Unity3d 使用Gizmos画一个圆圈
Gizmos是场景视图里的一个可视化调试工具。
在做项目过程中。我们常常会用到它,比如:绘制一条射线等。
Unity3D 4.2版本号截至。眼下仅仅提供了绘制射线,线段,网格球体,实体球体,网格立方体,实体立方体,图标。GUI纹理,以及摄像机线框。
假设须要绘制一个圆环还须要自己写代码
using UnityEngine;
using System;
public class HeGizmosCircle : MonoBehaviour
{
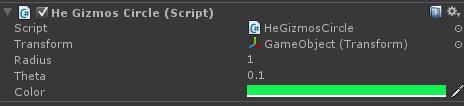
public Transform m_Transform;
public float m_Radius = 1; // 圆环的半径
public float m_Theta = 0.1f; // 值越低圆环越平滑
public Color m_Color = Color.green; // 线框颜色
void Start()
{
if (m_Transform == null)
{
throw new Exception("Transform is NULL.");
}
}
void OnDrawGizmos()
{
if (m_Transform == null) return;
if (m_Theta < 0.0001f) m_Theta = 0.0001f;
// 设置矩阵
Matrix4x4 defaultMatrix = Gizmos.matrix;
Gizmos.matrix = m_Transform.localToWorldMatrix;
// 设置颜色
Color defaultColor = Gizmos.color;
Gizmos.color = m_Color;
// 绘制圆环
Vector3 beginPoint = Vector3.zero;
Vector3 firstPoint = Vector3.zero;
for (float theta = 0; theta < 2 * Mathf.PI; theta += m_Theta)
{
float x = m_Radius * Mathf.Cos(theta);
float z = m_Radius * Mathf.Sin(theta);
Vector3 endPoint = new Vector3(x, 0, z);
if (theta == 0)
{
firstPoint = endPoint;
}
else
{
Gizmos.DrawLine(beginPoint, endPoint);
}
beginPoint = endPoint;
}
// 绘制最后一条线段
Gizmos.DrawLine(firstPoint, beginPoint);
// 恢复默认颜色
Gizmos.color = defaultColor;
// 恢复默认矩阵
Gizmos.matrix = defaultMatrix;
}
}
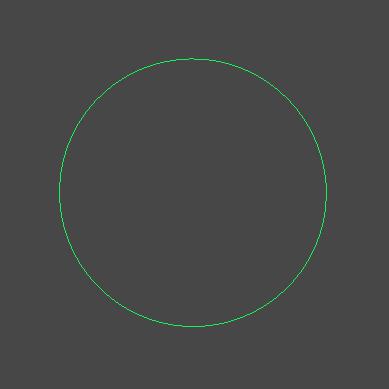
把代码拖到一个GameObject上,关联该GameObject的Transform,然后就能够在Scene视图窗体里显示一个圆了。


通过调整Transform的Position。Rotation。Scale,来调整圆的位置,旋转,缩放。
补充:基于Unity3D使用LineRender组件绘制圆线
在此记录一下使用Unity3D 的LineRender绘制线的过程,经过测试LineRender与OpenGL的GL_LINE_STRIP绘制方式一样,因此计算完点之后需要把起始点即为终点,多算一个点才算闭合。
代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class DrawLines: MonoBehaviour
{
public float m_radius = 1.0f;
public Material m_material;
public float m_lineWidth = 1.0f;
private List<Vector3> vPath = new List<Vector3>();
// Start is called before the first frame update
void Start()
{
int count = 60;
for (int i=1; i<= (count+1); i++)
{
if(i == (count+1))
{
float x = Mathf.Cos(2 * Mathf.PI / count) * m_radius;
float y = transform.localPosition.y;
float z = Mathf.Sin(2 * Mathf.PI / count) * m_radius;
vPath.Add(new Vector3(x, y, z));
}
else
{
float x = Mathf.Cos(2 * Mathf.PI / count * i) * m_radius;
float y = transform.localPosition.y;
float z = Mathf.Sin(2 * Mathf.PI / count * i) * m_radius;
vPath.Add(new Vector3(x, y, z));
}
}
GameObject lineGroup = new GameObject("LineGroup");
GameObject lineObject = new GameObject("RadarLine");
LineRenderer line = lineObject.AddComponent<LineRenderer>();
line.material = m_material;
line.useWorldSpace = false;
line.positionCount = vPath.Count;
line.startWidth = m_lineWidth;
line.endWidth = m_lineWidth;
line.SetPositions(vPath.ToArray());
}
// Update is called once per frame
void Update()
{
}
}
运行一下看一下效果:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
赞 (0)

