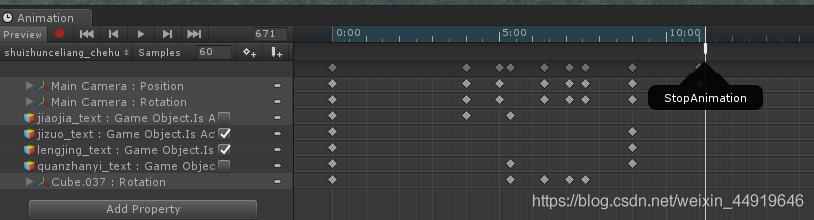
UI按钮控制动画播放,根据制作动画的时间节点,控制动画播放,点击一个UI按钮就播放一个时间节点动画,i为一个动画节点的时间点,第一个动画时间节点为0,第二个动画时间节点起点为第一个动画停止的时间

制作完一个动画后就放一个stopanimation函数,使动画停止。


红色框框里填写每一个动画节点时间起点位置
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
Unity通过代码修改按钮点击效果
本文实例为大家分享了Unity通过代码修改按钮点击效果的具体代码,供大家参考,具体内容如下 效果: 创建一个脚本,挂载到按钮上,主要是实现鼠标移入.移出.按下.抬起等事件的接口 using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using UnityEngine.EventSystems; public class ButtonChangeCol
-
unity中点击某一个按钮播放某一个动作的操作
1.创建动画控制器,双击打开动画控制器,创建 状态并添加动画片段,并且状态与状态之间进行连线,往返的都要有,在Animator的左上角–Parameters–点击加±-Trigger–命名(要求:第一个状态的名字+To+第二个状态的名字) 2.给状态与状态之间添加参数条件 选中状态与状态之间的线–检视视图上的Condition–点击+号–选择对应的参数条件 3.创建一个Button 切换到2D场景,在层级视图–Create–UI–Button按钮,调整到合适的位置,选中Canvas,把脚本挂上去
-
python3 tkinter实现点击一个按钮跳出另一个窗口的方法
如下所示: #-*- encoding:utf-8 -*- from tkinter import * root = Tk() def create(): top = Toplevel() top.title('Python') v1 = StringVar() e1 = Entry(top,textvariable=v1,width=10) e1.grid(row=1,column=0,padx=1,pady=1) Button(top, text='出现2级').grid(row=1,col
-
Android中点击按钮启动另一个Activity及Activity之间传值问题
场景 点击第一个Activity中的按钮,启动第二个Activity,关闭第二个Activity,返回到第一个Activity. 在第一个Activity中给第二个Activity传递值,第二个Activity中获取并显示. 打开第二个Activity Activity传值 实现 启动另一个Activity 在第一个Activity中的按钮的点击事件中 Button secondActivityButton = (Button)findViewById(R.id.secondActivity);
-
jQGrid Table操作列中点击【操作】按钮弹出按钮层的实现代码
在使用JqGrid时,Table中最后一列是操作列,在操作列中每一行都一个操作按钮,该操作按钮类似下拉菜单,如下图: 在点击Table中[操作]一列时需要弹出一个Div层,该Div层中包含一堆按钮,用于对Table行进行操作,如下: 解决步骤如下: 1.首先,在colModel中的列上添加属性edittype:'select'和方法formatter:groupGrid.formatOptions,如下图: 方便复制,代码如下: {label:'操作',name: 'operations',in
-
Bootstrap中点击按钮后变灰并显示加载中实例代码
Bootstrap插件非常的好用了,我们今天一起来看一篇关于Bootstrap实现点击按钮之后按钮变成不可点击的一个效果了,具体的如下所示. 1.在按钮中加入data-loading-text,即点击按钮后显示的文字 <button type="submit" class="btn btn-primary btn-check" data-loading-text="提交中...">添加成员</button> 2.当点击按钮
-
javascript实现点击按钮弹出一个可关闭层窗口同时网页背景变灰的方法
本文实例讲述了javascript实现点击按钮弹出一个可关闭层窗口同时网页背景变灰的方法.分享给大家供大家参考.具体分析如下: 这里点击按钮后,弹出一个可关闭的层窗口,随之网页背景变灰,在QQ网站上经常会看到QQ登录的效果,就和这个很类似,代码段基于JavaScript,根据你的情况使用,有时候是用CSS完成的这种功能. <html> <head> <meta http-equiv="Content-Type" content="text/htm
-
在uiview 的tableView中点击cell进入跳转到另一个界面的实现方法
1.先重写uiviewcontrol的方法 - (UIViewController *)viewController { for (UIView* next = [self superview]; next; next = next.superview) { UIResponder *nextResponder = [next nextResponder]; if ([nextResponder isKindOfClass:[UIViewController class]]) { return
-
用html5 js实现点击一个按钮达到浏览器全屏效果
项目中需要将后台浏览器的窗口全屏,也就是我们点击一个按钮要实现按F11全屏的效果. 在HTML5中,W3C制定了关于全屏的API,就可以实现全屏幕的效果,也可以让页面中的图片,视频等全屏目前只有google chrome 15 +, safri5.1+,firfox10+,IE11支持 全屏 var docElm = document.documentElement; //W3C if (docElm.requestFullscreen) { docElm.requestFullscreen()
-
js获取鼠标点击的对象,点击另一个按钮删除该对象的实现代码
今天遇到一个很奇葩的需求,是这样的:当我点击文字的时候弹出一个删除按钮,可以删除刚才点击的文字. 诶?当时想了想,没什么难度吧.可是,既然是奇葩的需求怎么可能这么简单. 对,还有一个功能.我并不知道我点了哪个标签,英文可以承载文字的标签太多太多.... 当时我tm就懵逼了.你都不知道要点哪个标签,我怎么去绑定事件?给谁绑定事件? 扯了半天,还是要写.于是就动工了. 我思路是这样的: START 1,首先得获取鼠标点击的对象.(问题是...我怎么知道点了哪个) 那么先写个函数去获取鼠标点击的对象
-
JS实现点击按钮自动增加一个单元格的方法
本文实例讲述了JS实现点击按钮自动增加一个单元格的方法.分享给大家供大家参考.具体分析如下: 这是一个网页在线自助生成表格的特效代码. 核心功能代码是JS实现,点击网页中的添加按钮,网页中自动增加一个单元格 复制代码 代码如下: <HTML> <HEAD> <TITLE>js动态生成表格</TITLE> <META content="text/html; charset=hz-gb-2312" http-equiv=Content-
随机推荐
- AngularJS中的过滤器filter用法完全解析
- ACCESS数据库修改自动编号的ID值为零的方法分享
- Angular 输入框实现自定义验证功能
- js图片预加载示例
- iOS实现MJRefresh下拉刷新(上拉加载)使用详解
- python使用wmi模块获取windows下硬盘信息的方法
- 为php4加入动态flash文件的生成的支持
- 零基础学Python(一)Python环境安装
- 详解MySQL下InnoDB引擎中的Memcached插件
- 兼容ie和firefox js关闭代码
- Ruby的面向对象编程的基础教程
- Transactional replication(事务复制)详解之如何跳过一个事务
- 关于Android高德地图的简单开发实例代码(DEMO)
- 超强IE 也可由你轻松打造(下)
- List转换成Map工具类的简单实例
- C语言中send()函数和sendto()函数的使用方法
- spring boot使用logback实现多环境日志配置详解
- Intellij IDEA下Spring Boot热切换配置
- 微信小程序嵌入腾讯视频源过程详解
- Visual Studio实现xml文件使用app.config、web.config等的智能提示

