超详细的Intellij IDEA 看源码必备技能
最近正好也没什么可忙的,就回过头来鼓捣过去的知识点,到Servlet部分时,以前学习的时候硬是把从上到下的继承关系和接口实现记得乱七八糟。
这次利用了IDEA的diagram,结果一目了然,也是好用到炸裂,就此分享。
1、查看图形形式的继承链
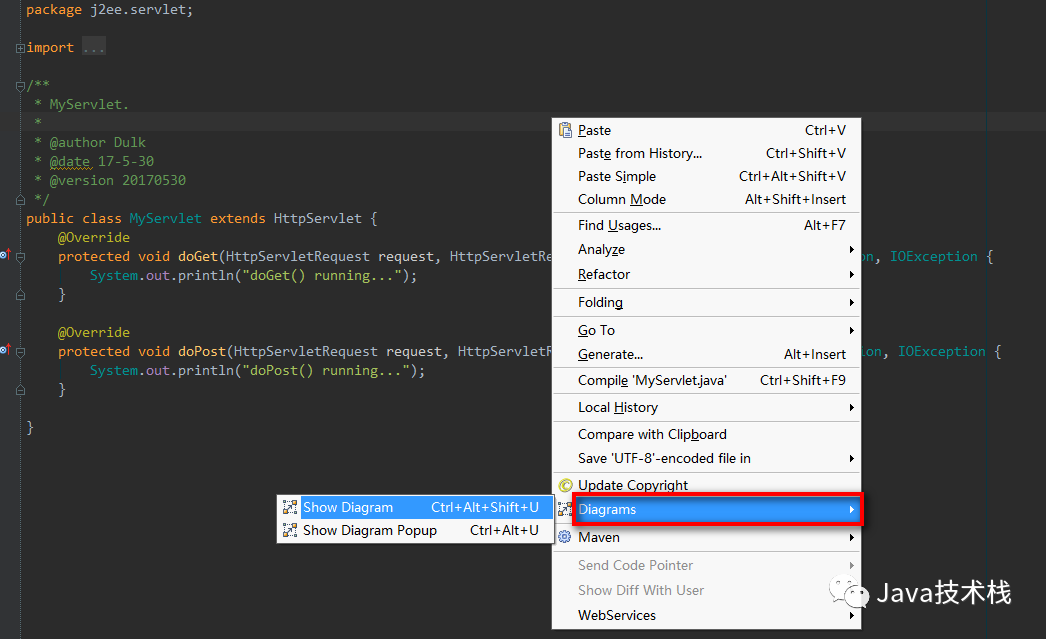
在你想查看的类的标签页内,点击右键,选择 Diagrams,其中有 show 和 show ... Popup,只是前者新建在标签页内,后者以浮窗的形式展示:

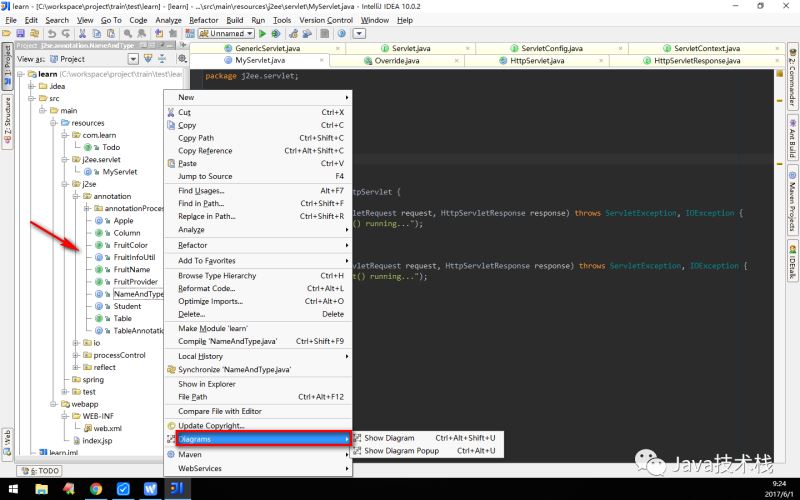
实际上,你也可以从左边的项目目录树中,对你想查看的类点击右键,同样选择Diagrams,效果是一样的:

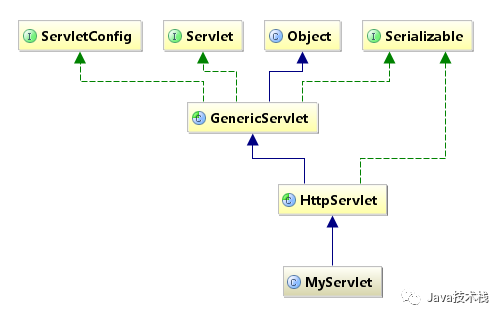
然后你就会得到如下图所示的继承关系图形,以自定义的Servlet为例:

显而易见的是:
- 蓝色实线箭头是指继承关系
- 绿色虚线箭头是指接口实现关系
2、优化继承链图形,想我所想
2.1 去掉不关心的类
得到的继承关系图形,有些并不是我们想去了解的,比如上图的Object和Serializable,我们只想关心Servlet重要的那几个继承关系,怎么办?
简单,删掉。点击选择你想要删除的类,然后直接使用键盘上的delete键就行了。
清理其他类的关系后图形如下:

2.2 展示类的详细信息
有人说,诶,这怎么够呢,那继承下来的那些方法我也想看啊?简单,IDEA通通满足你。
在页面点击右键,选择 show categories,根据需要可以展开类中的属性、方法、构造方法等等。当然,第二种方法也可以直接使用上面的工具栏:

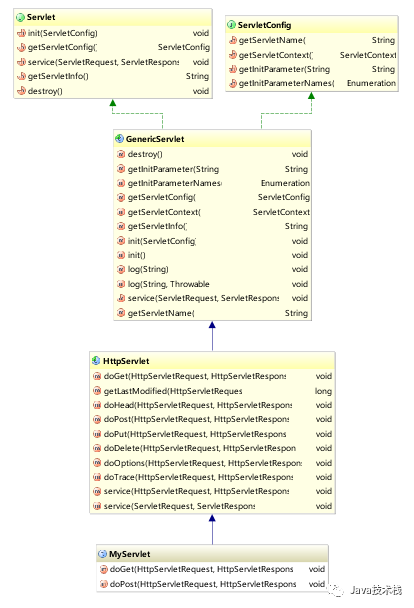
然后你就会得到:

什么,方法里你还想筛选,比如说想看protected权限及以上范围的?简单,右键选择 Change Visibility Level,根据需要调整即可。

什么,你嫌图形太小你看不清楚?IDEA也可以满足你,按住键盘的Alt,竟然出现了放大镜,惊不惊喜,意不意外?IDEA 快捷键终极大全,建议收藏。

2.3 加入其他类到关系中来
当我们还需要查看其他类和当前类是否有继承上的关系的时候,我们可以选择加其加入到当前的继承关系图形中来。关注微信公众号:Java技术栈,在后台回复:idea,可以获取我整理的 N 篇 idea 教程,都是干货。
在页面点击右键,选择 Add Class to Diagram,然后输入你想加入的类就可以了:

例如我们添加了一个Student类,如下图所示。好吧,并没有任何箭头,看来它和当前这几个类以及接口并没有发生什么不可描述的关系:

2.4 查看具体代码
如果你想查看某个类中,比如某个方法的具体源码,当然,不可能给你展现在图形上了,不然屏幕还不得撑炸?Intellij IDEA 阅读源码的 4 个绝技,这篇必看。
但是可以利用图形,或者配合IDEA的structure方便快捷地进入某个类的源码进行查看。
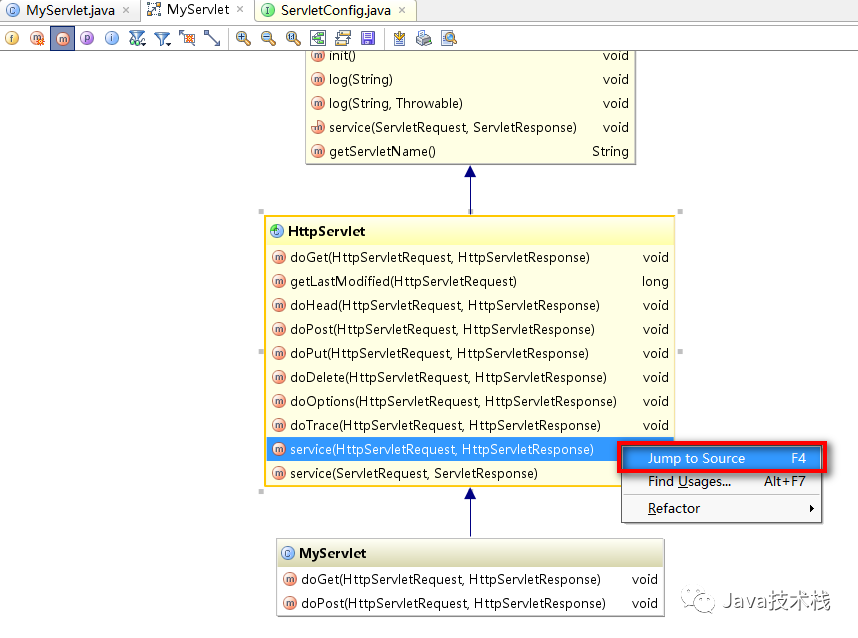
双击某个类后,你就可以在其下的方法列表中游走,对于你想查看的方法,选中后点击右键,选择 Jump to Source:


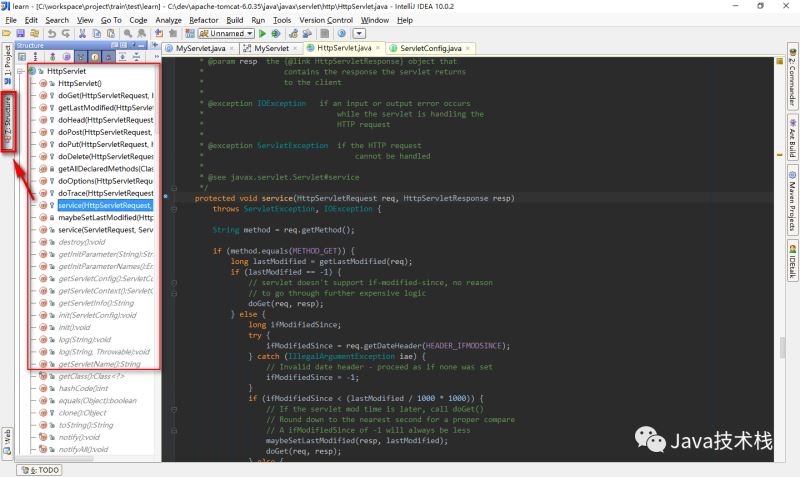
在进入某个类后,如果还想快速地查看该类的其他方法,还可以利用IDEA提供的structure功能:

选择左侧栏的structure之后,如上图左侧会展示该类中的所有方法,点击哪个方法,页面内容就会跳转到该方法部分去。
3、最后
用上面提到的的IDEA这些功能,学习和查看类关系,了解诸如主流框架源码之类的东西,可以说是非常舒服了。
到此这篇关于超详细的Intellij IDEA 看源码必备技能的文章就介绍到这了,更多相关intellij idea 源码内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

