详解DBeaver连接MySQL8以上版本以及解决可能遇到的问题
数据库MySQL版本8.0.18
下载一个DBeaver.exe
下载地址:https://dbeaver.io/download/

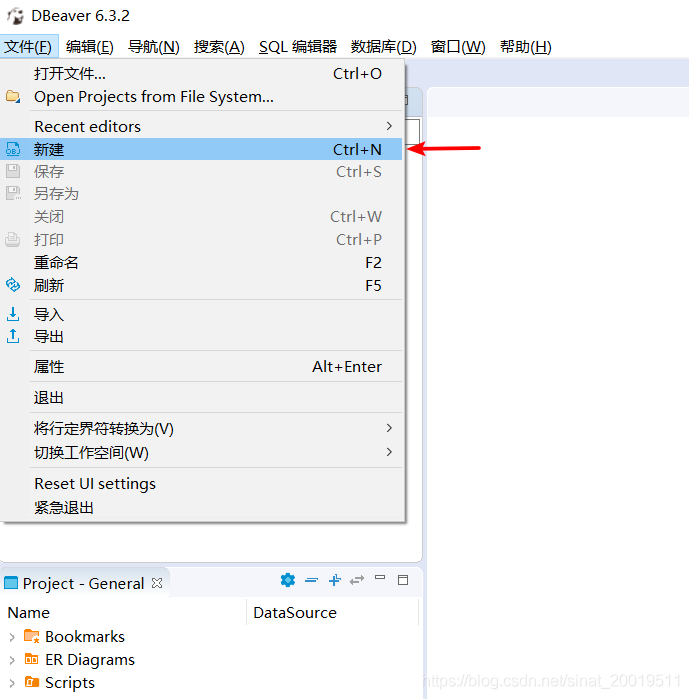
点击新建 --》数据库连接 --》下一步


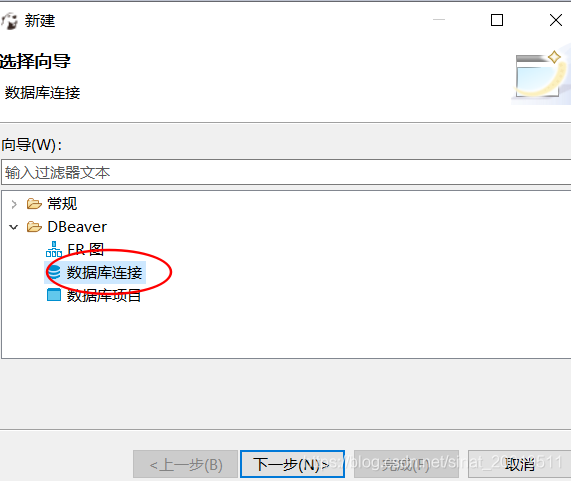
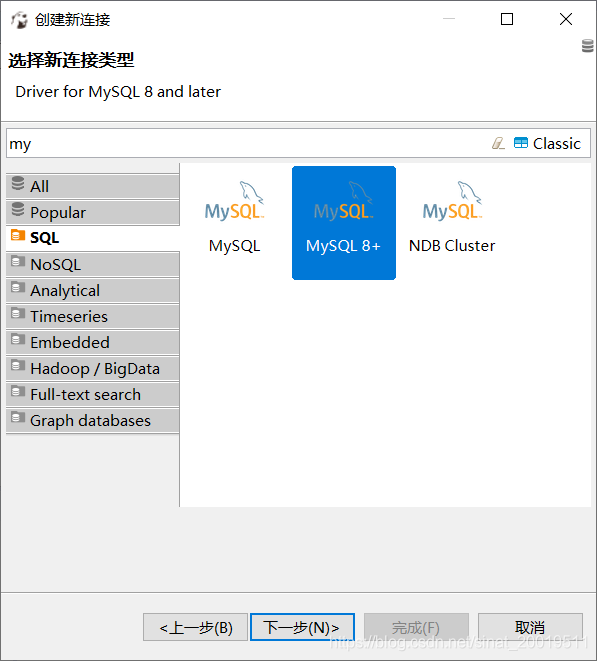
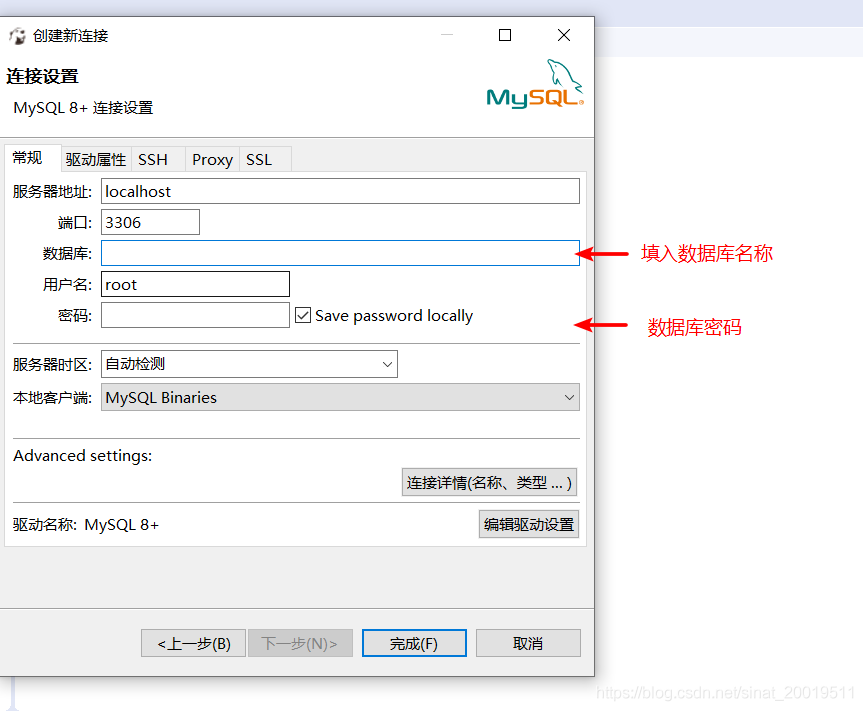
选择数据库 --》下一步 --》完成


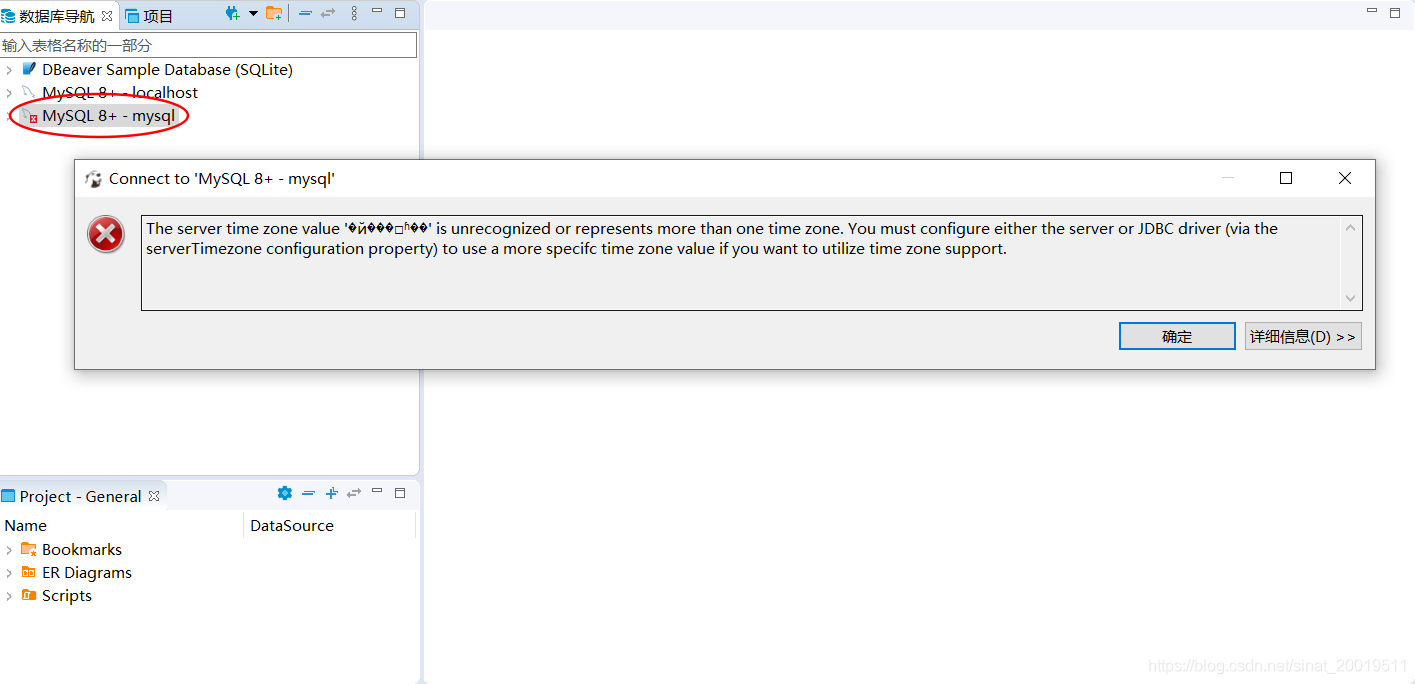
双击新建的文件会提示下面这样的错误

原因是数据库的时区配置不对
打开cmd以管理员运行
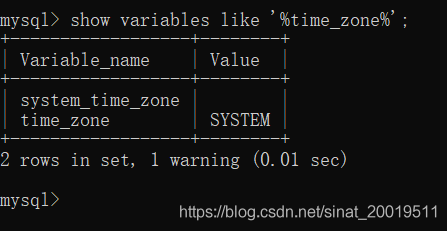
登录数据库 --》输入 show variables like '%time_zone%';

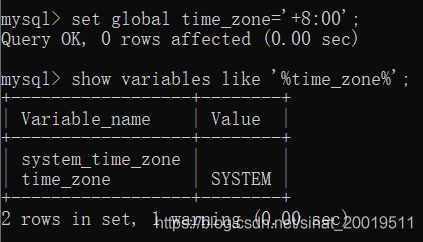
SYSTEM为默认美国时间,解决方法:输入 set global time_zone='+8:00';

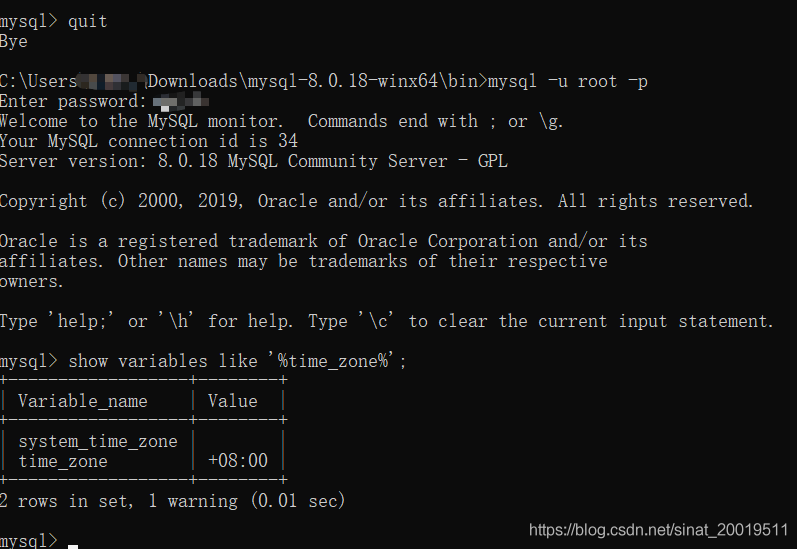
虽然显示还是SYSTEM,退出数据库重启一遍即可

然后返回到DBeaver再次双击连接

红色框表示连接成功
到此这篇关于DBeaver连接MySQL8以上版本以及解决可能遇到的问题的文章就介绍到这了,更多相关DBeaver连接MySQL8内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解关于Dbeaver的常用操作
dbeaver是免费和开源(GPL)为开发人员和数据库管理员通用数据库工具. 在开发过程中能够极大的提升我们的工作效率,下面我把我日常使用到的功能描述一下: 1:与plsql相比,Dbeaver没有右击直接查看表注释的功能,但是Dbeaver提供了一个"打开声明"的功能,里面可以查看一些比较实用的内容:表列注释.创建该表的create语句: 2:在一般开发的情况下,往往需要查询的数据条数不会那么地多,要求查询速度响应快,为了使Dbeaver查询速度更快,所以可以设置每次查询数据返回的条
-
一款免费开源的通用数据库工具DBeaver
在制作<SQL 入门教程>时,接触到了这款非常强大易用的数据库管理和开发工具:DBeaver,也就是上面这个可爱的小河狸. DBeaver 是一个基于 Java 开发,免费开源的通用数据库管理和开发工具,使用非常友好的 ASL协议.可以通过官方网站或者 Github进行下载. 由于 DBeaver 基于 Java 开发,可以运行在各种操作系统上,包括:Windows.Linux.macOS 等.DBeaver 采用 Eclipse 框架开发,支持插件扩展,并且提供了许多数据库管理工具:ER 图
-
DBeaver操作数据表的拷贝的实现
通过DBeaver工具链接数据库后,我们就可以通过菜单或者命令功能来实现我们想要的目的. (一)创建数据库 新建数据库,如下图所示: --> 在点击"确定"按钮后,可能会遇到失败,此时,我们可以直接通过sql语句来实现,在SQL控制台中输入CREATE DATABASE bien_test,执行sql命令就可以完成创建了. (二)创建数据表 在bien_test数据库下新建表table_a(名称任意,只要是合法的名称即可),如下所示: 当点击右下角的"保存"按
-
DBeaver一款替代Navicat的数据库可视化工具
对于很多开发者来说,Navicat这个软件并不陌生, 相信这个彩虹色图标的软件,有效的帮助了你的开发工作.从前上学的时候,我都是用的都是从网上找来的密钥进行破解的,但是一直在寻找有没有一个能找到一个免费的能完美替代Navicat的工具.今天就给大家推荐一个可以完美替代的工具--DBeaver(Github开源). DBeaver 官网介绍是一款适用于开发人员,数据库管理员,分析师和所有需要使用数据库的人员的免费的多平台数据库工具.支持所有流行的数据库:MySQL,PostgreSQL,SQLit
-
详解DBeaver连接MySQL8以上版本以及解决可能遇到的问题
数据库MySQL版本8.0.18 下载一个DBeaver.exe 下载地址:https://dbeaver.io/download/ 点击新建 -->数据库连接 -->下一步 选择数据库 -->下一步 -->完成 双击新建的文件会提示下面这样的错误 原因是数据库的时区配置不对 打开cmd以管理员运行 登录数据库 -->输入 show variables like '%time_zone%'; SYSTEM为默认美国时间,解决方法:输入 set global time_zone
-
详解java连接mysql数据库的五种方式
第一种方式:将用户名和密码封装在Properties类中 首先,导入数据库连接包这个是毋庸置疑的.创建一个jdbc驱动dirver.将数据库(以MySQL为例)的url保存在所创建的字符串url中.如果mysql版本低于8.0,则url保存形式应该为: String url = "jdbc:mysql://localhost:3306/test" 如果mysql版本为8.0版本或以上,url保存形式为: String url = "jdbc:mysql://localhost
-
详解MySQL连接挂死的原因
一.背景 近期由测试反馈的问题有点多,其中关于系统可靠性测试提出的问题令人感到头疼,一来这类问题有时候属于"偶发"现象,难以在环境上快速复现:二来则是可靠性问题的定位链条有时候变得很长,极端情况下可能要从 A 服务追踪到 Z 服务,或者是从应用代码追溯到硬件层面. 本次分享的是一次关于 MySQL 高可用问题的定位过程,其中曲折颇多但问题本身却比较有些代表性,遂将其记录以供参考. 架构 首先,本系统以 MySQL 作为主要的数据存储部件.整一个是典型的微服务架构(SpringBoot
-
一文详解PHP连接MySQL数据库的三种方式
目录 1.MySQL扩展 2.mysqli扩展 3.PDO扩展 知识点补充 PHP与MySQL的连接有三种API接口,分别是:PHP的MySQL扩展 .PHP的mysqli扩展 .PHP数据对象(PDO). 1.MySQL扩展 PHP 的 MySQL 扩展是设计开发允许 PHP 应用与 MySQL 数据库交互的早期扩展.MySQL 扩展提供了一个面向过程的接口,由于不支持后期MySQL服务端提供的一些特性.且太古老,又不安全,所以已被后来的 mysqli 完全取代: 使用方式如下 //自 PHP
-
详解 maven的pom.xml用<exclusion>解决版本问题
详解 maven的pom.xml用<exclusion>解决版本问题 用maven管理库依赖,有个好处就是连同库的依赖的全部jar文件一起下载,免去手工添加的麻烦,但同时也带来了同一个jar会被下载了不同版本的问题,好在pom的配置里面允许用<exclusion>来排除一些不需要同时下载的依赖jar . 比如配置struts-core,它会同时下载javassist和asm相关的jar,但版本又不够新,这时可以排除它们: <!-- Struts2 --> <dep
-
详解SpringBoot与SpringCloud的版本对应详细版
缘起 初学spring cloud的朋友可能不知道,其实SpringBoot与SpringCloud需要版本对应,否则可能会造成很多意料之外的错误,比如eureka注册了结果找不到服务类啊,比如某些jar导入不进来啊,等等这些错误.下面列出来springBoot和spring cloud的版本对应关系,需要配套使用,才不会出现各种奇怪的错误. 关于maven仓库的版本列表 spring-cloud-dependencies 版本列表可查看: https://mvnrepository.com/a
-
关于MyBatis连接MySql8.0版本的配置问题
在学习mybatis时,遇到了一个错误,错误如下: Error querying database. Cause: com.mysql.jdbc.exceptions.jdbc4.CommunicationsException: Communications link failure 错误原因: 本地使用的数据库版本为MySQL8.0 在pom.xml配置文件中导入MySQL的jar包版本为 因为本地数据库版本与导入MySQL的jar包版本不一致引起的错误 解决办法: [1] 本地安装相应版本
-
详解python连接telnet和ssh的两种方式
目录 Telnet 连接方式 ssh连接方式 Telnet 连接方式 #!/usr/bin/env python # coding=utf-8 import time import telnetlib import logging __author__ = 'Evan' save_log_path = 'result.txt' file_mode = 'a+' format_info = '%(asctime)s - %(filename)s[line:%(lineno)d] - %(level
-
详解Spring Cache使用Redisson分布式锁解决缓存击穿问题
目录 1 什么是缓存击穿 2 为什么要使用分布式锁 3 什么是Redisson 4 Spring Boot集成Redisson 4.1 添加maven依赖 4.2 配置yml 4.3 配置RedissonConfig 5 使用Redisson的分布式锁解决缓存击穿 1 什么是缓存击穿 一份热点数据,它的访问量非常大.在其缓存失效的瞬间,大量请求直达存储层,导致服务崩溃. 2 为什么要使用分布式锁 在项目中,当共享资源出现竞争情况的时候,为了防止出现并发问题,我们一般会采用锁机制来控制.在单机环境
-
详解三种方式在React中解决绑定this的作用域问题并传参
在React中时常会遇到this指向的作用域问题 从而导致undefined报错 先来个Demo: 功能很简单 点击按钮改变文字 import React from 'react'; export default class BindWithThis extends React.Component { constructor(props) { super(props); this.state = { msg:"BindWithThis" } } render() { return &l
随机推荐
- FCKeditor编辑器添加图片上传功能及图片路径问题解决方法
- 枚举JavaScript对象的函数
- 使用Java实现串口通信
- javascript原型链继承用法实例分析
- asp.net 实现下拉框只读功能
- asp.net 文件下载的通用方法
- Python进阶-函数默认参数(详解)
- js 判断浏览器使用的语言示例代码
- 使用C#获取网页HTML源码的例子
- 2008新年祝福短信
- jquery实现拖动效果
- 自己写了一个展开和收起的多更能型的js效果
- js 三级关联菜单效果实例
- PHP快速生成各种信息提示框的方法
- 解决ios微信页面回退不刷新的问题
- C语言之实现控制台光标随意移动的实例代码
- Get或Post提交值的非法数据处理
- 基于docker安装tensorflow的完整步骤
- python实现自动网页截图并裁剪图片
- java如何写接口给别人调用的示例代码

